- Простой пример использования HTML в Google Apps Script на примере GoogleSheet
- 5 функций скриптов Google Sheets, которые вам нужно знать
- Как создать скрипт Google Apps
- Используйте getValues для загрузки массивов
- Cоветы и руководства по Google Таблицам
- Скрипты Google Таблиц 101 — руководство для начинающих
- Что такое скрипт Google Apps (GAS)?
- Что делает скрипт Google Apps полезным?
- Позволяет автоматизировать работу
- Может создавать новые функции в Google Таблицах
- Может взаимодействовать с другими приложениями Google
- Расширьте функциональные возможности Google Таблиц
- Начало работы с редактором скриптов Google Таблиц
- Анатомия редактора скриптов Google Таблиц
- Панель инструментов редактора скриптов
- Параметры меню редактора скриптов
Простой пример использования HTML в Google Apps Script на примере GoogleSheet
А вы знали, что в Google Apps Script можно использовать HTML страницы со скриптами (javascript) и даже JQuery(с небольшими ограничениями) — совсем как сайты? Сейчас мы покажем простой пример этого!
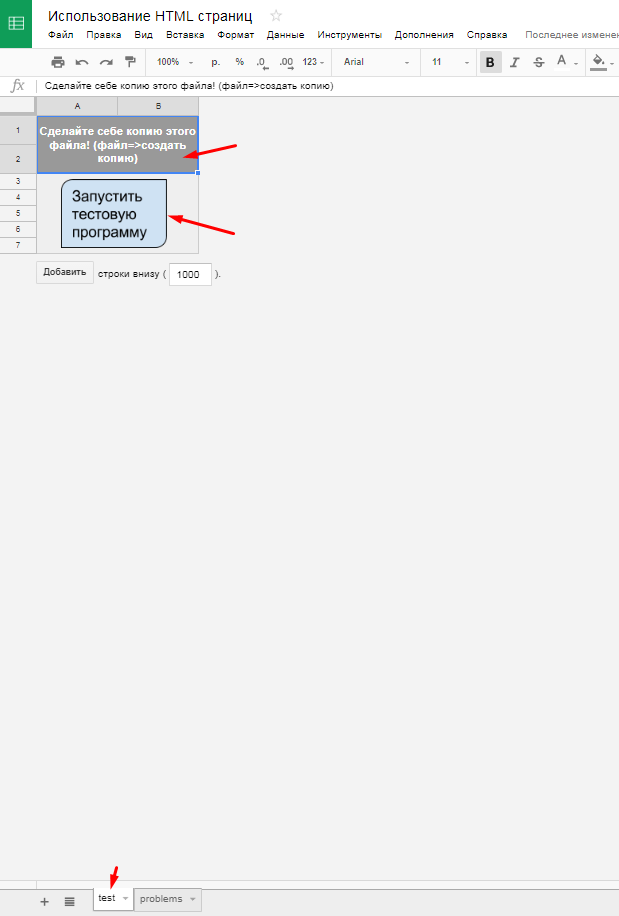
Итак приступим. Для примера создадим новую таблицу в GoogleSheet. В ней создадим 2 вкладки: test и problems.
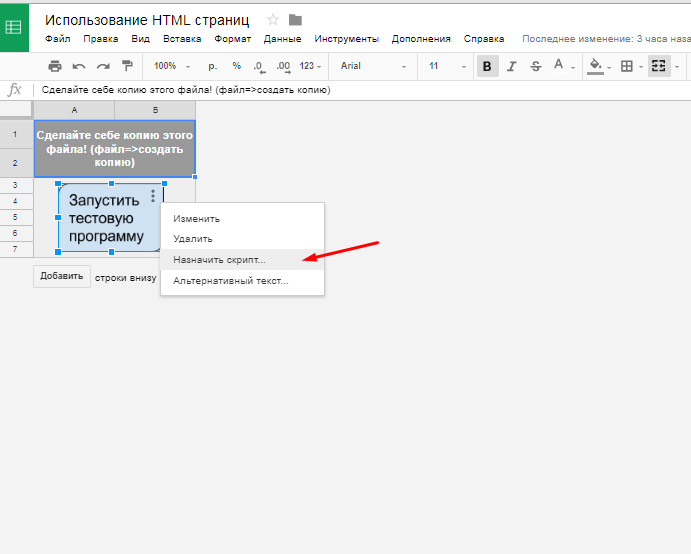
На вкладке test сделаем кнопку (для удобства), по которой будет вызваться наш скрипт:
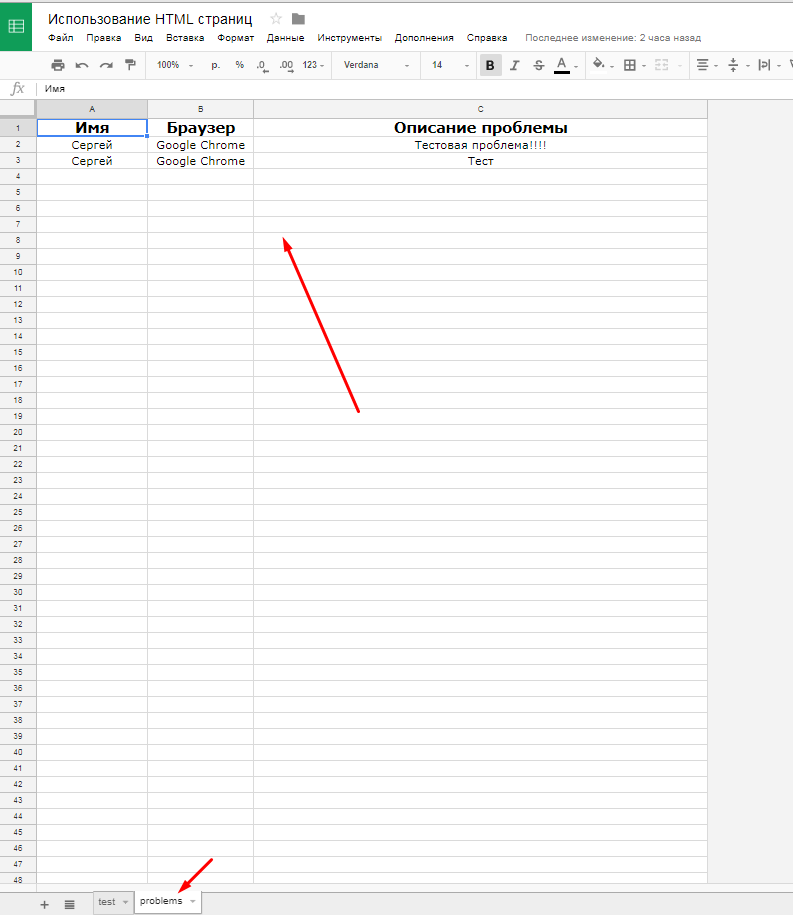
На вкладке problems сделаем таблицу с 3 столбцами — Имя, Браузер, Описание проблемы:
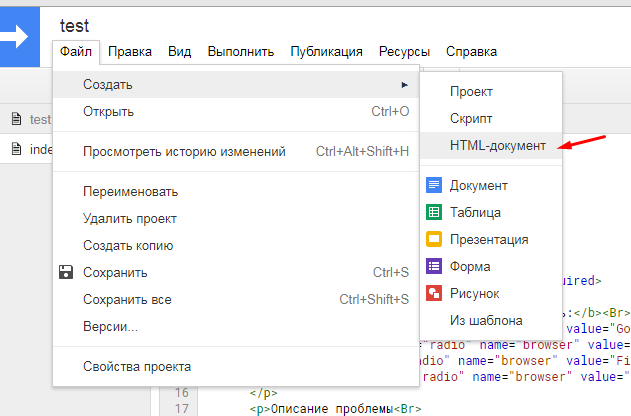
Теперь заходим в редактор скриптов и создаем новую HTML страницу с названием index:
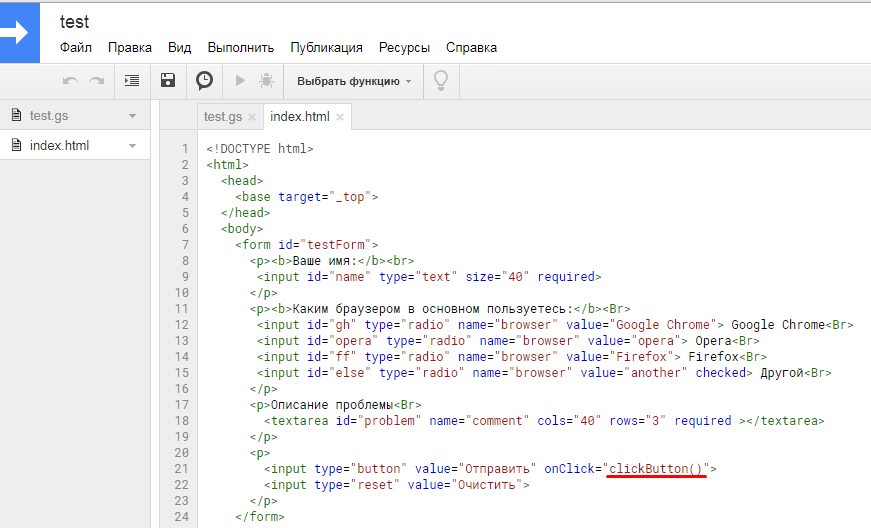
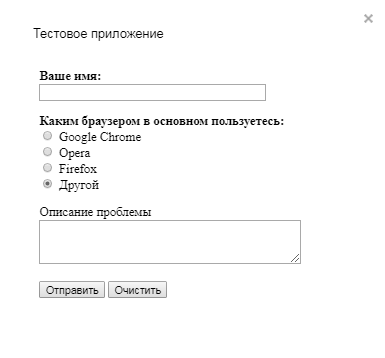
