- Нарисовать и вывести таблицу умножения в PHP
- Как нарисовать таблицу умножения через php!?
- Условие задачи – нарисовать таблицу умножения в PHP
- Алгоритм и создание скрипта — таблица умножения на php
- Как на php вывести результат умножения числа друг на друга
- Сообщение системы комментирования :
- Вывод таблицы умножения с закрашиванием ячеек
- Задачи
- Создаём таблицу умножения
- Закрашиваем боковые ячейки
- Закрашиваем диагональные ячейки
- Закрашиваем центральные ячейки
- Пример использования циклов: отрисовка HTML таблицы на PHP
- Приступим
- Storm-coder / _Создание HTML-таблицы.md
Нарисовать и вывести таблицу умножения в PHP
Таблица умножения через php. Требуется написать код, который обрисует таблицу умножения через php! Это задачка, которая встречается в учебнике по php!
Как нарисовать таблицу умножения через php!?
Условие задачи – нарисовать таблицу умножения в PHP
Используя циклы нарисуйте таблицу умножения в виде HTML-таблицы на следующих условиях Число столбцов должно быть равно значению переменной $cols
Число строк должно быть равно значению переменной $rows
Ячейки на пересечении столбцов и строк должны содержать значения, являющиеся произведением порядковых номеров столбца и строки
Необходимо выделить первую строку и первый столбец.
Рекомендуется использовать цикл for.
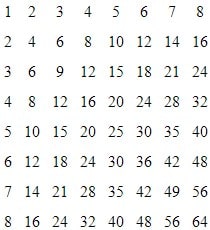
Можно сразу посмотреть, как таблица умножения у нас получилась
Алгоритм и создание скрипта — таблица умножения на php
Присвоим строкам и столбцам переменные и поставим равными максимальному числу, а в таблице умножения — это 10.
Для того, чтобы у нас получилась таблица умножения, нам нужно сделать два цикла.
Где -$tr – переменная строки, начинаем с единицы — ($tr = 1, значение переменной от 1 до меньше или равно
переменной строки — $rows — $tr for ($tr = 1; $tr
Напишем сразу таблицу и добавим бордюр:
Также откроем и закроем строку:
и внутри строки поставим цикл с ячейками:
Смотрим на нашу таблицу, если таблица получилась, то это уже прогресс!
Друзья! — я не буду повторять то, что уже в прошлый раз написал о бордюрах таблицы, и у вас по умолчанию — должны получиться двойные бордюры. но у нас это все уже не будет отображаться, потому, что у нас написаны соответствующие стили.
Отличная получилась таблица! Но если мы посмотрим на вид в коде браузера, то получится ад, в котором ногу сломаешь! Нам нужно после каждого окончания строки и таблицы поставить перенос \n.
Добавляем — поставить таблицу по центру -align=»center»
Теперь заглушку — нужно заменить на – произведение строки и столбца:
Те. – вот эту сточку echo » «; заменим на вот такую — echo »
» .$tr * $td.»\n»;
Смотрим, что у нас получилось:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 2 | 4 | 6 | 8 | 10 | 12 | 14 | 16 | 18 | 20 |
| 3 | 6 | 9 | 12 | 15 | 18 | 21 | 24 | 27 | 30 |
| 4 | 8 | 12 | 16 | 20 | 24 | 28 | 32 | 36 | 40 |
| 5 | 10 | 15 | 20 | 25 | 30 | 35 | 40 | 45 | 50 |
| 6 | 12 | 18 | 24 | 30 | 36 | 42 | 48 | 54 | 60 |
| 7 | 14 | 21 | 28 | 35 | 42 | 49 | 56 | 63 | 70 |
| 8 | 16 | 24 | 32 | 40 | 48 | 56 | 64 | 72 | 80 |
| 9 | 18 | 27 | 36 | 45 | 54 | 63 | 72 | 81 | 90 |
| 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 |
Ну и далее нам стоит привести нашу таблицу умножения в приемлемый вид. Для этого добавим ширину таблицы:
Ширина ячейки — width=»25″
И добавим табуляцию — отступ от края -\t.. Для отображения нормального кода
for ($tr = 1; $tr 1. Давайте выделим первую строку — сделаем её жирной при помощи тега «b» и переменная $end_b будет равна закрытию тега «b»:
После того, как сработает условие или не сработает переменную нужно разрушить либо написать такую конструкцию.
