- Работа с изображениями на Java
- 1. Обзор
- 2. AWT
- 2.1. Загрузка изображения
- 2.2. Редактирование изображения
- 2.3. Отображение изображения
- 3. ImageJ
- 3.1. Зависимость Maven
- 3.2. Загрузка изображения
- 3.3. Редактирование изображения
- 3.4. Отображение изображения
- 4. OpenIMAJ
- 4.1. Зависимость Maven
- 4.1. Загрузка изображения
- 4.2. Редактирование изображения
- 4.3. Отображение изображения
- 5. Изображение TwelveMonkeys
- 6. Резюме
- Отображение изображения в Java Swing
- 2 ответа
- Displaying an image in Java Swing
- 2 Answers 2
- Painting in Swing
- Swing 2D Vector Graphics
- Types of primitives
- Swing drawing points
- Swing drawing lines
- Swing drawing rectangles
- Swing using textures
- Swing using gradients
- Swing drawing text
- Swing drawing image
Работа с изображениями на Java
Краткий обзор нескольких библиотек обработки изображений Java, включая простой пример, выполненный во всех из них
Автор: baeldung
Дата записи
1. Обзор
В этом уроке мы рассмотрим несколько доступных библиотек обработки изображений и выполним простую операцию обработки изображений – загрузим изображение и нарисуем на нем фигуру.
Мы попробуем МОКРУЮ (и немного качающуюся) библиотеку, ImageJ, OpenIMAJ и двенадцать обезьян.
2. AWT
AWT-это встроенная библиотека Java, которая позволяет пользователю выполнять простые операции, связанные с отображением, такие как создание окна, определение кнопок и прослушивателей и так далее. Он также включает в себя методы, позволяющие пользователю редактировать изображения. Он не требует установки, так как поставляется с Java.
2.1. Загрузка изображения
Первое, что нужно сделать, это создать объект BufferedImage из изображения, сохраненного на нашем диске:
2.2. Редактирование изображения
Чтобы нарисовать фигуру на изображении, нам придется использовать Graphics объект, связанный с загруженным изображением. Графика объект инкапсулирует свойства, необходимые для выполнения основных операций рендеринга. Graphics2D – это класс, расширяющий Graphics . Он обеспечивает больший контроль над двумерными фигурами.
В данном конкретном случае нам нужно Graphic 2D расширить ширину фигуры, чтобы сделать ее четко видимой. Мы достигаем этого, увеличивая его свойство s troke . Затем мы задаем цвет и рисуем прямоугольник таким образом, чтобы форма была в десяти пикселях от границ изображения:
2.3. Отображение изображения
Теперь, когда мы нарисовали что-то на нашем изображении, мы хотели бы показать это. Мы можем сделать это с помощью объектов библиотеки Swing. Сначала мы создаем JLabel объект, представляющий область отображения текста или/и изображения:
Затем добавьте наш JLabel в JPanel , который мы можем рассматривать как графического интерфейса на основе Java:
В конце концов, мы добавляем все в JFrame , который является окном, отображаемым на экране. Мы должны установить размер, чтобы нам не приходилось расширять это окно каждый раз, когда мы запускаем нашу программу:
3. ImageJ
ImageJ-это программное обеспечение на базе Java, созданное для работы с изображениями. В нем довольно много плагинов, доступных здесь . Мы будем использовать только API, так как хотим выполнять обработку самостоятельно.
Это довольно мощная библиотека, лучше, чем Swing и AWT, так как целью ее создания была обработка изображений, а не операции с графическим интерфейсом. Плагины содержат много бесплатных алгоритмов, что хорошо, когда мы хотим научиться обработке изображений и быстро увидеть результаты, а не решать математические и оптимизационные задачи, лежащие в основе алгоритмов IP.
3.1. Зависимость Maven
Чтобы начать работу с ImageJ, просто добавьте зависимость в вашего проекта pom.xml файл:
Вы найдете самую новую версию в репозитории Maven .
3.2. Загрузка изображения
Чтобы загрузить изображение, вам нужно использовать метод open Image() static, из I J класс:
3.3. Редактирование изображения
Для редактирования изображения нам придется использовать методы из Image Processor object, прикрепленные к нашему ImagePlus объекту. Думайте об этом как о Графике объекте в AWT:
3.4. Отображение изображения
Вам нужно только вызвать show() метод Image Plus object:
4. OpenIMAJ
OpenIMAJ – это набор библиотек Java, ориентированных не только на компьютерное зрение и обработку видео, но и на машинное обучение, обработку аудио, работу с Hadoop и многое другое. Все части проекта OpenIMAJ можно найти здесь в разделе “Модули.” Нам нужна только часть обработки изображений.
