- Создать и вывести массив в JS
- Жизнь без массивов
- Создать массив на JS
- Как получить и вывести элемент массива на JS
- Как вывести весь массив JS
- Длина массива JS
- Что можно положить в массив?
- Перезаписать элемент массива
- Вывести массив на странице
- JavaScript код
- Вывод массива путем перебора элементов
- Заключение
- Комментарии ( 4 ):
- Работа с массивами в JavaScript
- Как удалить элемент массива
- Как удалить массив
- Как добавить элемент в массив
- Как вывести массив
- Как создать пустой массив
- Как очистить массив
- Как объединить массивы
- Как узнать является ли объект массивом
- Как узнать индекс элемента в массиве
- Как найти максимальное значение массива
- Как найти минимальное значение массива
- Как заполнить массив с помощью метода fill
- Перемешать массив
- Скопировать массив
- Сортировка числового массива по убыванию
- Сортировка числового массива по возрастанию
- Как проверить существование элемента в массиве
- Сумма значений элементов массива
- Как создать двумерный и многомерный массивы в JavaScript
- Массивы в jQuery – создание и манипуляции
- Создание массивов в jQuery
- Конвертация массивоподобных объектов в массив
- Поиск в массиве jQuery
- Поиск в массиве по фильтру в jQuery
- Сортировка массива в jQuery
- Обработка каждого элемента массива заданной функцией
- Объединение двух массивов в jQuery
- Объединение JavaScript-объектов
Создать и вывести массив в JS
Для лучшего понимания, что такое массивы, сделаем вид, что их не существует, обойдемся пока без них. Однако для проведения эксперимента, надо иметь представление о понятии переменной, посмотрите этот урок, если вы не знаете что такое переменная.
Жизнь без массивов
Программист получил список, состоящий из пяти фамилий сотрудников компании, для дальнейшего вывода их на веб-сайте. Для этого, он создал пять переменных с разными названиями, присвоил им эти фамилии и вывел в консоль на JavaScript.
let worker_1 = ‘Петров’, worker_2 = ‘Иванов’, worker_3 = ‘Васильев’, worker_4 = ‘Яковлева’, worker_5 = ‘Степанова’;
console.log(worker_1);
console.log(worker_2);
console.log(worker_3);
console.log(worker_4);
console.log(worker_5);
Согласитесь, что создавать отдельную переменную для каждого сотрудника, контрпродуктивно, а если их будет 50 человек? Намного удобнее все эти фамилии занести в один список (массив) и работать в дальнейшем не с каждой фамилией в отдельности (по типу переменной), а с одним массивом с однотипными данными (элементами массива).
Создать массив на JS
Теперь запишем то же самое, но с применением массивов. Объявим переменную worker и присвоим ей значения (элементы массива) в квадратных скобочках. Вот таким образом создаются массивы.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
console.log(worker[0]);
console.log(worker[1]);
console.log(worker[2]);
console.log(worker[3]);
console.log(worker[4]);
Мы получили одинаковый результат, только кода написали значительно меньше.
Как получить и вывести элемент массива на JS
Для получения конкретного элемента массива мы обращаемся к нему не по названию, а по порядковому номеру (индекс массива). К каждой фамилии автоматически прикрепляется индекс, в этой системе отсчет ведется с нуля, прибавляя по единице.Следовательно обращаться к элементу надо через индекс.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
console.log(worker[0]); // Петров
console.log(worker[1]); // Иванов
console.log(worker[2]); // Васильев
В консоли выведутся фамилии, а не числовые индексы.
Как вывести весь массив JS
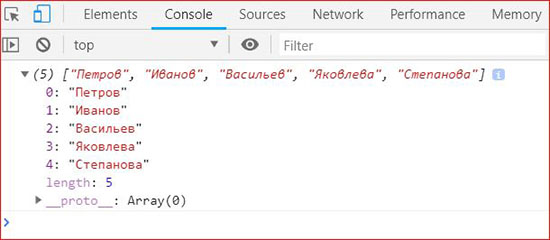
Для вывода в консоли необходимо указать одно его название.
Длина массива JS
В консоли, перед выведенными индексами массива, мы увидели число 5 – это длина массива length. Здесь очень важно понимать, что length не количество элементов массива, а последний индекс +1.
Что можно положить в массив?