2. Выделим левый крайний столбец — уже в td — нам потребуется двойная проверка если $tr не равно 1 и $td рано 1.
if(($tr != ‘1’) && ($td == ‘1’))< $b ='‘; $end_b =’‘; >
И при этом же условии переменную $b и $end_b нужно уничтожить.
И собственно та строка, которая повторялась добавим эти переменные перед числом и в конце числа.
echo »
» . $b .$tr * $td. $end_b .»\n»;
Данная страница была написана в самом начале моего пути в php! В ней нет ничего особенного! Но решение задач — это тренировка ваших навыков!
Не обязательно должно быть именно такое решение, я не смотрел, как решили другие эту задачку!
Мне хотелось решить её самостоятельно! И я решил. результат вы видите на этой странице!
Это всего лишь пример!
Как можно использовать php для создания html кода!
Может быть это не так явно видно! Но если представим, что строк должно быть не 10, а 100 или 1000, то само собой напрашивается использование такого типа отображения таблицы.
Как на php вывести результат умножения числа друг на друга
Можно вывести результат умножения прямо здесь и сейчас через echo :
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.
Источник
Вывод таблицы умножения с закрашиванием ячеек
На этом уроке мы научимся выводить на экран таблицу умножения и закрашивать её боковые стороны, диагонали и центральную ячейку с помощью PHP.
Задачи
- Объявить переменные $rows и $cols , обозначающие соответственно количество строк и столбцов таблицы.
- Вывести на экран таблицу умножения с $rows строк и $cols столбцов.
- Закрасить верхнюю и нижнюю линии таблицы розовым цветом.
- Закрасить правую и левую линии таблицы жёлтым цветом.
- Закрасить диагональные клетки таблицы. Одну диагональ закрасить оранжевым цветом, другую красным.
- Если диагональные клетки пересекаются в одной ячейке, выделить её светло-зелёным цветом.
Создаём таблицу умножения
Для начала объявим переменные $rows и $cols и добавим немного CSS, чтобы таблица смотрелась более наглядно:
Принцип вывода таблицы умножения несложный. Нужно создать 2 цикла: один перебирает строки, а другой ячейки. И внутри второго цикла мы просто умножаем текущий номер строки на текущий номер столбца и выводим полученное значение:
Результат в браузере:
А теперь выведем эти значения внутри таблицы и добавим им белый фон, цвет которого затем будем менять:
На данном этапе наша таблица выглядит следующим образом:
Итак, сама таблица готова. Теперь нам осталось только менять значение переменной $background для каждой ячейки в зависимости от значений переменных $tr , $td , $rows и $cols .
Закрашиваем боковые ячейки
Как определить, является ли ячейка крайней слева или справа? Очень просто: если номер ячейки, лежащий в переменной $td , принимает значение 1 — значит это самая левая ячейка. Если же переменная $td равна количеству колонок (которое лежит в переменной $cols ), значит это самая правая ячейка.
Исходя из этого, составим условие, при котором крайние слева и справа ячейки окрасятся в жёлтый цвет:
Готово! С верхними и нижними ячейками тоже ничего сложного. Если номер строки $tr равен единице или количеству строк $rows — значит это одна из крайних ячеек. Дополним код ещё одним условием:
Отлично, теперь наша таблица выглядит следующим образом:
Закрашиваем диагональные ячейки
Для начала нам нужно добавить в код условие, согласно которому диагональные линии закрашиваются только для квадратных таблиц.
Потому что проблематично даже представить, как должна выглядеть закрашенная диагональ, к примеру, таблицы 5×12. Добавим это условие:
Перейдём к диагоналям. Начнём с той, что идёт от числа 1 направо вниз. Посмотрите на предыдущую картинку. Из неё следует, что мы должны закрасить числа 1, 4, 9, 16 и т.д. Видите ли вы какой-нибудь простой способ определить, является ли ячейка лежащей на этой диагонали?