На этой странице делаем простенькую форму с полями для ввода имени, выбора браузера и описания проблемы. И добавляем 2 кнопки — очистить и отправить. На отправить вешаем скрипт на нажатие кнопки — clickButton()
Выглядеть эта форма будет вот так:
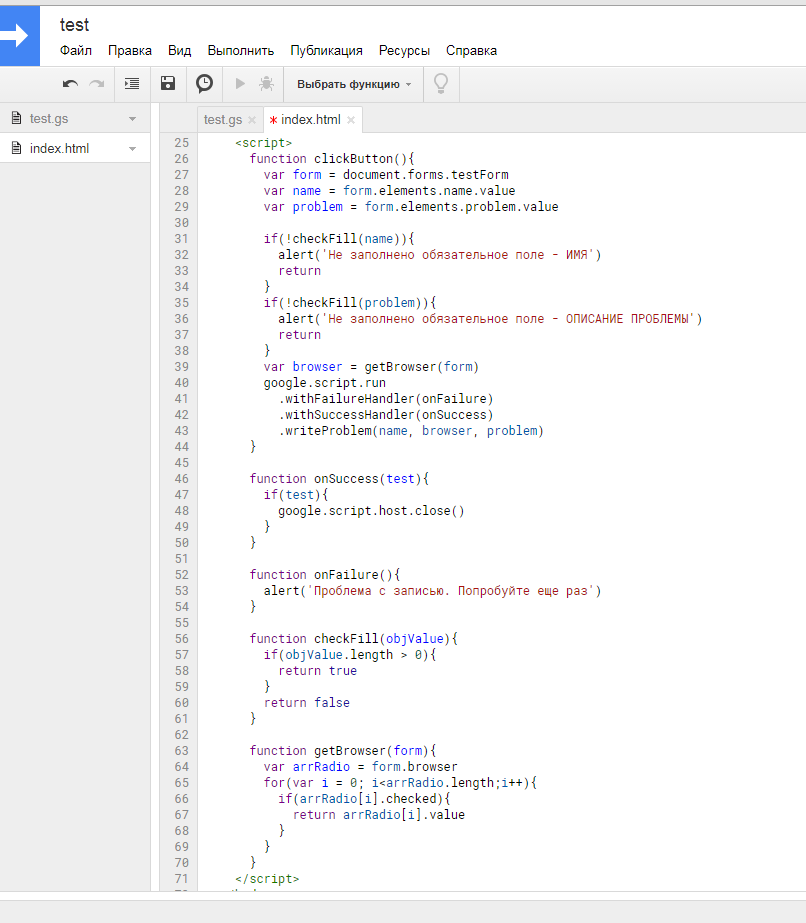
Скрипт на нажатие кнопки — clickButton() — выглядит следующим образом:
Принцип действия скрипта очень прост:
Получаем ссылку на Форму и значения полей Имя и Описание проблемы:
var name = form.elements.name.value
var problem = form.elements.problem.value
Проверяем на заполненность поля Имя:
if(!checkFill(name)) <
alert(‘Не заполнено обязательное поле — ИМЯ’)
return
>
.
function checkFill(objValue) <
if(objValue.length > 0) <
return true
>
return false
>
Проверяем на заполненность поля Описание проблемы
if(!checkFill(problem)) <
alert(‘Не заполнено обязательное поле — ОПИСАНИЕ ПРОБЛЕМЫ’)
return
>
.