4.1. Зависимость Maven
Чтобы начать работу с OpenIMAJ, просто добавьте зависимость в вашего проекта pom.xml файл:
Вы найдете последнюю версию здесь .
4.1. Загрузка изображения
Чтобы загрузить изображение, используйте метод ImageUtilities.readMBF() :
MBF означает многополосное изображение с плавающей запятой (RGB в этом примере, но это не единственный способ представления цветов).
4.2. Редактирование изображения
Чтобы нарисовать прямоугольник, нам нужно определить его форму, которая представляет собой многоугольник, состоящий из 4 точек (верхний левый, нижний левый, нижний правый, верхний правый):
Как вы могли заметить, при обработке изображений ось Y меняется на противоположную. После определения формы нам нужно нарисовать ее:
Метод рисования принимает 3 аргумента: форма, толщина линии и значения канала RGB, представленные массивом Float .
4.3. Отображение изображения
Нам нужно использовать Утилиты отображения :
5. Изображение TwelveMonkeys
Библиотека TwelveMonkeys |/ImageIO предназначена для расширения Java ImageIO API, с поддержкой большего количества форматов.
В большинстве случаев код будет выглядеть так же, как и встроенный код Java, но он будет работать с дополнительными форматами изображений после добавления необходимых зависимостей.
По умолчанию Java поддерживает только эти пять форматов изображений: JPEG , PNG , BMP , WBMP , GIF .
Если мы попытаемся работать с файлом изображения в другом формате, наше приложение не сможет его прочитать и выдаст исключение NullPointerException при доступе к переменной BufferedImage .
Двенадцать обезьян добавляет поддержку следующих форматов: PNG , |/PSD , TIFF , HDR , TIFF , PCX , PICT , SGI , TGA , ICNS , ICO , CUR , Thumbs.db , SVG , WMF .
Для работы с изображениями в определенном формате нам необходимо добавить соответствующую зависимость , например imageio-jpeg или imageio-tiff .
Полный список зависимостей можно найти в документации Двенадцать обезьян .
Давайте создадим пример, который читает изображение .ico . Код будет выглядеть так же, как в разделе AWT , за исключением того, что мы откроем другое изображение:
Чтобы этот пример работал, нам нужно добавить зависимость Двенадцать обезьян , которая содержит поддержку .icon images, которая является зависимостью imageio-bmp , вместе с зависимостью imageio-core :
И это все! Встроенный ImageIO Java API автоматически загружает плагины во время выполнения. Теперь наш проект будет работать и с изображениями .ico .
6. Резюме
Вы познакомились с 4 библиотеками, которые могут помочь вам работать с изображениями. Идя дальше, вы, возможно, захотите поискать некоторые алгоритмы обработки изображений, такие как извлечение краев, повышение контрастности, использование фильтров или распознавание лиц.
Для этих целей, возможно, было бы лучше начать изучать ImageJ или OpenIMAJ. Оба они легко включаются в проект и гораздо более мощны, чем AWT, в отношении обработки изображений.
Эти примеры обработки изображений можно найти в проекте GitHub .
Источник
Отображение изображения в Java Swing
Я не могу отобразить свое изображение в кадре. Я перепробовал все, но у меня сложилось впечатление, что это ошибка, которую я не осознаю, так как я новичок в Java Swing. Любая помощь будет принята с благодарностью.
2 ответа
Вы усложняете себе задачу, имея очень запутывающую структуру программы, и я предлагаю вам упростить задачу много .
С одной стороны, ваш текущий класс MinesweeperMenu не нуждается в расширении MinesweeperPanel, а последний — в расширении JFrame. Тогда у вас есть статический JFrame где-то еще — это слишком много JFrame, и для загрузки вы пытаетесь отобразить ваше изображение в одном JFrame, но показывает другой, у которого нет изображения. Вашей программе нужен только один JFrame, и он, вероятно, должен быть создан, заполнен его содержимым, упакован и отображен в одном месте, а не разбросан по местам, как вы.
Вы пытаетесь отобразить изображение в переопределении paintComponent, но этот метод никогда не будет вызываться, поскольку ваш класс расширяет JFrame (в конце концов), а JFrame не имеет этого метода. Вы используете правильный метод, но класс должен расширять JPanel, и у вас должна быть аннотация @Override над блоком метода paintComponent, чтобы убедитесь, что вы на самом деле переопределяете родительский метод.
