- Вывод вариаций на странице каталога товаров WooCommerce (в категориях/тегах)
- Хак №1 от James Kemp
- wc_dropdown_variation_attribute_options() WC 2.4.0
- Возвращает
- Шаблон использования
- Использование
- Примеры
- #1 Урезанный вариант из шаблона выбора опций
- Список изменений
- Код wc_dropdown_variation_attribute_options() wc dropdown variation attribute options WC 5.8.0
- Cвязанные функции
- _dropdown (select options list)
- WooCommerce
- Вариативные товары в WooCommerce – Руководство по созданию 2021
- WordPress шаблоны для интернет магазина на базе WooCommerce: Честный рейтинг 2021
- Как создать вариативный товар в интернет-магазине на основе WooCommerce?
- Настройка вариативного товара
- Создание и настройка вариаций из атрибутов товара
- Вариативные товары на странницах магазина WooCommerce
- Альтернатива вариациям
- Хаки для вариаций товаров в WooCommerce
- Вывод минимальной цены для всех вариаций
- Отображение только минимальной цены в рубриках/категориях
- Отображение цены вариации по умолчанию
- Вариации товара с одинаковыми ценами
- Вариации товара в WooCommerce без выпадающего списка
Вывод вариаций на странице каталога товаров WooCommerce (в категориях/тегах)

Если будете гуглить данный вопрос, то ищите что-то вроде «woocommerce show variations shop page» (или заменив последние 2 слова на «in archive»). Вполне возможно, что спустя некоторое время появится доступное и работающее решение в виде плагина. Хотя, если быть точным, они уже есть — несколько модулей «всплывали» в Гугле, но, к сожалению, только платные.
Хак №1 от James Kemp
Из всех найденных хаков 100% рабочим оказался только один. Автор выпустил его в 2017 году, однако недавно информация была обновлена! Это значит, что он следит за апдейтами движка и вносит правки в сниппет. Кстати, параллельно Джеймс создал другой плагин под данную задачу, но что-то демка мне лично не совсем зашла.
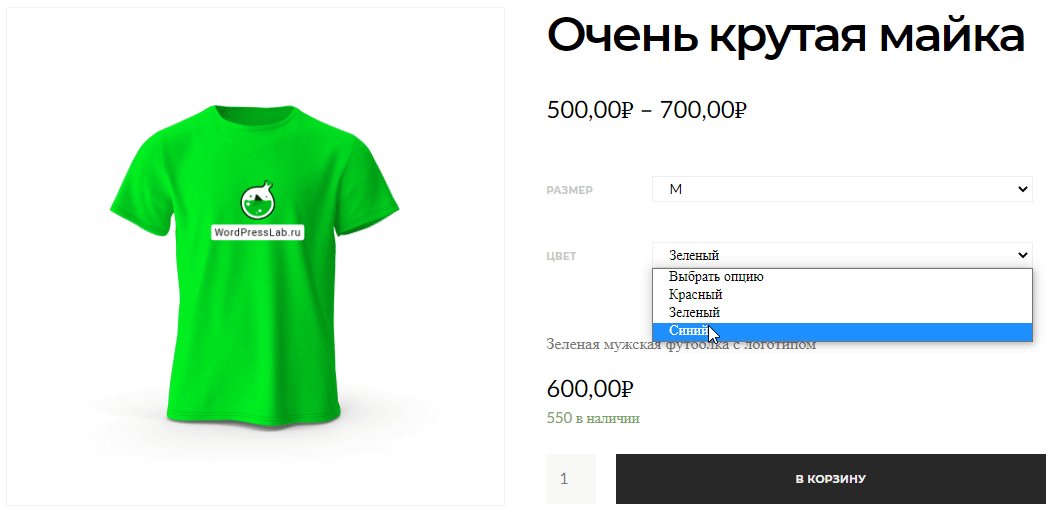
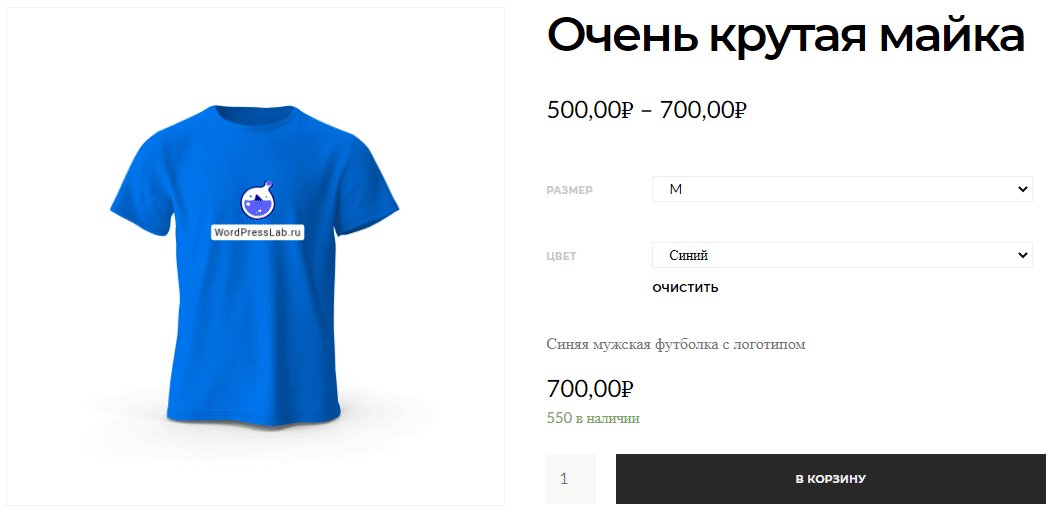
Вот как в идеале должен работать выбор вариации:
Код ниже добавляете в файл functions.php темы или используйте плагин Code Snippets.