В массив можно положить любые типы данных, причем вперемешку. Например, этот массив содержит: число, строку и булевое значение.
let all = [5, «Привет», false];
console.log(all[1]); // вывод в консоли строки Привет
Перезаписать элемент массива
Нам надо заменить 5 на 10, для этого обращаемся к имени массива и указываем в квадратных скобках индекс перезаписываемого элемента. В консоли вывелось число 10, вместо 5.
Вывести массив на странице
Выведем элементы массива в параграфе HTML-документа.
JavaScript код
Получаем параграф с идентификатором out_arr и присвоим ему через innerHTML имя массива worker.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
let out_arr = document.getElementById(‘out_arr’);
out_arr.innerHTML = worker;
Фамилии сотрудников выведутся без пробелов или запятых, совсем не презентабельно.
Вывод массива путем перебора элементов
Мы объявили пустую переменную str и запустили цикл for с условием: выводить элементы массива, начиная с 0-го индекса с шагом 1, до тех пор пока длина массива больше счетчика i.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
let out_arr = document.getElementById(‘out_arr’);
let str = ‘ ‘;
for (let i = 0; i
Запускаем в цикле проверку, чтобы не выводились пустые элементы и прописываем формулу вывода с числами индекса, с дефисом и в столбик.
Заключение
На этом уроке мы научились создавать, изменять и красиво выводить массивы на страницу, а также получать элементы массива по отдельности и все сразу.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 4 ):
Добрый день. Вот эта конструкция не будет работать: «Создать массив на JS . let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’]; console.log(worker_1); console.log(worker_2); console.log(worker_3); console.log(worker_4); console.log(worker_5);» Думаю, это описка, т.к. обращение к массиву такое worker[1].
все примеры рабочие и проверены в консоли, скрины же настоящие.
Я бы не написал, если бы не проверил. Чего и Вам желаю 🙂
спасибо добрый человек за внимательность, теперь исправлено.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
Работа с массивами в JavaScript
Статья, в которой рассмотрены различные моменты, связанные с использованием массивов в JavaScript.
Как удалить элемент массива
Удаление элемента (ов) из массива осуществляется одним из следующих методов:
- .pop() — предназначен для удаления последнего элемента массива.
- .shift() — предназначен для удаление первого элемента массива.
- .splice() — может использоваться для удаления одного или нескольких элементов из массива, начиная с указанного.
Как удалить массив
Для того чтобы удалить массив, хранящейся в некоторой переменной, достаточно присвоить ей другое значение.
Как добавить элемент в массив
Для добавления элемента в массив можно воспользоваться одним из следующих методов:
- .push() — предназначен для добавления элемента в конец массива.
- .unshift() — предназначен для добавления элемента в начало массива.
- .splice() — может использоваться для добавления одного или нескольких элементов в массив, начиная с указанного.
Как вывести массив
Для того чтобы вывести массив в некоторый элемент на веб-странице его предварительно необходимо преобразовать в строку.
Например, вывести содержимое некоторого массива в элемент с id=»array» :
Как создать пустой массив
Создание пустого массива осуществляется следующими конструкциями:
Как очистить массив
Для того чтобы удалить все элементы из некоторого массива можно воспользоваться одним из следующих способов:
Как объединить массивы
Для того чтобы объединить 2 или больше массивов можно воспользоваться методом concat() . Этот метод не изменяет существующие массивы, он создаёт новый массив, содержащий элементы объединяемых массивов.
Как узнать является ли объект массивом
Для того чтобы узнать какой тип данных содержит переменная можно воспользоваться одной из следующих конструкций:
Как узнать индекс элемента в массиве
Для того чтобы найти некоторый элемент в массиве можно воспользоваться методом indexOf() . Значение, которое надо найти у элемента указывается в качестве первого параметра ( valueElement ). Данный параметр является обязательным. Кроме этого при необходимости можно указать индекс элемента ( startIndex ) в качестве 2 параметра данного метода, чтобы поиск элемента осуществлялся не с начала, а с указанного элемента.
В качестве результата метод indexOf() возвращает индекс найденного элемента или значение -1 . В том случае если указанное значение имеют несколько элементов, то данный метод возвращает индекс первого найденного элемента.