Вы должны избавиться от всех статического всего в этой программе. Единственным статичным здесь должен быть метод main и, возможно, некоторые константы, но это все.
Здесь больше ошибок, и у меня слишком мало времени, чтобы просмотреть все из них. Попробуйте начать с самого начала, начать с малого, заставить маленькие кусочки работать, а затем сложить их вместе.
Например, сначала создайте очень маленькую программу, которая пытается прочитать изображение в объекте Image, поместите его в ImageIcon, поместите ImageIcon в JLabel и отобразите JLabel в JOptionPane, что просто, просто для посмотрите, можете ли вы читать изображения в порядке, например, что-то вроде этого:
Затем, когда вы это сделаете, посмотрите, сможете ли вы создать JPanel, который показывает то же изображение в своем методе paintComponent, и отобразить этот JPanel в панели JOptionPane.
Затем создайте JFrame и отобразите JPanel с изображением в JFrame.
Через последовательные итерации вы будете тестировать концепции, исправлять ошибки и строить свою программу.
Источник
Displaying an image in Java Swing
I can’t get my image to display in the frame. I’ve tried everything, but I’m getting the impression it’s a mistake that I’m not realizing since I am new to Java Swing. Any help would be greatly appreciated.
2 Answers 2
You’re making things difficult for yourself by having a very confusing program structure, and I suggest that you simplify things a lot.
For one, there’s no need for your current MinesweeperMenu class to extend MinesweeperPanel, and for the latter class to extend JFrame. Then you have a static JFrame somewhere else — that’s too many JFrames, and to boot, you’re trying to display your image in one JFrame but showing the other one that doesn’t have the picture. Your program needs just one JFrame and it should probably be created, stuffed with its contents, packed and displayed in one place, not scattered here and there as you’re doing.
You’re trying to display the picture in a paintComponent override, but this method will never get called since your class extends JFrame (eventually) and JFrame doesn’t have this method. You’re using the right method, but the class should be extending JPanel, and you should have an @Override annotation above the paintComponent method block to be sure that you’re actually overriding a parent method.
You should get rid of all static everything in this program. The only thing static here should be the main method and perhaps some constants, but that’s it.
There are more errors here, and I have too little time to go over all of them. Consider starting from the beginning, starting small, getting small bits to work, and then adding them together.
For instance, first create a very small program that tries to read in an image into an Image object, place it in a ImageIcon, place the ImageIcon into a JLabel, and display the JLabel in a JOptionPane, that simple, just to see if you can read in images OK, for example, something like this:
Then when you’ve done this, see if you can now create a JPanel that shows the same Image in its paintComponent method, and display this JPanel in a JOptionPane.
Then create a JFrame and display the image-holding JPanel in the JFrame.
Through successive iterations you’ll be testing concepts, correcting mistakes and building your program.
Источник
Painting in Swing
last modified July 7, 2020
Swing’s painting system is able to render vector graphics, images, and outline font-based text.
Painting is needed in applications when we want to change or enhance an existing widget, or if we are creating a custom widget from scratch To do the painting, we use the painting API provided by the Swing toolkit.
The painting is done within the paintComponent() method. In the painting process, we use the Graphics2D object.
Swing 2D Vector Graphics
There are two different computer graphics: vector and raster graphics. Raster graphics represents images as a collection of pixels. Vector graphics is the use of geometrical primitives such as points, lines, curves or polygons to represent images. These primitives are created using mathematical equations.
Both types of computer graphics have advantages and disadvantages. The advantages of vector graphics over raster are:
- smaller size
- ability to zoom indefinitely
- moving, scaling, filling or rotating does not degrade the quality of an image
Types of primitives
- points
- lines
- polylines
- polygons
- circles
- ellipses
- Splines
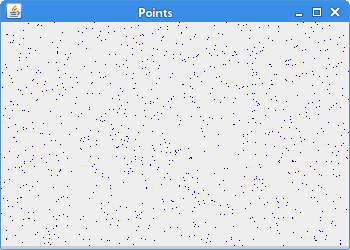
Swing drawing points
The most simple graphics primitive is point. It is a single dot on the window. There is no method to draw a point in Swing. To draw a point, we use the drawLine() method. We use one point twice.
One point is difficult to observe; therefore, we randomly draw one thousand points on the panel surface.
We are drawing on a custom drawing panel, which is a JPanel component. The drawing panel will later be added to a JFrame component.
Custom painting is performed inside the paintComponent() method, which we override. The super.paintComponent() method calls the method of the parent class. It does some necessary work to prepare component for drawing. Actual drawing is delegated to the doDrawing() method.