/** * Replace add to cart button in the loop. */ function iconic_change_loop_add_to_cart() < remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop_item', 'iconic_template_loop_add_to_cart', 10 ); >add_action( ‘init’, ‘iconic_change_loop_add_to_cart’, 10 ); /** * Use single add to cart button for variable products. */ function iconic_template_loop_add_to_cart() < global $product; if ( ! $product->is_type( ‘variable’ ) ) < woocommerce_template_loop_add_to_cart(); return; >remove_action( ‘woocommerce_single_variation’, ‘woocommerce_single_variation_add_to_cart_button’, 20 ); add_action( ‘woocommerce_single_variation’, ‘iconic_loop_variation_add_to_cart_button’, 20 ); woocommerce_template_single_add_to_cart(); > /** * Customise variable add to cart button for loop. * * Remove qty selector and simplify. */ function iconic_loop_variation_add_to_cart_button()
Источник
wc_dropdown_variation_attribute_options() WC 2.4.0
Вывод выбор опций вариативного товара для использования в формах корзины.
Хуки из функции
Возвращает
null . Ничего (null).
Шаблон использования
Использование
Параметры (аргументы). Возможные ключи массива:
options(массив)
Массив с произвольными опциями.
По умолчанию: false
attribute(массив)
Название атрибута, по которому нужно генерировать опции.
По умолчанию: false
product(объект)
Объект продукта Woocommerce.
По умолчанию: false
selected(массив)
Выбранная опция.
По умолчанию: false
name(строка)
Название таксономии атрибута.
По умолчанию: »
id(строка)
Значение для атрибута id тега select.
По умолчанию: »
class(строка)
Значение для атрибута class тега select.
По умолчанию: »
Массив с произвольными опциями.
По умолчанию: __( ‘Choose an option’, ‘woocommerce’ )
По умолчанию: array()
Примеры
#1 Урезанный вариант из шаблона выбора опций
Список изменений
Код wc_dropdown_variation_attribute_options() wc dropdown variation attribute options WC 5.8.0
Cвязанные функции
_dropdown (select options list)
WooCommerce
Здравствуйте. Часто использую Ваш блог для внедрения хуков и расширения функциональности в различные сайты на WP.
Есть сайт на WP. Установлен Woocommerce. Проблема в том, что в выборе опций вариативного товара список атрибутов выводится не тем порядком, который я задал в списке вариаций в карточке вариативного товара.
В карточке товара есть атрибуты размера XS, S, M, L, XL, XXL — именно в таком порядке и расположены вариации. Но на фронтенде в карточке товара в выпадающем списке «Выбрать опцию» мы видим S, M, L, XS, XL, XXL. Не знаю, как можно задать порядок XS, S, M.
В настройках темы в разделе «отображение товаров» порядок сортировки выставлено «пользовательский+алфавитный». В категориях товары отображаются в корректном порядке.
