- Вывод списка рубрик с изображениями
- Способ первый. Плагин Taxonomy Images
- Добавляем изображения к рубрикам
- Выводим рубрики с картинками используя плагин Taxonomy Images
- Способ второй. Плагин Categories Images
- Добавляем картики
- Выводим картинки в рубриках с помощью плагина Categories Images
- Итоги
- Как задать миниатюру по-умолчанию для определенных рубрик в WordPress
- Устанавливаем изображения для рубрик в WordPress без плагина
- Выводим изображения рубрик в шаблонах WordPress
- Выводим изображение рубрики в качестве изображения по-умолчанию
- Миниатюры для элементов таксономий
- Вывод картинки элемента таксономии во фронтенде
- Плагины для вставки миниатюр таксономий
- Как добавить изображения (картинки) для рубрик в WordPress и вывести их на сайте.
- Вариант №1. Использование плагина ACF (Advanced Custom Fields).
- Вариант №2. Использование плагина Taxonomy Images.
Вывод списка рубрик с изображениями
Бывают ситуации когда хочется вывести список рубрик с картинками. Не всегда это оправдано, но если сильно хочется, то почему бы и нет.
- Способ первый. Плагин Taxonomy Images
- Добавляем изображения к рубрикам
- Выводим рубрики с картинками используя плагин Taxonomy Images
- Способ второй. Плагин Categories Images
- Добавляем картики
- Выводим картинки в рубриках с помощью плагина Categories Images
- Итоги
- Документация и ссылки
Задача будет состоять из 2 пунктов:
- необходимо прилепить изображения к рубрикам;
- вывести такие рубрики с изображениями в нужном месте сайта.
Всегда есть несколько путей решения одной и той же задачи. Вышеозвученную задачу можно решить двумя способами.
Способ первый. Плагин Taxonomy Images