Painting in Swing is done on the Graphics2D object.
We will paint our points in blue colour.
The size of the window includes borders and titlebar. We do not paint there.
Here we calculate the area, where we will effectively paint our points.
We get a random number in range of the size of area that we computed above.
Here we draw the point. As we already said, we use a drawLine() method. We specify the same point twice.

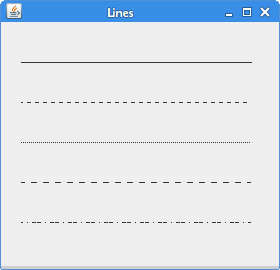
Swing drawing lines
A line is a simple graphics primitive. It is drawn using two points.
In the example, we draw five lines. The first line is drawn using the default values. Other will have a different stroke. The stroke is created using the BasicStroke class. It defines a basic set of rendering attributes for the outlines of graphics primitives.
Here we create a dash that we use in the stroke object.
This code creates a stroke. The stroke defines the line width, end caps, line joins, miter limit, dash and the dash phase.

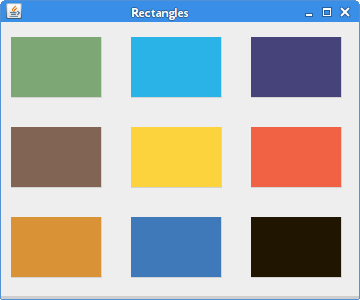
Swing drawing rectangles
To draw rectangles, we use the drawRect() method. To fill rectangles with the current color, we use the fillRect() method.
In the example we draw nine coloured rectangles.
We set the colour of the outline of the rectangle to a soft gray colour, so that it does not interfere with the fill colour. To draw the outline of the rectangle, we use the drawRect() method. The first two parameters are the x and y values. The third and fourth are width and height.
To fill the rectangle with a colour, we use the fillRect() method.

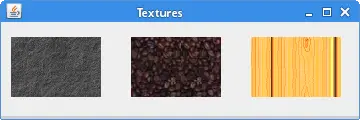
Swing using textures
A texture is a bitmap image applied to a shape. To work with textures in Java 2D, we use the TexturePaint class.
In the code example, we fill three rectangles with three different textures.
BufferedImage is a rectangle of pixels stored in memory. It is one of the most important image types in Swing. Many Swing methods return a BufferedImage to work with.
Here we read the image into the buffered image using ImageIO.read() method. It takes a File object and returns a BufferedImage .
We create a TexturePaint class out of the buffered image.
We fill a rectangle with the texture.

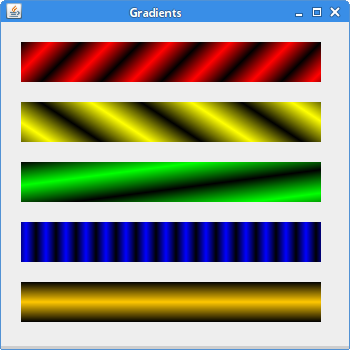
Swing using gradients
In computer graphics, gradient is a smooth blending of shades from light to dark or from one colour to another. In 2D drawing programs and paint programs, gradients are used to create colourful backgrounds and special effects as well as to simulate lights and shadows.
Our code example presents five rectangles with gradients.
To work with gradients, we use Java Swing’s GradientPaint class. By manipulating the colour values and the starting end ending points, we can get different types of gradients.
The gradient is activated calling the setPaint() method.

Swing drawing text
Drawing is done with the drawString() method. We specify the string we want to draw and the position of the text on the window area.
In our example, we draw a sonnet on the panel component.
This code is to make our text look better. We apply a technique called antialiasing using RenderingHints .
We choose a specific font for our text.
This is the code that draws the text.
Swing drawing image
On of the most important capabililies of a toolkit is the ability to display images. An image is an array of pixels. Each pixel represents a colour at a given position. We can use components like JLabel to display an image, or we can draw it using the Java 2D API.
This example will draw an image on the panel. The image will fit the JFrame window.
In the initPanel() method we call the loadImage() method. We determine the image dimensions and set the preffered size of the panel component. This will together with the pack() method display the image that will exactly fit the window.
The method loads an image from the disk. We use the ImageIcon class. This class simplifies the work with the images in Java Swing.
The image is drawn using the drawImage() method.
In this chapter, we did some painting in Java Swing. Visit the ZetCode’s Java 2D tutorial for additional information about painting in Swing.
Источник