function checkFill(objValue) <
if(objValue.length > 0) <
return true
>
return false
>
Получаем наименование Браузера:
И в конце концов запускаем скрипт сервера writeProblem(name, browser, problem) (который будет у нас находится в этом же проекте) с помощью специальной директивы. Так же приписываем 2 callback — они запускаются в зависимости от ответа сервера (нашего скрипта writeProblem). При ошибке запускается выполняется команда .withFailureHandler(onFailure), которая в свою очередь запускает скрипт на клиентской стороне (в этом HTML коде) onFalilure. При правильном завершении скрипта на сервере, запускается команда .withSuccessHandler(onSuccess), которая в свою очередь запускает скрипт на клиентской стороне (в этом HTML коде) onSuccess. В этот скрипт неявно в виде первого аргумента передается возвращаемое значение от скрипта с сервера:
google.script.run
.withFailureHandler(onFailure)
.withSuccessHandler(onSuccess)
.writeProblem(name, browser, problem)
Скрипт onFalilure выводит сообщение, что произошла ошибка:
function onFailure() <
alert(‘Проблема с записью. Попробуйте еще раз’)
>
Скрипт onSuccess проверяет возвращенное значение с сервера, и если это true, то модальное окно с HTML формой закрывается специально директивой:
function onSuccess(test) <
if(test) <
google.script.host.close()
>
>
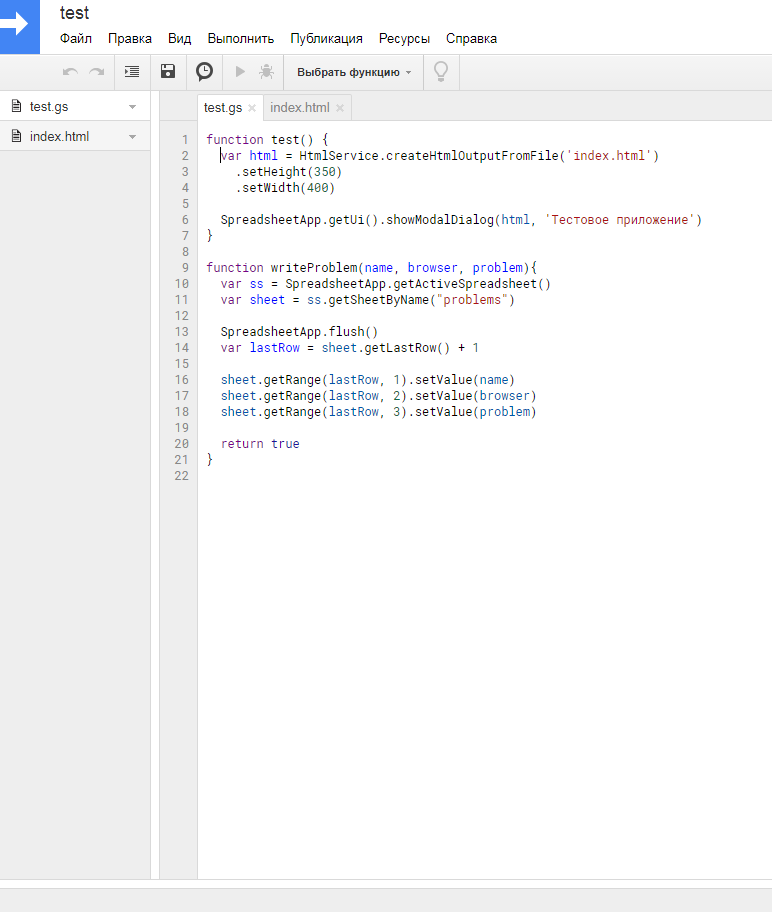
Теперь настало время написать серверный скрипт (в нашем случае — это обычный, стандартный Google Apps Script). Переименовываем автоматически созданный скрипт с названием Код на test и создаем 2 функции:
В функции test мы задаем, что из нашего файла index.html мы создаем HTMLOutput и специально командной показываем модальное окно.
В функции writeToProblem мы получаем 3 значения из HTML формы, записываем их на страницу problems и возвращаем true.
Осталось только к нашей картинке назначить скрипт test и можно проверять результаты нашей работы!
Теперь просто нажимаем на нашу кнопку, появляется форма. Заполняем форму, нажимаем отправить — и на нашей вкладке problems появляется новая запись!
Вот такой простой пример использования HTML в GoogleSheets!
Как обычно, ссылка на пример в Google Sheets:
Источник
5 функций скриптов Google Sheets, которые вам нужно знать
Google Sheets — это мощный облачный инструмент для работы с электронными таблицами, который позволяет вам делать практически все, что вы можете делать в Microsoft Excel. Но настоящая сила Google Sheets — это функция сценариев Google, которая поставляется вместе с ней.