Источник
Вариативные товары в WooCommerce – Руководство по созданию 2021
Содержание
Вариативные товары WooCommerce – это товар с разными переменными, такими как цвета или размеры. Вы можете создавать разные вариации, комбинируя атрибуты. Например, если хотите продавать одежду. В этой статье вы найдете всё что нужно знать про вариативные товары в WooCommerce.
Статья о том, как и где выбрать шаблоны для магазина
WordPress шаблоны для интернет магазина на базе WooCommerce: Честный рейтинг 2021
Как создать вариативный товар в интернет-магазине на основе WooCommerce?
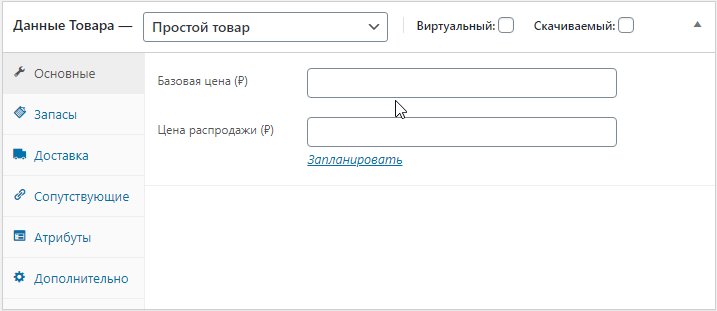
Чтобы создать вариативный товар, перейдите в раздел Товары → Добавить новый. Добавление и управление вариативными товарами очень похоже на все стольные типы товаров в WooCommerce.
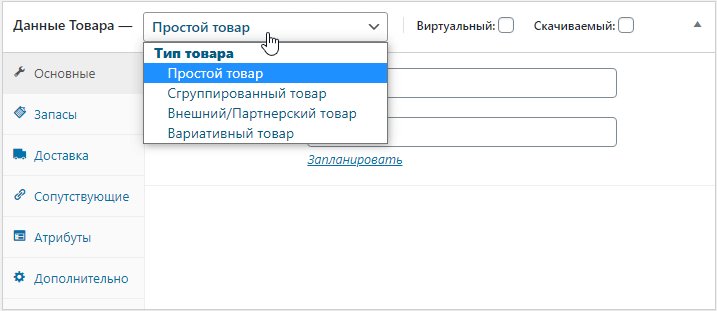
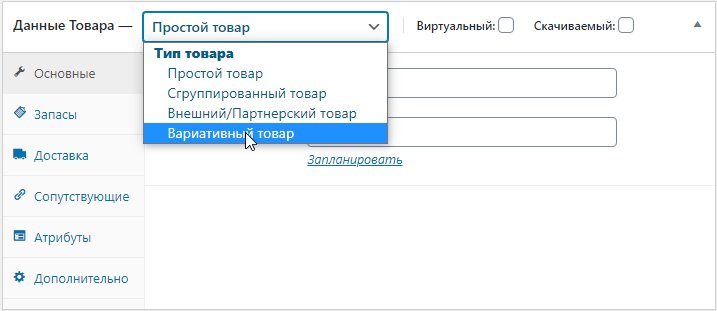
После того, как вы предоставите основную информацию, такую как название, описание, артикул и так далее, обратите внимание на выпадающий список «Данные товара». Вам нужно выбрать «Вариативный товар»

Настройка вариативного товара
Сама по себе смена типа товара на вариативный – достаточно простоя процедура. Пришло время для его настройки.
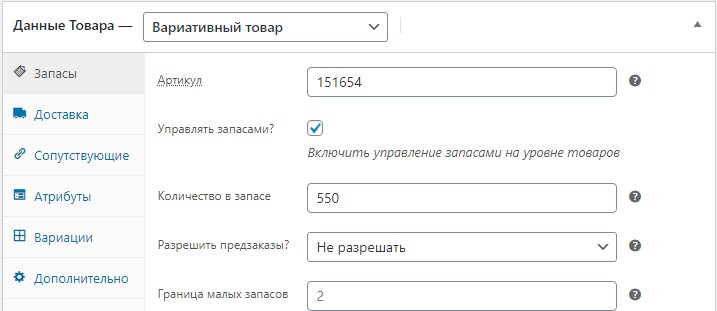
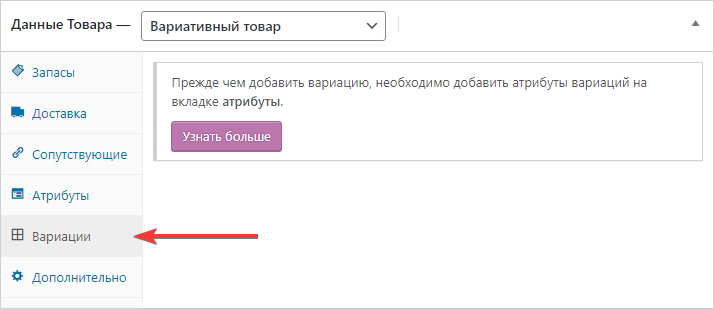
Перейдите на вкладку «Вариации». В этой вкладке и будут храниться все возможные вариации вашего товара.