Добавляем изображения к рубрикам
Добавлять картинки будем с помощью плагина Taxonomy Images. После установки плагина необходимо сделать следующее:
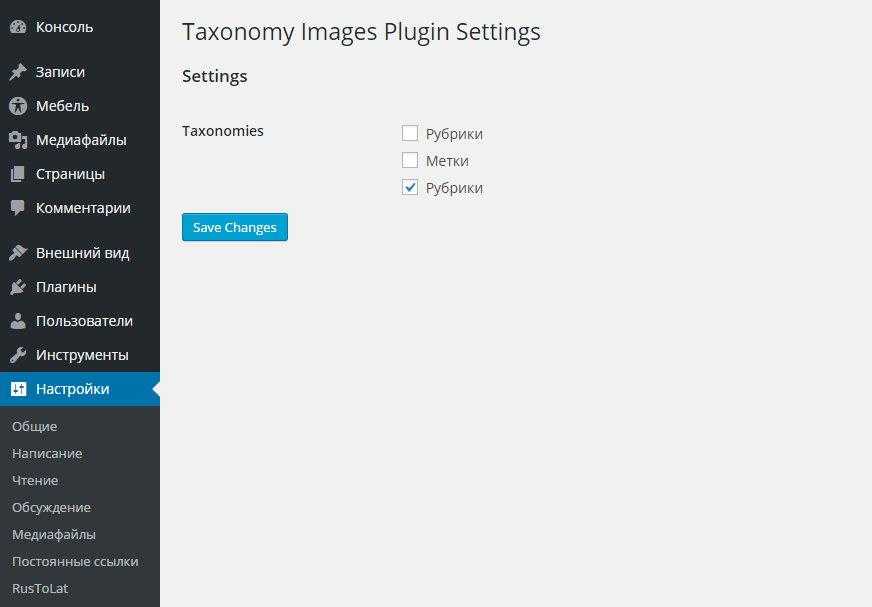
1. Выбрать нужные таксономии (в том случае, если их у вас несколько)
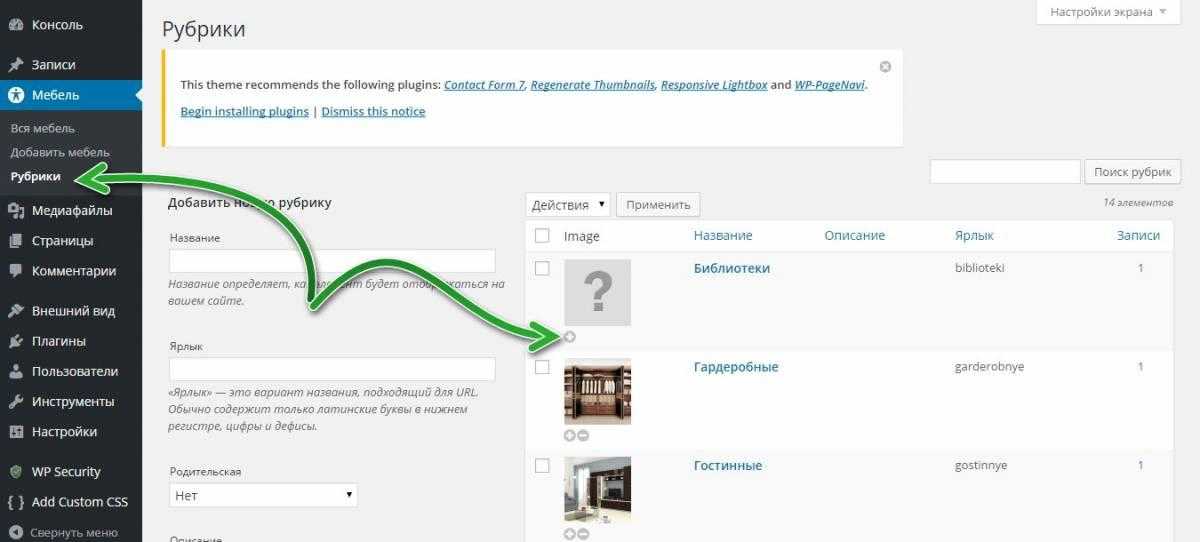
2. Добавить нужные изображения к рубрикам. После установки плагина, у вас появятся дополнительные возможности в разделе Рубрики
Нажимаете на плюсик и выбираете нужные изображения. Все очень не сложно.
Выводим рубрики с картинками используя плагин Taxonomy Images
Правда, пришлось его немного модифицировать, потому что получался какой-то не правильный html-код и к нему сложно было стили прилепить. В итоге получилось так:
Обратите внимание!
Параметр thumbnail — указывает размер изображения, который будет выводиться. Сами размеры берутся из настроек WP (Настройки — Медиафайлы — Размер миниатюры), по умолчанию стоит размер 150х150.
Параметр category — указывает название таксономии. По умолчанию, стоит category при необходимости указывайте нужную таксономию, например catalog или portfolio .
Способ второй. Плагин Categories Images
Плагины выполняют один и тот же функционал, но у Categories Images, на мой взгляд, удобнее сделано добавление изображений и вывод списка рубрик в нужном месте.
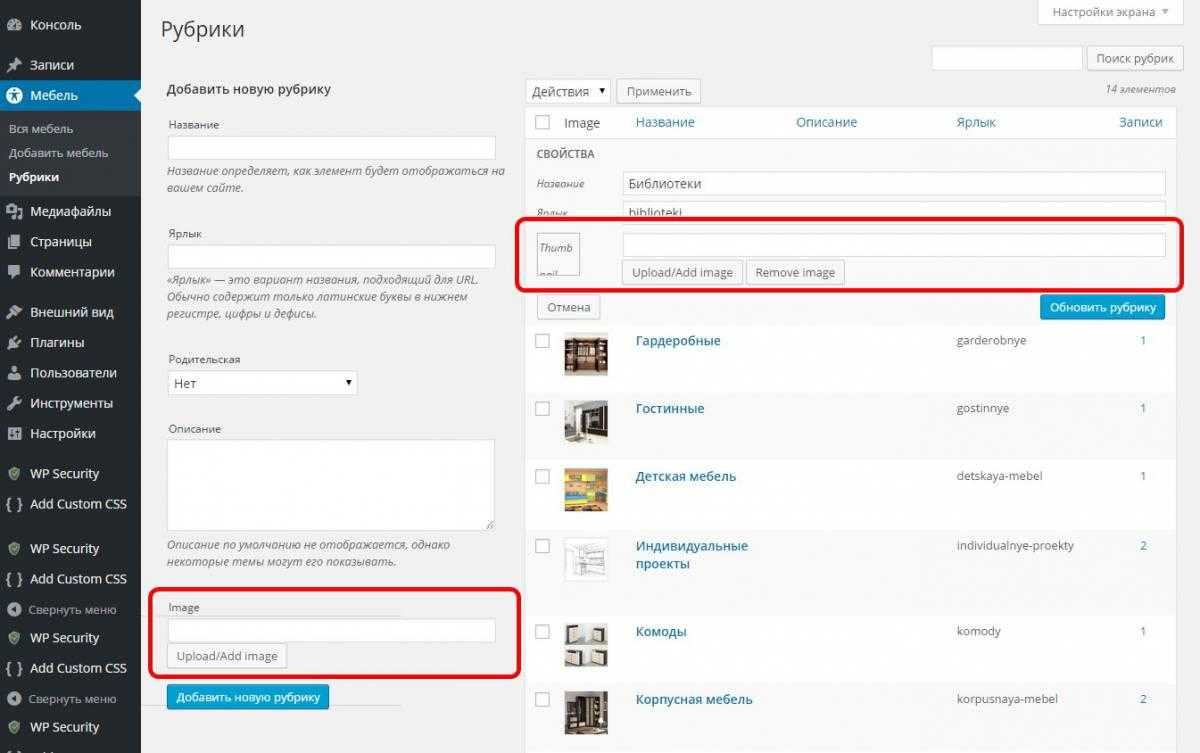
Добавляем картики
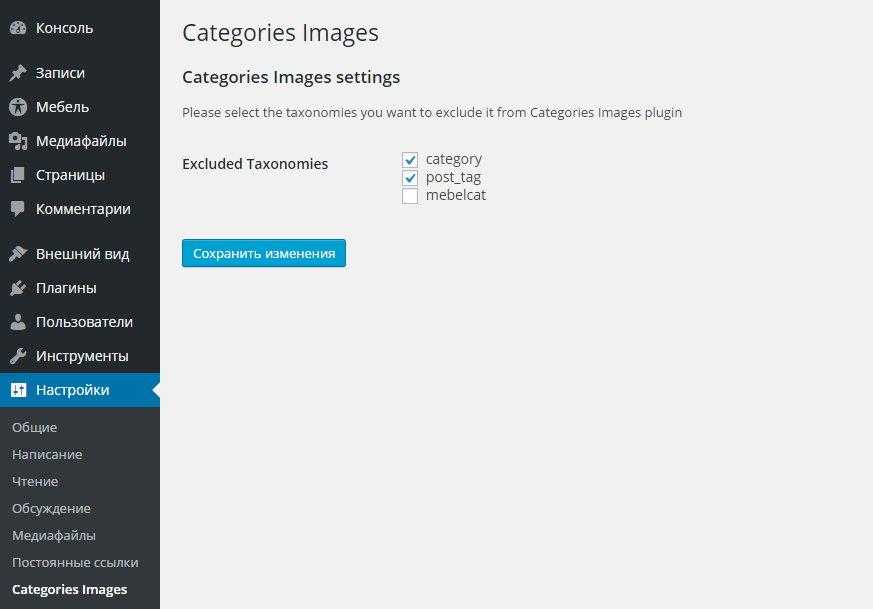
Как видите, картинки можно добавлять сразу на стадии создания рубрик, что иногда бывает удобно. Ну и, конечно, можно исключить не нужные таксономии
Одним словом, выбираете нужный вам способ, самое главное — прилепить изображения к рубрикам.
Выводим картинки в рубриках с помощью плагина Categories Images