Сценарии Google Apps — это инструмент для создания фоновых сценариев, который работает не только в Google Sheets, но и в Документах Google, Gmail, Google Analytics и почти во всех других облачных службах Google. Это позволяет автоматизировать эти отдельные приложения и интегрировать каждое из этих приложений друг с другом.
В этой статье вы узнаете, как начать работу со сценариями Google Apps, создать базовый сценарий в Google Sheets для чтения и записи данных ячеек и наиболее эффективные расширенные функции сценариев Google Sheets.
Как создать скрипт Google Apps
Вы можете начать прямо сейчас создавать свой первый скрипт Служб Google из Google Sheets.
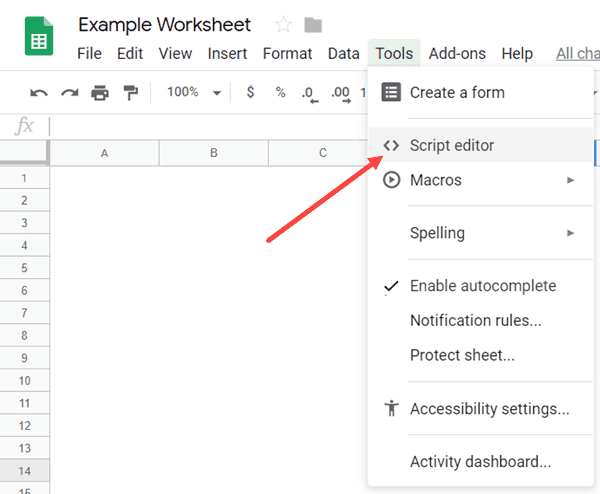
Для этого выберите в меню Сервис, затем Редактор скриптов.
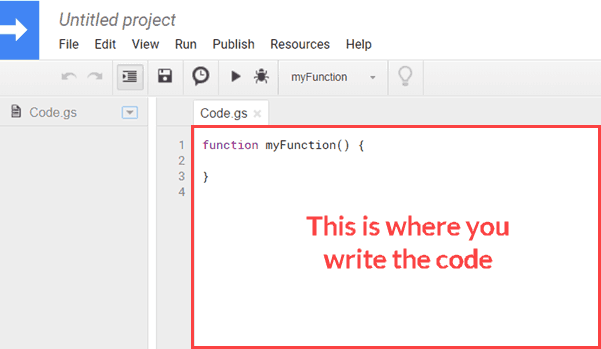
Это открывает окно редактора сценариев и по умолчанию используется функция myfunction (). Здесь вы можете создать и протестировать свой Google Script.
Чтобы попробовать, попробуйте создать функцию сценария Google Sheets, которая будет считывать данные из одной ячейки, выполнять вычисления и выводить объем данных в другую ячейку.
Функция для получения данных из ячейки — это функции getRange () и getValue (). Вы можете идентифицировать ячейку по строке и столбцу. Поэтому, если у вас есть значение в строке 2 и столбце 1 (столбец A), первая часть вашего сценария будет выглядеть следующим образом:
function myFunction () <
var sheet = SpreadsheetApp.getActiveSheet ();
var row = 2;
var col = 1;
var data = sheet.getRange (row, col) .getValue ();
>
Это сохраняет значение из этой ячейки в переменной данных. Вы можете выполнить расчет данных, а затем записать эти данные в другую ячейку. Итак, последняя часть этой функции будет:
переменные результаты = данные * 100;
sheet.getRange (row, col + 1) .setValue (результаты);
>
Когда вы закончите писать свою функцию, выберите значок диска для сохранения.
При первом запуске новой функции сценария Google Sheets, подобной этой (выбрав значок запуска), вам потребуется предоставить авторизацию для запуска сценария в вашей учетной записи Google.
Разрешить разрешения для продолжения. Как только ваш скрипт запустится, вы увидите, что скрипт записал результаты вычислений в целевую ячейку.
Теперь, когда вы знаете, как написать базовую функцию сценария Google Apps, давайте рассмотрим некоторые более сложные функции.
Используйте getValues для загрузки массивов
Вы можете перенести концепцию выполнения вычислений на данные в вашей электронной таблице с помощью сценариев на новый уровень, используя массивы. Если вы загружаете переменную в скрипт Google Apps с помощью getValues, переменная будет массивом, который может загружать несколько значений из листа.
function myFunction () <
var sheet = SpreadsheetApp.getActiveSheet ();
var data = sheet.getDataRange (). getValues ();
Переменная данных — это многомерный массив, который содержит все данные из листа. Чтобы выполнить расчет данных, вы используете цикл for. Счетчик цикла for будет работать через каждую строку, а столбец остается постоянным, в зависимости от столбца, в который вы хотите получить данные.