Вы получите уведомление о том, что вам нужно сначала настроить атрибуты.

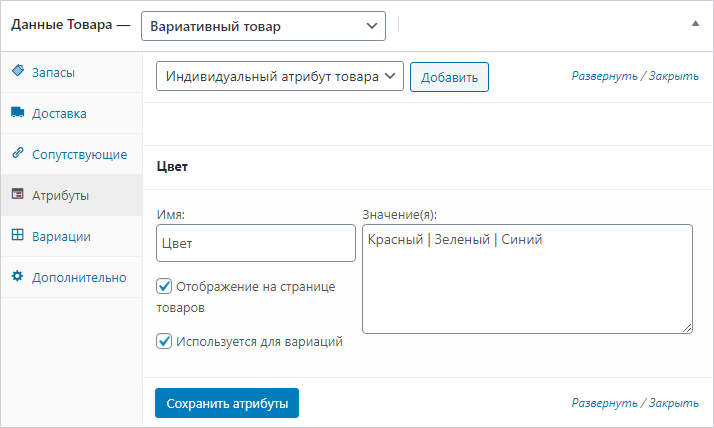
Затем перейдите на вкладку «Атрибуты». Выберите существующий или новый атрибут и нажмите «Добавить». В результате вы получите следующие параметры конфигурации:

Задайте имя атрибута и задайте его значения,разделяйте значения символом вертикальной черты «|» (в английской раскладке SHIFT+«/»). В качестве примера бы создан атрибут с именем «Цвет» и тремя его значениями «Красный | Зеленый | Синий».
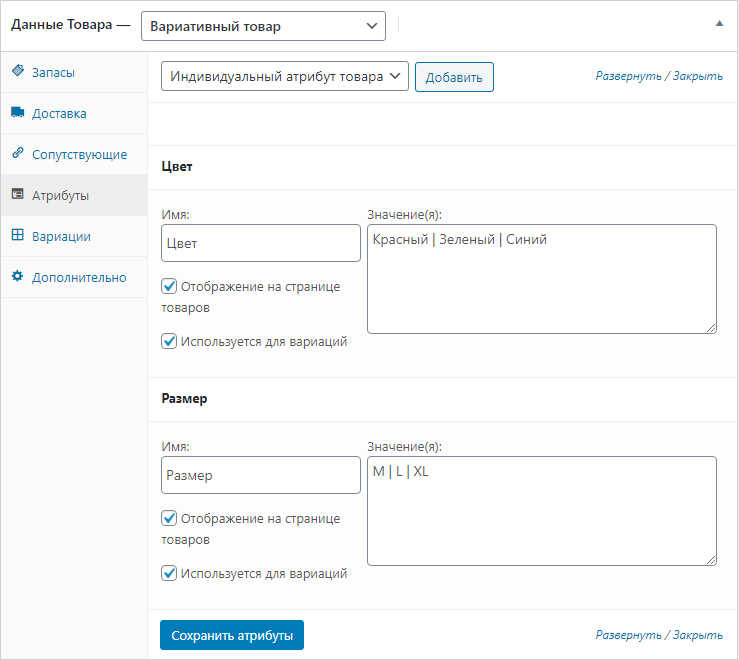
Вы можете добавить к вариациям столько различных атрибутов, сколько вам нужно, например, можно еще добавить размер, тип или что-то ещё.
Давайте добавим еще «Размер» со значениями «M | L | XL»

Вам необходимо установить флажок «Используется для вариаций», а после этого нажать на кнопку «Сохранить атрибуты», и все готово!
На заметку
Помните, что вы также можете добавить атрибуты глобально в меню Товары → Атрибуты, а затем назначить их нескольким товарам.