В нужном месте темы, размещаем следующий код
Итоги
Оба способа рабочие. Так что выбирайте любой, единственно, мне больше понравилось выводить через плагин Categories Images, как-то с ним проще и удобнее…
Источник
Как задать миниатюру по-умолчанию для определенных рубрик в WordPress
Опубликовано: ADv Дата 11.10.2014 в рубрике Своя тема Комментировать
Недавно один из наших пользователей спросил, можно ли установить миниатюру по-умолчанию для определенных рубрик в WordPress. В нашей предыдущей статье мы уже показывали, как задать миниатюру по-умолчанию в WordPress. В сегодняшней же статье мы покажем вам как задать миниатюру по-умолчанию для определенных рубрик в WordPress.
Примечание: Уровень этой статьи предполагает знание HTML, CSS, а также основы структуры тем WordPress.
Пример:
Давайте предположим, что у вас есть блог, где вы назначаете одну рубрику каждой из ваших записей. Вы можете задать изображение по-умолчанию в зависимости от той рубрики, которой принадлежит запись.
Также это может оказаться полезным, когда вы часто сталкиваетесь с ситуацией, когда трудно подобрать миниатюру для записи. Ваш логотип может не вписываться в тематику записи, однако же если вы зададите соответствующее рубрике изображение, то запись будет выглядеть релевантно.
Устанавливаем изображения для рубрик в WordPress без плагина
Ранее мы уже показывали, как задавать изображения для рубрик в WordPress. Однако, для этой статьи вам необходимо будет устанавливать изображение вручуню, без плагина.
Первым делом вам необходимо создать изображения для ваших рубрик. Используйте slug рубрики в качестве имени изображения и сохраняйте их все в одном формате, например jpg и png.