В нашем примере электронной таблицы вы можете выполнить вычисления для трех строк данных следующим образом.
Источник
Cоветы и руководства по Google Таблицам
Мастер Google Таблиц с полезными советами и руководствами
Скрипты Google Таблиц 101 — руководство для начинающих
Хотя есть много замечательных вещей, которые вы можете сделать с помощью встроенных функций и возможностей в Google Таблицах. Но есть несколько вещей, которые либо невозможны по умолчанию, либо требуют, чтобы вы предприняли ряд шагов для их достижения.
С помощью скриптов Google Sheets вы можете автоматизировать многие вещи и даже создавать новые функции, которые, по вашему желанию, существовали.
В этой статье я расскажу об основах Google Apps Script с некоторыми простыми, но практичными примерами использования скриптов в Гугл Таблицах.
Что такое скрипт Google Apps (GAS)?
Скрипт Google Apps — это язык программирования, который позволяет вам создавать автоматизацию и функции для Google Apps (которые могут включать Google Таблицы, Google Документы, Google Формы, Диск, Карты, Календарь и т. Д.)
В этом руководстве (и на этом сайте) я сосредоточусь на использовании скрипта для Google Таблиц. Однако большую часть того, о чем я здесь расскажу, можно использовать и в других приложениях Google.
Этот язык кодирования Google Apps Script (GAS) использует Javascript и написан в серверной части этих Гугл Таблиц (есть аккуратный интерфейс, который позволяет вам писать или копировать / вставлять код в серверной части).
Поскольку Гугл Таблицы (и другие Google Apps) являются облачными (т. Е. Могут быть доступны из любого места), ваш скрипт Google Apps также является облачным. Это означает, что если вы создадите код для документа Google Sheets и сохраните его, вы сможете получить к нему доступ из любого места. Он находится не на вашем ноутбуке / системе, а на облачных серверах Google.
Что делает скрипт Google Apps полезным?
Есть много веских причин, по которым вы можете захотеть использовать скрипты Google Apps в Google Таблицах:
Позволяет автоматизировать работу
Предположим, вы регулярно загружаете данные из любого инструмента или базы данных и должны объединять и очищать их в Google Таблицах. Обычно очистка и объединение данных включает в себя ряд шагов.
Это может не иметь большого значения, если вам нужно делать это всего несколько раз, но если вам приходится делать это довольно часто, автоматизация этих шагов может сэкономить вам много времени.
И это то, что вы можете делать с помощью скрипта Google Apps.
Все, что вам нужно сделать, это потратить некоторое время на то, чтобы подготовить код один раз, и всякий раз, когда вам нужно повторить те же шаги снова, вы просто запускаете код сценария в Google Sheets и позволяете GAS делать всю тяжелую работу за вас.
Может создавать новые функции в Google Таблицах
В Гугл Таблицах уже есть сотни потрясающих функций, и в большинстве случаев этих функций должно быть достаточно.
Но в некоторых случаях вам могут понадобиться некоторые дополнительные функции, которые не могут быть достигнуты с помощью встроенной функции (или это может быть, но формула становится огромной и сложной).
В таких случаях вы можете быстро написать код GAS для создания пользовательской функции. Эти функции можно использовать так же, как обычные функции в документе Google Таблиц, и они мгновенно облегчают вашу работу.
Может взаимодействовать с другими приложениями Google
Поскольку скрипт Google Apps является распространенным языком программирования для многих приложений Google, вы также можете использовать его для взаимодействия с другими приложениями.
Например, если у вас есть 10 документов Google Таблиц на вашем Google Диске, вы можете использовать GA, чтобы объединить все это, а затем удалить все эти документы Google Sheets.
Это возможно, потому что вы можете использовать GAS для работы с несколькими Google Apps.
Другим полезным примером этого может быть использование данных в Гугл-таблицах для быстрого планирования напоминаний в вашем Календаре Google. Поскольку оба этих приложения используют GAS, это возможно.
Расширьте функциональные возможности Google Таблиц
Помимо автоматизации вещей и создания функций, вы также можете использовать GAS для улучшения функциональности Google Таблиц.
Хотя Гугл Таблицы предоставляют множество функций для всех, вы также можете написать код, который больше подходит для ваших нужд. А поскольку вы можете повторно использовать код снова и снова, это делает вас намного более продуктивным и эффективным.