Создание и настройка вариаций из атрибутов товара
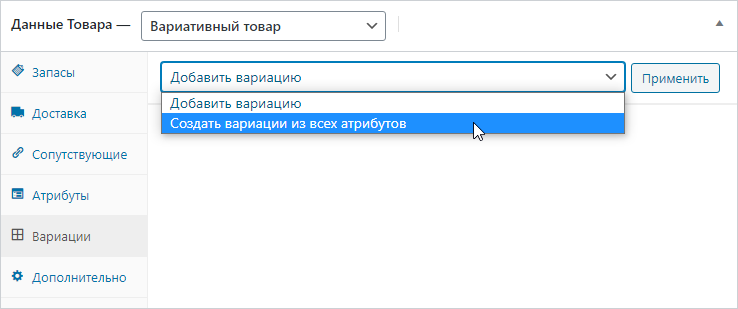
После того как вы создали и сохранили атрибуты нужно вернуться на вкладку «Вариации».
Вы можете автоматически создавать вариации из всех настроенных вами атрибутов. Выберите «Создать вариации из всех атрибутов» и нажмите «Применить».

Но мы так делать ну будем, так как допустим, что цена нашего товара не зависит от размера, а зависит только от цвета.
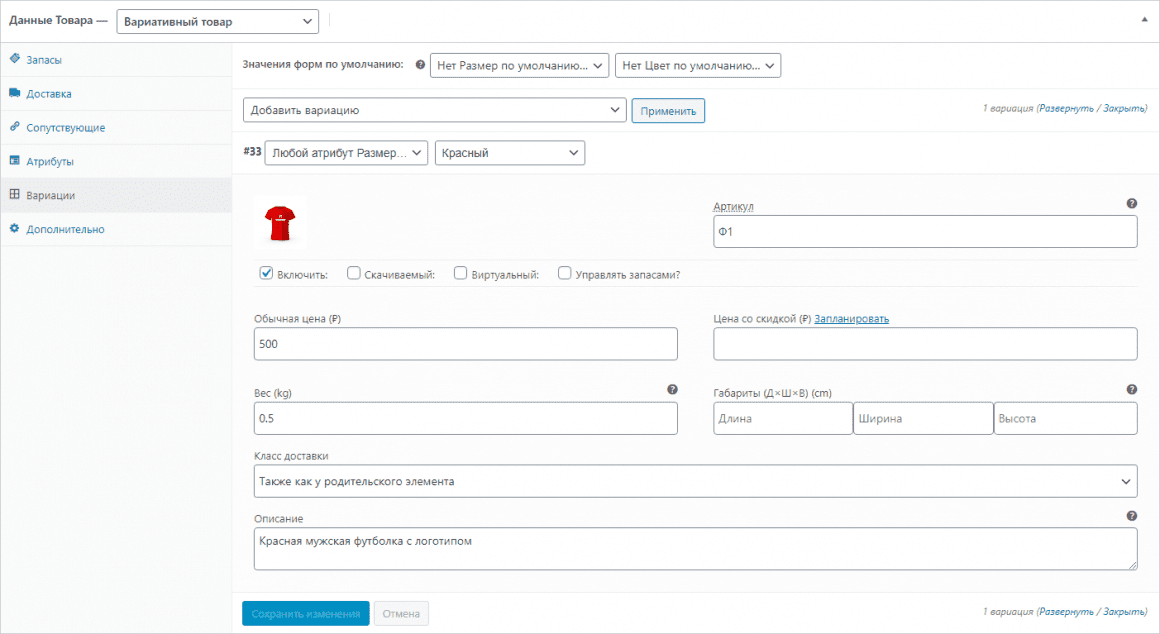
В выпадающем списке выбираем значение «Добавить вариацию», нажимаем кнопку «Применить» и заполняем необходимые поля:

Как видно на скриншоте была создана вариация в которой размер не имеет значения но цвет «Красный», а кроме стандартных полей типа «Цены», «Описание» и «Вес» мы добавили изображение красной футболки для этой вариации.
Если не установить цену вариации, то этот вариант не будет отображаться на странице товара!