Теперь проблема заключается в том, что ваша тема WordPress может использовать различные размеры изображений в различных шаблонах. Например, у вас могут быть маленькие миниатюры на страницах архивов и большие — в записях блога. Мы позволим WordPress обрабатывать и изменять размер картинок. Для этого вам необходимо загрузить картинки для ваших рубрик на ваш сайт WordPress из Медиафайлы » Добавить новый. Во время загрузки WordPress сохранит изображения рубрик и создаст размеры, указанные вашей темой, а также заданные на странице Настройки » Медиафайлы.
После загрузки изображений для рубрик, их необходимо поместить в другую папку. Подключитесь к своему сайту с помощью FTP клиента типа Filezilla и перейдите в папку /wp-content/uploads/. Изображения для рубрик, которые вы загрузили, будут расположены в папке, соответствующей месяцу. Например /uploads/2014/10/.
Создайте папку на вашем компьютере и назовите ее category-images. Теперь скачайте все изображения рубрик и сгенерерированные для них миниатюры в эту новую папку на ваш компьютер. После окончания загрущки, вам необходимо загрузить папку category-images в вашу директорию /wp-content/uploads на сервере. Это позволит вам расположить все ваши изображения рубрик в отдельной папке, к которой будет легко обращаться из шаблонов темы.
Выводим изображения рубрик в шаблонах WordPress
Прежде, чем мы начнем указывать эти изображения в качестве миниатюр по-умолчанию, давайте взглянем на то, как они будут выводится в вашей теме. Например, вы можете вывести эти изображения вверху страниц ваших рубрик.
Вот как это выглядит на нашем сайте для примера (на странице архива рубрики):
Выводим изображение рубрики в качестве изображения по-умолчанию
Теперь мы покажем вам как вывести изображение рубрики в качестве изображения по-умолчанию (миниатюрой), когда у записи нет заданной миниатюры.
Примечание: Пожалуйста, создайте резервную копию файлов вашей темы прежде, чем вносить какие-либо изменения.
Внутри цикла, в том месте, ваша тема выводит миниатюры записей, замените существующий код на этот:
Этот код ищет миниатюру записи. Если он находит ее, то выводит на сайте. Иначе же, он будет искать рубрику, к которой принадлежит запись, а затем выводит соответствующее изображение. Мы добавили -150?150 к имени файла, потому как это размер миниатюры записи на нашем тестовом сайте. Ваша тема может использовать другой размер для миниатюр, поэтому это значение будет нужно изменить.
Пожалуйста, обратите внимание, что в вашей теме уже может быть строка и следующие несколько строк после нее, которые выводят изображения. Если такие строки присутствуют в теме, то в коде их можно пропустить.
Вот и все, мы надеемся, что эта статья помогла вам задать миниатюру по-умолчанию для определенных рубрик в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Миниатюры для элементов таксономий
В этой заметке я поделюсь готовым кодом, который добавляет возможность задавать миниатюры для элементов таксономий, как встроенных (метки, рубрики), так и произвольных. Код протестирован и 7 раз улучшен — все для вас, мои дорогие
Чтобы добавить, или загрузить и добавить, или изменить картинку элемента таксономии, нужно кликнуть на саму картинку — она по совместительству является кнопкой. При загрузке открывается стандартное окно медиафайлов и картинка загружается в медиатеку WordPress. Но в отличии от картинок записей, она не привязывается к термину — она не привязывается ни к чему и это минус. Ну, пока так.
По умолчанию код работает для всех публичных таксономий (рубрики, метки и существующие произвольные таксономии). В коде можно указать конкретные таксы для которых он должен работать.
Вот что мы получим в итоге:
В сети много старых и некачественных пособий по этой теме. В некоторых из них данные сохраняются в таблицу опций, а не в метаполя. Напомню, что метаполя для элементов таксономий появились с версии WP 4.4 и все данные терминов, нужно сохранять именно туда, потому что это правильно и удобно.
Можно сделать плагин или можно добавить его в functions.php темы.
Вывод картинки элемента таксономии во фронтенде
Бэкграунд для добавления картинки у нас есть, теперь осталось понять как получать такие картинки терминов в лицевой части сайта.
Делается это через родную функцию WordPress get_term_meta(), которая напомню еще раз существует с версии 4.4.
ID картинок (вложений) сохраняется в метаполе термина _thumbnail_id , его и будем получать.
Если нужен не полный размер меняем full на нужный размер в wp_get_attachment_image_url(). Если нужны другие данные картинки, используем другую функцию получения вложения по ID.
Плагины для вставки миниатюр таксономий
Не кодом единым жив программист — есть еще плагины:
Taxonomy Thumbnail — по коду все круто, только его там много. Поддержка версий WP до 4,4 (когда была добавлена таблица метаданных таксономий).