Начало работы с редактором скриптов Google Таблиц
Редактор скриптов — это место, где вы можете писать скрипты в Google Таблицах, а затем запускать их. Для разных приложений Google будет отдельный редактор сценариев. Например, в случае Google Forms будет «Редактор сценариев», в котором вы можете писать и выполнять код для форм Google.
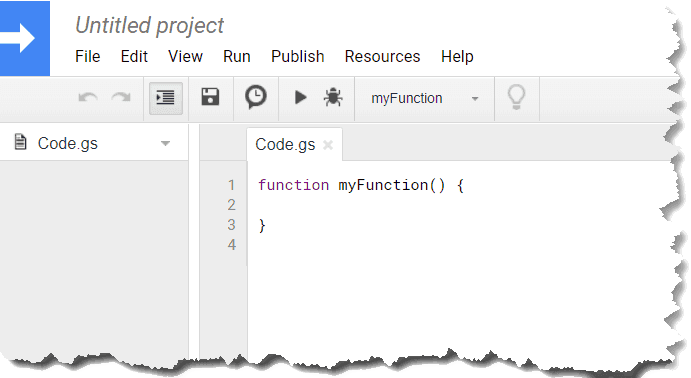
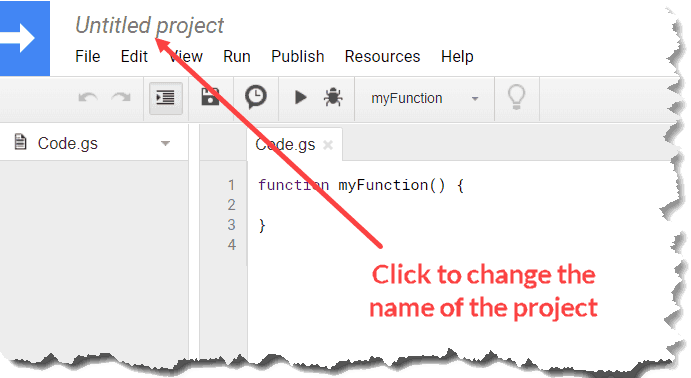
Анатомия редактора скриптов Google Таблиц
В Google Таблицах вы можете найти редактор скриптов на вкладке «Инструменты».



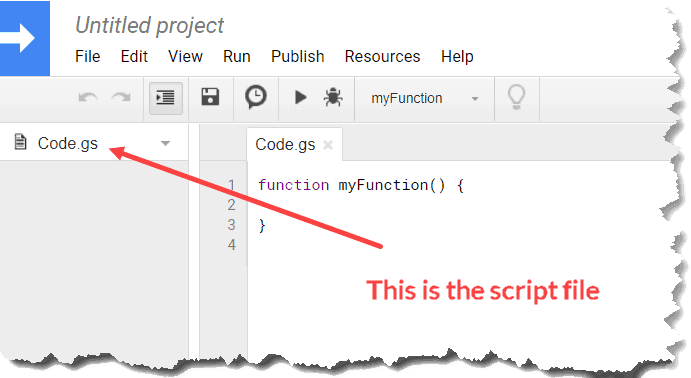
На левой панели проекта у вас есть файл сценария по умолчанию — Code.gs. В этом файле сценария вы можете писать код. В одном файле сценария может быть несколько сценариев, а также несколько файлов сценариев.

Примечание. В проекте всегда должен быть хотя бы один файл сценария. Если у вас есть только один, он не позволит вам удалить его.
В правой части файла сценария находится окно кода, в котором вы можете написать код.
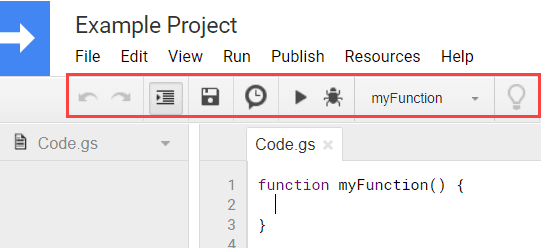
Панель инструментов редактора скриптов

- Кнопка «Вернуть / Отменить» : для возврата / отмены изменений, которые вы сделали в скрипте.
- Кнопка отступа: это кнопка-переключатель, и вы можете включить или отключить отступ, нажав на нее. Когда отступы включены, они автоматически делают отступы для некоторых частей вашего скрипта, чтобы сделать его более читабельным. Это может иметь место, когда вы используете циклы или операторы IF. Он будет автоматически делать отступы для наборов кодов внутри цикла, чтобы повысить удобочитаемость (если отступы включены). Этот параметр включен по умолчанию, и я рекомендую вам оставить его в таком же виде.