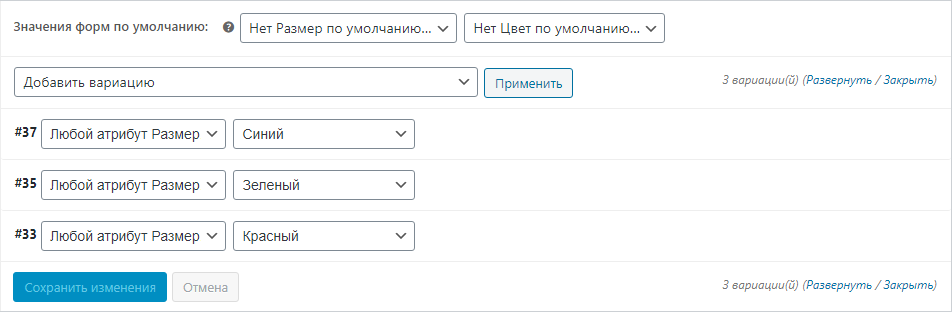
Продолжаем в том же духе и создаем еще две вариации с разными ценами и изображениями для двух, оставшихся цветов.
В конечном итоге у нас будет 3 различные вариации нашего товара с тремя различными изображениями, ценой и описанием:

Вы можете выбрать, является ли вариант виртуальным. С помощью этой опции вы можете продавать музыкальные альбомы в виде физических компакт-дисков или файлов MP3 для загрузки.
Тогда покупатель сможет выбрать один из этих двух вариантов на одной странице продукта!
Вариативные товары на странницах магазина WooCommerce
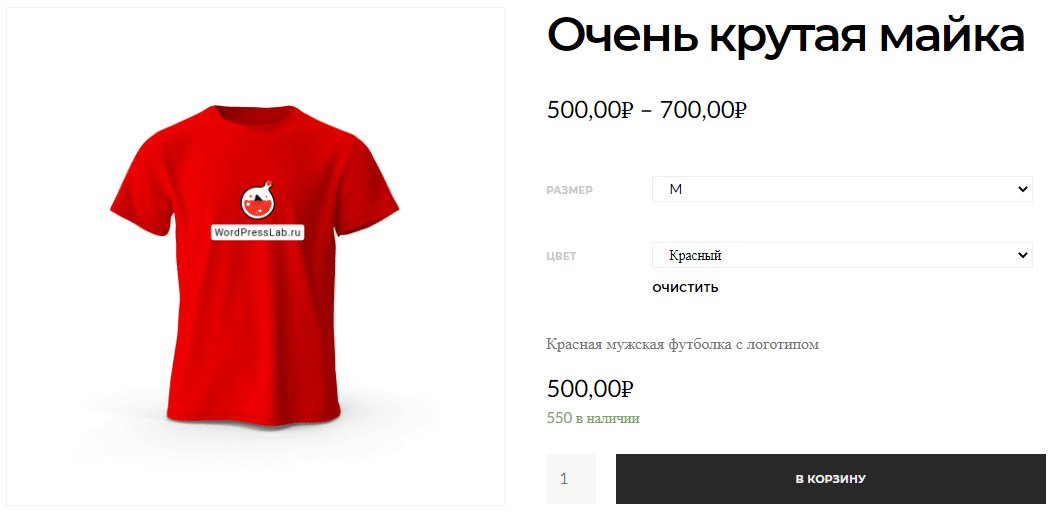
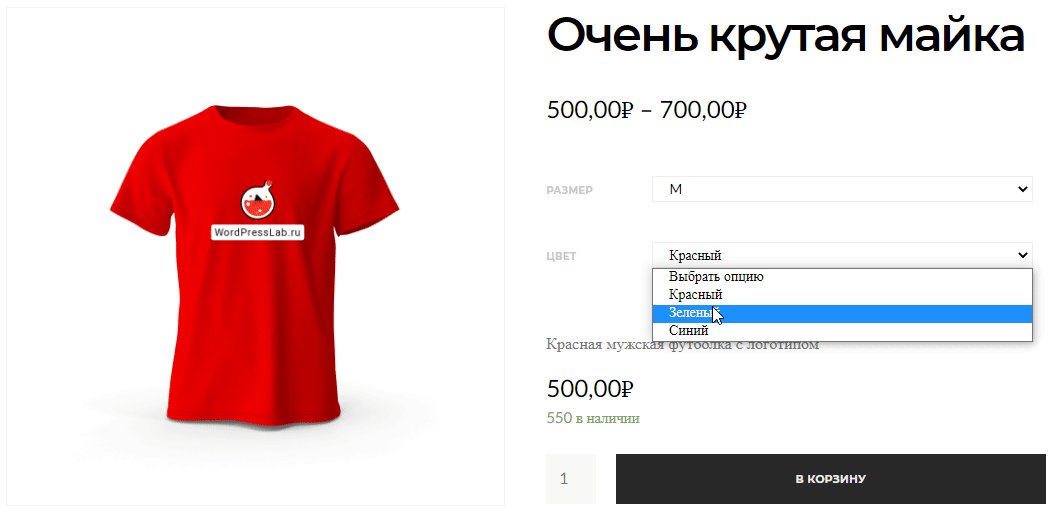
Итак, Если вы правильно настроили все вариации, то вариативные товары в вашем магазине будут выглядеть примерно так:

Как видно из анимации при выборе цвета товара меняется как цена варианта так и его изображение.