WP Multiple Taxonomy Images — код плагина очень похож на код из этой статьи — его не много, только то что нужно. Фишка плагина в том, что он позволяет задать сразу несколько миниатюр для термина.
Источник
Как добавить изображения (картинки) для рубрик в WordPress и вывести их на сайте.
По-умолчанию в WordPress нет возможности задать миниатюру для категорий, но при разработке сайтов часто можно столкнуться с такой необходимостью. В этой статье мы постараемся разобраться, как добавить возможность добавления изображения для категорий и как этот медиафайл выводить на сайте.
Вариант №1. Использование плагина ACF (Advanced Custom Fields).
Этот плагин дает возможность добавлять различные кастомные типы полей к записям рубрикам и прочим таксономиям и произвольным типам полей на сайте. Нас интересует возможность добавления поля с картинкой именно для категории WordPress.
Давайте рассмотрим алгоритм действий.
1. Устанавливаем и активируем плагин «Advanced Custom Fields», если он у вас еще не установлен.
2. Далее, в админке, переходим в раздел «Группы полей», либо же «Произвольные поля».
3. Вверху страницы возле заголовка «Группы полей», нажимаем на кнопку «Добавить».
4. Вводим название группы полей и жмем кнопку «Добавить поле».
5. Заполняем основные поля для создания поля. Для примера, у меня введены следующие данные: «Ярлык поля» — «Изображение рубрики», «Имя поля» — «category_image», «Тип поля» — «Изображение», «Возвращаемый формат» — «Ссылка на изображение». Последний параметр очень важный, поскольку он определяет то, что будет возвращать наше поле для последующей его обработки на сайте. Там есть и другие настройки, по типу допустимых форматов картинок, размера, обязательности поля и другое. Достаточно заполнить поле по примеру в скриншоте. Снизу нажимаем «Добавить поле».
6. Чуть ниже после заполнения основных данных для поля мы выбираем формат привязки поля к определенным разделам сайта.
Тут мы указываем сортировку по таксономии с определением того, что мы будем работать только с рубриками. Если вам нужно сделать тоже для кастомной таксономии, то во втором селекте выбираете свою таксономию.
7. После заполнения этих полей поднимаемся вверх и жмем кнопку «Опубликовать», или «Обновить», если группа полей уже создавалась ранее.
8. Переходим в раздел админки «Записи» — «Рубрики». Жмем на редактирование уже созданной рубрики и внизу увидим следующий блок.
9. Жмем кнопку «Добавить изображение» и загружаем либо выбираем из библиотеки файл изображения. В итоге у вас должно получиться вот такое.
На этом все, вы привязали картинку к рубрике WordPress.
Теперь давайте разберемся как вывески это изображение на сайте.
Для отображения миниатюры рубрики WordPress на самой странице категории можно использовать следующий код.
Где category_image – это имя поля, которое мы заполняли при его создании.
Если же вам нужно вывести блок с названиями и фото категорий в любом произвольном месте на сайте, то можно использовать следующий код для вставки.
Этот код сначала сортирует таксономии, отделяя только рубрики, после этого, если категории существуют, выводит название и через проверку выводит саму картинку.
Вариант №2. Использование плагина Taxonomy Images.
Этот плагин добавляет возможность привязывать фото к каждой категории или любой другой таксономии.
Алгоритм работы с плагином.
1. Устанавливаем и активируем плагин «Taxonomy Images».
2. Переходим в раздел админки «Categories Images» и попадаем на страницу с настройками, где можно поставить чекбоксы и исключить вывод данной функции на определенных категориях. По-умолчанию возможность добавлять изображения включена для всех категорий и таксономий WordPress.
3. Переходим в раздел «Записи» — «Рубрики». Как видно, появилась возможность добавлять рубрику при создании категории, а также выводятся миниатюры картинок.
4. Также, при редактировании рубрики вы можете добавить, либо изменить ее миниатюру.
5. Добавляем фото и жмем «Обновить».
Как вывести картинку в рубриках с помощью плагина Taxonomy Images?
Для этого в нужном месте вашей WordPress темы размещаем код.
Важный момент! Параметр thumbnail здесь отвечает за размер выводимого изображения, конкретно thumbnail задается в WordPress по дефолту. Если вам нужно указать другой размер, то выбираете из списка дефолтных или же создаете свой тип. Второй момент – это параметр category, он указывает на тип таксономии. Если вы хотите сменить таксономию, то просто прописываете ее название, например catalog.
На этом сегодня все. С помощью двух этих подходов вы можете быстро и легко реализовать возможность добавления изображение к любой рубрике и вывести его на сайте.
Источник