Как найти максимальное значение массива
Для того чтобы найти максимальное значение массива можно воспользоваться следующей конструкцией:
Как найти минимальное значение массива
Для того чтобы найти минимальное значение массива можно воспользоваться следующей конструкцией:
Как заполнить массив с помощью метода fill
Метод fill() предназначен для заполнения массива или его части с помощью указанного значения:
Перемешать массив
Для того чтобы перемешать элементы в массиве можно воспользоваться следующей функцией:
Скопировать массив
Для того чтобы скопировать массив используйте следующий код:
Сортировка числового массива по убыванию
Для сортировки числового массива по убыванию можно использовать метод sort() :
Сортировка числового массива по возрастанию
Для сортировки числового массива по возрастанию можно использовать метод sort() :
Как проверить существование элемента в массиве
Для того чтобы проверить есть ли указанный элемент в массиве или нет можно воспользоваться методом indexOf() .
Сумма значений элементов массива
Определение суммы элементов числового массива:
Как создать двумерный и многомерный массивы в JavaScript
Готовых функций для создания и работы с двумерными и многомерными массивами в JavaScript нет. Их создание осуществляется посредством того, что каждый элемент первоначального массива в свою очередь тоже должен является массивом.
Например, создадим массив 5×5:
Например, создадим массив 3×2:
Например, создадим пустой двумерный массив:
Например, спроектируем функцию arrayTable, предназначенную для создания табличного массива:
Например, создадим трехмерный массив 3×3×3:
Источник
Массивы в jQuery – создание и манипуляции
Каждый программист должен уметь работать с массивами. jQuery облегчает ряд действий, которые были бы рутинными для разработчика на обычном JavaScript. О том как создавать массивы в jQuery и о методах работы с массивами мы и рассмотрим в этой статье.
Создание массивов в jQuery
В JavaScript массивы (array) представляют из себя объекты, которые хранят в себе ноль, один или множество значений любого типа. Создание массивов в jQuery будет аналогично созданию массивов в JavaScript:
Конвертация массивоподобных объектов в массив
Довольно часто можно встретить javascript-объекты, которые имеют характерные черты массивов (имеют свойство length , позволяют получать элементы с помощью [] и т.д.), однако не являются настоящими массивами (они могут не иметь такие методы как .pop() или например .reverse() ) Функция $.makeArray() конвертирует такие объекты в настоящие массивы.
[codepen_embed height=»250″ theme_id=»0″ slug_hash=»JOxzgw» default_tab=»js,result» user=»AmateR»]See the Pen JOxzgw by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Заносим все li-элементы в массивоподобный объект li_obj , после чего конвертируем его в массив li_array . Для примера работы с массивом, изменим порядок элементов массива и выведем в блок .box .
Поиск в массиве jQuery
Функция jQuery.inArray() выполняет поиск заданного значения в массиве и возвращает индекс первого совпадения.
- value — искомое значение;
- array — массив, в котором будет происходить поиск;
- fromIndex — номер элемента массива, с которого будет начинаться поиск. По умолчанию — 0.
Метод $.inArray похож на метод JavaScript .indexOf() , поэтому, в случае отсутствия искомого значения в массиве, функция возвращает -1 , а если искомое значение является первым в массиве, будет возвращен 0 .
[codepen_embed height=»335″ theme_id=»dark» slug_hash=»qVgwBg» default_tab=»js,result» user=»AmateR»]See the Pen qVgwBg by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Создаем массив городов, после чего определяем порядковый номер города в массиве и информация выводится на экран.
Поиск в массиве по фильтру в jQuery
jQuery.grep() ищет в заданном массиве элементы, удовлетворяющие условиям фильтрующей функции. Возвращает массив с найденными элементами не изменяя оригинальный массив.
- array — массив, в котором будет происходить поиск;
- function (elementOfArray, indexInArray) — заданная пользователем функция, вызываемая для каждого элемента массива для их фильтрации
- elementOfArray — элемент массива, передаваемый в функцию;
- indexInArray — индекс элемента массива.
- invert — если параметр равен false или не задан, то функция вернет массив, состоящий из элементов для которых фильтрующая функция возвратила true . Если параметр равен true , то итоговый массив будет составлен из элементов массива, при которых фильтрующая функция возвратила значение false .