Альтернатива вариациям
Вариативные товары WooCommerce не всегда удовлетворяют всем потребностям.
Помните, что каждый вариант, по сути, является отдельным товаром, созданным в WooCommerce. Он просто сгруппирован с другими вариантами.
Вариативные товары добавляет несколько отдельных записей в базу данных для каждого отдельного варианта. Для 50 вариантов в базе данных будет 50 субпродуктов. У интернет-магазинов с большим количеством вариативных товаров могут возникнуть проблемы.
Кроме того, если вам нужны функции персонализации в вашем магазине, то вариации совсем не для этого. Они не позволяют вводить дополнительные текстовые поле, чекбоксы и так далее. Например в нашем варианте с майками было было не плохо добавить опцию удаления или загрузки своего логотипа.
В качестве решения, можно программно добавить дополнительные поля как для вариативных товаров, так и для любых других, но можно и воспользоваться бесплатными плагинами, например вот этим:
Плагин позволит создать собственные поля для настройки товара. Жаль, что такой функции нет в WooCommerce по умолчанию.
Надеемся, что данная статья помогла вам понять что такое вариативные товары WooCommerce и как с ними работать. Если у остались вопросы – спрашивайте в комментариях ?
Источник
Хаки для вариаций товаров в WooCommerce

По аналогии с постом про кнопку добавить в корзину соберу несколько сниппетов в рамках одной заметки. Причем все они частично будут между собой пересекаются + есть задачи, которые решаются с разными подходами. Поэтому рекомендую данный пост читать максимально вдумчиво со всеми пояснениями! Содержание:
Вывод минимальной цены для всех вариаций
Некоторые заказчики хотят реализовать в своем магазина фишку, когда на странице каталога настроен вывод вариаций товара WooCommerce только с минимальной ценой. Во-первых, это маркетинговый ход дабы показывать наименьшую стоимость. Во-вторых, сможете сэкономить немного места в шаблоне, отображая лишь одну цену.
Изначально в этом посте рассказывал о сниппете, который решал проблему только в архиве/категориях, а для страницы товаров я все настраивал в шаблоне. Данный «глобальный» подход «закрывает» сразу несколько подзадач по этой теме.
Код публикую частями (чтобы было проще объяснять суть), а вы вставляйте эти блоки в файл функций темы functions.php подряд друг за другом в такой же очередности.
function bbloomer_variation_price_format( $price, $product ) < if (is_product()) < return $product->get_price(); > else < // Main Price $prices = array( $product->get_variation_price( ‘min’, true ), $product->get_variation_price( ‘max’, true ) ); $price = $prices[0] !== $prices[1] ? sprintf( __( ‘%1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); // Sale Price $prices = array( $product->get_variation_regular_price( ‘min’, true ), $product->get_variation_regular_price( ‘max’, true ) ); sort( $prices ); $saleprice = $prices[0] !== $prices[1] ? sprintf( __( ‘%1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); if ( $price !== $saleprice ) < $price = ' ' . $saleprice . ' '; >return $price; > > if ( ! is_admin() )
- Во-первых, функция учитывает наличие скидочной цены: если она активна, то пользователь увидит перечеркнутой базовую стоимость, а рядом будет стоять ценник со скидкой.
- Во-вторых, в начале есть условие is_product, за счет которого наши действия сработают для всех страниц кроме единичного продукта (там свои нюансы).
- В-третьих, ниже мы видим еще один условный оператор is_admin чтобы все это «происходило» только на сайте, а НЕ в админке.
// show variation price add_filter(‘woocommerce_show_variation_price’, function()
Второй блок состоит из двух решений. Если я правильно понял логику первой строки, то там мы избавляемся от глюка, когда все вариативные цены одинаковые и, как следствие, не показываются на странице (кому нужен данный хак отдельно, ищите ниже).