Наверное вы уже догадались, что у всех этих ячеек совпадает номер столбца и номер строки. Добавим это условие в код:
У ячеек второй диагонали схожесть чуть менее очевидная: сумма их координат равна количеству строк (да и столбцов), увеличенному на один. Проще говоря, $td + $tr === $cols + 1 . Добавим это условие в код:
Теперь наша таблица выглядит следующим образом при чётном и нечётном количестве элементов:
Остался последний штрих — выделение особым цветом центральной ячейки.
Закрашиваем центральные ячейки
Для определения центральной ячейки мы можем взять за основу код поиска элементов первой диагонали и дополнить его парой условий:
1. Таблица должна иметь нечётное количеством строк и столбцов
2. Ячейка быть центральной
Определить чётность таблицы можно с помощью оператора % , возвращающего остаток от деления.
Логика следующая: мы пытаемся разделить количество столбцов или строк на 2 и если остаток от деления есть (например 4 делится на 2 без остатка, а после деления 5 на 2 остаётся остаток 1) — значит таблица с нечётным количеством элементов. В коде это будет выглядеть так:
Осталось определить центральный элемент. Посмотрим на таблицу ещё раз. Если в таблице 5 строк, средней будет третья. Если строк 7, средней будет 4-ая и т.д.
В итоге мы получаем формулу ceil($cols / 2) , т.е. количество столбцов или строк делим на 2 и округляем в большую сторону. Итоговый код будет таким:
Готово! Теперь средний элемент нечётных таблиц выделяется светло-зелёным цветом, а в чётных таблицах всё осталось по-старому.
Источник
Пример использования циклов: отрисовка HTML таблицы на PHP
Здравствуйте уважаемые читатели блога Site on! В прошлой статье мы рассмотрели всё о циклах в PHP, но для закрепления полученных теоритических материалов, предлагаю выполнить практическую задачу, которая довольно часто встречается в повседневной жизни разработчика сайтов.
В наших с вами любимых CMS для отрисовки любой HTML таблицы используются циклы, по-другому никак. Например, у товара (смартфона) есть характеристики: ширина, высота, глубина, цвет, размер дисплея, объём памяти и тд. Все эти свойства обычно отрисовываются в виде HTML таблицы, это очень удобно и хорошо, ровно выглядит.
Чтобы понять, как это делается, сегодня мы решим такую простую задачу, как создание таблицы умножения:
Приступим
Для начала нужно придумать и понять алгоритм, которому мы будем следовать. Из чего состоит HTML таблица? Давайте я нарисую:
Как видим из рисунка, тег table встречается всего 1 раз, поэтому он явно должен быть вне цикла. Повторяется у нас только строка (tr) и внутри неё ячейки, они же столбцы (td). Всё, больше у нас ничего не повторяется.
Теперь нужно решить, какой цикл лучше использовать для данной задачи. Это классический вариант и лучшим решением будет цикл for, хотя можно использовать и while, если вы к нему привыкли больше. Но нам понадобится не один цикл, а два: первый будет рисовать и считать строки (tr), а второй столбцы (td).
В первом цикле мы отрисовываем tr, внутри него td. Этот код можно было бы назвать идеальным шаблоном отрисовки любой таблицы, но я знаю, как сделать ещё лучше. Незачем каждый раз напрягать PHP и делать вывод на экран (echo) после каждой итерации, гораздо лучше поместить всё в одно место (переменную) и сделать echo в самом конце, один единственный раз:
Для этого мы использовали оператор .= присвоение через конкатенацию. Результат будет точно таким же. Но это ещё не всё. Нам нужно привести нашу таблицу к виду, как на самом первом рисунке в этой статье. То есть сделать первую строку и столбец полужирным и поставить зелёный фон. Такого результата можно добиться двумя способами:
- С помощью CSS3 (правильный способ);
- С помощью PHP (неправильный способ, но возьмём его, так как в этом разделе учим PHP);
Итак, делаем с помощью PHP:
Красота 🙂 Можете выводить таблицу хоть 100 на 100. Балуйтесь, как хотите, это полезно для опыта. Спасибо за внимание, и приятных вам выходных!