[codepen_embed height=»455″ theme_id=»0″ slug_hash=»EbMpWX» default_tab=»js,result» user=»AmateR»]See the Pen EbMpWX by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Создаем массив из 7 цифр и ищем в нем элементы, порядковый номер которых больше 2. В результате получаем новый массив элементов. На полученный массив накладываем еще один фильтр — значение элемента массива не равно 6. В итоге получаем массив из трех элементов.
Сортировка массива в jQuery
jQuery.uniqueSort( array ) сортирует массив в jQuery с DOM-элементами, выстраивая их в порядке расположения в DOM, а также удаляя повторения. Обратите внимание, что эта функция работает только с массивами DOM-элементов, а не с массивами строк или чисел.
До jQuery 3.0 этот метод назывался jQuery.unique( array ) !
- array — массив DOM-элементов, который нужно отсортировать
[codepen_embed height=»351″ theme_id=»dark» slug_hash=»XzGwyb» default_tab=»js,result» user=»AmateR»]See the Pen XzGwyb by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Получаем массив элементов div, определяем размер массива (т.е. сколько в нём элементов div) и выводим полученную информацию. Следующим шагом выполняем сортировку массива jQuery.uniqueSort( array ) (на этом шаге помимо сортировки будут удалены дубли), снова определяем размер массива и выводим полученную информацию.
Обработка каждого элемента массива заданной функцией
jQuery.map( array, callback ) — выполняет заданную функцию для каждого элемента массива (если задан массив) или каждого поля объекта (если задан объект) в отдельности. Значения, полученные в результате выполнения этой функции помещаются в новый массив и возвращаются как результат работы функции.
- array — обрабатываемый массив;
- callback — функция, вызываемая отдельно для каждого элемента массива.
Начиная с jQuery 1.6 вместо массива можно передавать объект.
- object — обрабатываемый объект;
- callback — функция, вызываемая отдельно для каждого элемента объекта.
[codepen_embed height=»300″ theme_id=»dark» slug_hash=»wPZOZV» default_tab=»js,result» user=»AmateR»]See the Pen wPZOZV by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Создаем массив из 7 цифр. Для каждого элемента массива вызовем функцию, которая будет умножать значение элемента на его порядковый номер в массиве. Итоговый массив выводим на экран.
Объединение двух массивов в jQuery
jQuery.merge() — объединяет содержимое двух массивов. Результат объединения записывается в первый из этих массивов (он же будет возвращен в качестве результата выполнения функции).
- first — первый массив, к которому будут добавлены элементы;
- second — второй массив, элементы которого будут добавлены к первому, остается неизменным.
Если необходимо сохранить первый массив, то перед объединением, сделайте его дублирование:
[codepen_embed height=»315″ theme_id=»0″ slug_hash=»VrORdr» default_tab=»js,result» user=»AmateR»]See the Pen VrORdr by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Объединение JavaScript-объектов
jQuery.extend() — объединяет содержимое двух или более заданных JavaScript-объектов. Результат объединения записывается в первый из этих объектов (он же будет возвращен функцией, после ее выполнения).
- target — объект, который получит новые свойства, если дополнительные объекты переданы или добавит его содержимое в глобальный объект $ (jQuery), если это единственный аргумент;
- object1 — объект, содержащий дополнительные свойства для слияния;
- objectN — дополнительные объекты, содержащие свойства для слияния.
- deep — если параметр равен true, то объединение будет выполнено рекурсивно, т.е. совпадающие поля будут переписываться;
- target — объект, который получит новые свойства, если дополнительные объекты переданы или добавит его содержимое в глобальный объект $ (jQuery), если это единственный аргумент;
- object1 — объект, содержащий дополнительные свойства для слияния;
- objectN — дополнительные объекты, содержащие свойства для слияния.
Если необходимо сохранить первый объект, то перед объединением, сделайте его дублирование:
[codepen_embed height=»265″ theme_id=»dark» slug_hash=»wPbLrY» default_tab=»js,result» user=»AmateR»]See the Pen wPbLrY by Aleksei (@AmateR) on CodePen.[/codepen_embed]
Есть два JavaScript-объекта. Объединим их в один, передав в первом параметре true (рекурсивное объединение). В итоге в первый объект будет записан результат объединения, при чем значения элементов oranges, apples и mango будут перезаписаны на значения из второго объекта (рекурсивное объединение).
Источник