- Кнопка «Сохранить» : вы можете использовать эту кнопку, чтобы сохранить любые изменения в вашем скрипте. Вы также можете использовать сочетание клавиш Control + S. Обратите внимание, что, в отличие от Google Таблиц, вам необходимо сохранить свой проект, чтобы убедиться, что изменения не потеряны.
- Кнопка текущего триггера проекта : при нажатии на эту кнопку откроется панель управления триггерами, на которой перечислены все триггеры, которые у вас есть. Триггер — это все, что запускает выполнение кода. Например, если вы хотите, чтобы код запускался и вводил текущую дату и время в ячейку A1 всякий раз, когда кто-то открывает Google Таблицы, вы будете использовать для этого триггер.
- Кнопка «Выполнить» : используйте ее для запуска сценария. Если у вас несколько функций, выберите любую строку в той, которую вы хотите запустить, а затем нажмите кнопку «Выполнить».
- Кнопка отладки : отладка помогает находить ошибки в коде, а также дает некоторую полезную информацию. Когда вы нажимаете кнопку «Отладка», на панели инструментов отображаются некоторые дополнительные параметры, связанные с отладкой.
- Выберите функцию : это раскрывающийся список, в котором перечислены все ваши функции в файле сценария. Это полезно, когда у вас много функций в скрипте и вы хотите запустить конкретную. Вы можете просто выбрать имя здесь, а затем нажать кнопку запуска (или отладить его, если хотите).
Параметры меню редактора скриптов
Помимо панели инструментов, есть много других опций, доступных в Google Apps Script в Google Таблицах.
Хотя наиболее часто используемые параметры уже являются частью панели инструментов, в меню есть еще несколько параметров, которые могут вам понадобиться, когда вы начнете работать с GAS.
В этом разделе этой статьи я расскажу о каждом пункте меню и некоторых его опциях. Вы можете поэкспериментировать с вариантами самостоятельно, чтобы получить лучшее представление.
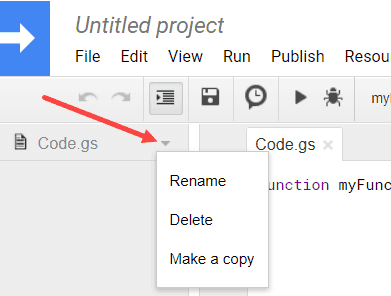
- ФАЙЛ : из меню «Файл» вы можете добавить новый проект или файл сценария. Проект будет полностью новым проектом в отдельном окне, где вы можете создать дополнительные файлы сценариев. Когда вы добавляете новый файл сценария, он просто добавляет его в тот же проект (вы увидите его на левой панели под текущими файлами сценария). Вы также можете переименовывать и удалять проекты отсюда. Еще одна полезная опция, которую вы можете найти в меню «Файл», — это возможность управлять версиями проектов. Когда вы сохраняете проект, сохраняется его версия, и вы можете вернуться и вернуться к этой версии, если хотите.
- РЕДАКТИРОВАТЬ : Edit имеет несколько полезных опций, которые могут помочь при написании или редактировании кода. Например, есть возможность найти и заменить текст в вашем коде. Есть также такие опции, как Завершение слов, Помощник по содержанию и Переключить комментарии.
- ПРОСМОТР : у этого есть параметры, которые могут быть полезны, когда вы хотите получить дополнительную информацию о скрипте, когда он выполняется, или хотите добавить журналы, чтобы помочь в отладке в будущем. Например, вы можете получить стенограмму выполнения, в которой подробно описаны все действия, выполняемые вашим скриптом.
- ВЫПОЛНИТЬ : Есть варианты для запуска различных функций или их отладки. Поскольку эти параметры также доступны на панели инструментов, их реже можно использовать из меню.
- ПУБЛИКАЦИЯ : здесь есть более продвинутые функции, такие как публикация ваших скриптов в виде веб-приложений.
- РЕСУРСЫ: это дает вам доступ к расширенным параметрам, таким как библиотеки и расширенные службы Google. Вы можете использовать эти параметры для подключения к другим ресурсам Google, таким как Google Forms или Docs.
- СПРАВКА : Здесь есть учебные пособия и ресурсы, которые могут помочь вам, когда вы начинаете / работаете со скриптами Google Apps. Одним из наиболее полезных вариантов здесь является ссылка на страницу документации, где вы можете найти множество руководств и ссылок для изучения скриптов Google Apps.
В этой статье я рассмотрел основы скрипта Google Apps и общую анатомию интерфейса.
Источник