Источник
Storm-coder / _Создание HTML-таблицы.md
Лабораторная работа 3.3 Создание динамической таблицы умножения Упражнение 1: Создание HTML-таблицы • В текстовом редакторе откройте файл table.php • В начале файла создайте php-блок, в котором создайте две целочисленные переменные $cols и $rows • Присвойте созданным переменным произвольные значения в диапазоне от 1 до 10 • В блоке удалите весь html-код и напишите:
• В текущем php-блоке используя циклы for отрисуйте таблицу умножения в виде HTML -таблицы на следующих условиях: ◦ Число столбцов должно быть равно значению переменной $cols ◦ Число строк должно быть равно значению переменной $rows ◦ Ячейки на пересечении столбцов и строк должны содержать значения, являющиеся произведением порядковых номеров столбца и строки • Сохраните файл table.php • Посмотрите результат в браузере Упражнение 2: Приводим таблицу к товарному виду • Отрисуйте значения в ячейках первой строки и первого столбца полужирным шрифтом и выровняйте их по центру ячейки • Сделайте фоновый цвет ячеек первой строки и первого столбца отличным от фонового цвета таблицы • Сохраните файл table.php • Посмотрите результат в браузере
Примечание: использовать цикл for или while? Когда есть начало и конец, четко обозначены — использовать for.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| $ cols = 10 ; // ячейка | ||||||||||
| $ rows = 10 ; // строка | ||||||||||
| ?> | ||||||||||
| > | ||||||||||
| html xmlns =» http://www.w3.org/1999/xhtml » xml:lang =» ru » lang =» ru » > | ||||||||||
| head > | ||||||||||
| title > Таблица умножения title > | ||||||||||
| meta http-equiv =» content-type « | ||||||||||
| content =» text/html; charset=windows-1251 »/> | ||||||||||
| link rel =» stylesheet » type =» text/css » href =» style.css »/> | ||||||||||
| head > | ||||||||||
| body > | ||||||||||
| div id =» header » > | ||||||||||
| img src =» about-1.png » width =» 100 » height =» 100 » alt =» Наш логотип » class =» logo »/> | ||||||||||
| span class =» slogan » > приходите к нам учиться span > | ||||||||||
| div > | ||||||||||
| div id =» content » > | ||||||||||
| h1 > Таблица умножения h1 > | ||||||||||
| form action =» > | ||||||||||
| label > Количество колонок: label > br/> | ||||||||||
| input name =’ cols ‘ type =’ text ‘ value =»»/> br/> | ||||||||||
| label > Количество строк: label > br/> | ||||||||||
| input name =’ rows ‘ type =’ text ‘ value =»»/> br/> | ||||||||||
| label > Цвет: label > br/> | ||||||||||
| input name =’ background ‘ type =’ text ‘ value =»»/> br/> br/> | ||||||||||
| input type =’ submit ‘ value =’ Создать ‘/> | ||||||||||
| form > | ||||||||||
| echo » » ;» ; // рисует строку (внутри находится » ; // $tr * $td — для вывода значений (цифр) внутри таблицы » ;
» ; | ||||||||||
| ?> | ||||||||||
| div > | ||||||||||
| div id =» nav » > | ||||||||||
| h2 > Навигация по сайту h2 > | ||||||||||
| ul > | ||||||||||
| li > a href =’ index.php ‘ > Домой a > li > | ||||||||||
| li > a href =’ about.php ‘ > О нас a > li > | ||||||||||
| li > a href =’ contact.php ‘ > Контакты a > li > | ||||||||||
| li > a href =’ table.php ‘ > Таблица умножения a > li > | ||||||||||
| li > a href =’ calc.php ‘ > Калькулятор a > li > | ||||||||||
| ul > | ||||||||||
| div > | ||||||||||
| div id =» footer » > | ||||||||||
| © Супер Мега Веб-мастер, 2000 — 2012 | ||||||||||
| div > | ||||||||||
| body > | ||||||||||
| html > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Источник