С помощью переопределения функции woocommerce_template_single_price мы будем выводить для вариаций такой же блок шаблона, что и для простой продукции. Также, вероятно, где-то здесь избавляемся от двойного отображения стоимости у вариативных товаров.
Финальный блок, как и остальные части, позаимствованы отсюда. Внимание! Он НЕ обязательно должен быть именно таким – все зависит от вашего шаблона. Тут важно понять суть происходящего в нем.
Специфика ситуации в том, что вариативные товары являются динамическим элементом страницы и редактируются через JavaScript файл add-to-cart-variation.js. Данный элемент помещается внутрь блока
Как я уже сказал выше, совсем не обязательно использовать весь этот код. Удаляйте/перемещайте только те блоки, которые вам не нужны. В моем случае хватило таких строк (первые 2 точно нужны, а код с title и excerpt — при необходимости):
Отображение только минимальной цены в рубриках/категориях
Самый просто вариант, который можно здесь придумать это:
Метод1
add_filter(‘woocommerce_variable_price_html’, ‘mycustom_variation_price’, 10, 2); add_filter(‘woocommerce_variable_sale_price_html’, ‘mycustom_variation_price’, 10, 2 ); function mycustom_variation_price( $price, $product ) < if ( ! is_admin() && ((is_shop() || is_product_category() || is_page()))) < $price = ''; $price .= woocommerce_price($product->get_price()); > return $price; >
Размещается традиционно в файле functions.php. Здесь вы с помощью хуков заменяете стандартные функции отображения вариаций товара WooCommerce на свою. Также добавляем условие показа только в каталоге (главная, архив, отдельные страницы — is_shop, is_product_category, is_page). Не забываем про исключение из админки (!is_admin).
Вариант, как видите, не учитывает наличие скидочных цен. Если вы хотите отображать новый ценник рядом с перечеркнутым акционным, то тут пригодится следующий хак:
Метод2
/** * Change variable product price to display From £#.## instead of price range * * @param string $price * @param \WC_Product_Variable $product * * @return float|string */ function jc_variable_product_price_display($price, $product)< $price_min = $product->get_variation_price( ‘min’, true ); $price_sale_min = $product->get_variation_sale_price( ‘min’, true ); if($product->is_on_sale() && $price_min %s ‘, wc_price($price_min), wc_price($price_sale_min)); >else < $price = wc_price($price_min); >return sprintf(‘From: %s’, $price); > add_filter( ‘woocommerce_variable_sale_price_html’, ‘jc_variable_product_price_display’, 10, 2 ); add_filter( ‘woocommerce_variable_price_html’, ‘jc_variable_product_price_display’, 10, 2 );
Этот пример взят отсюда и (внимание!) тут нет никаких условных операторов — если вам они нужны, следует их использовать.
У двух этих методик есть ряд «особенностей», на которые следует обратить внимание. Сниппеты могут вносить определенную «неточность» при восприятии информации на сайте. Например:
- У вас есть вариативный товар стоимостью $10-$30, и посетитель выбирает в фильтрах значение «от $20 и выше». Данная позиция будет отображена на странице в любом случае, но вместо диапазона в цене показывается минимальное знание — $10.
- Если условиями исключать единичную страницу is_single, то в блоке похожей продукции на ней могут остаться диапазоны цены. Плюс обычную страничку с товаром также нужно как-то обрабатывать при выводе (через глобальный код выше или своими методами).
- Не забывайте, что хаки применяются и в админке, поэтому без исключения !is_admin не обойтись.
- В первом случае может перестать работать «перечеркивание» для скидок.
Ну, и напоследок нашел не менее интересный подход:
Метод3
/** * @snippet Variable Product Price Range: «From: $$$min_reg_price $$$min_sale_price» * @how-to Get CustomizeWoo.com FREE * @sourcecode https://businessbloomer.com/?p=275 * @author Rodolfo Melogli * @compatible WooCommerce 3.5.4 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_filter( ‘woocommerce_variable_price_html’, ‘bbloomer_variation_price_format’, 10, 2 ); function bbloomer_variation_price_format( $price, $product ) < // 1. Get min/max regular and sale variation prices $min_var_reg_price = $product->get_variation_regular_price( ‘min’, true ); $min_var_sale_price = $product->get_variation_sale_price( ‘min’, true ); $max_var_reg_price = $product->get_variation_regular_price( ‘max’, true ); $max_var_sale_price = $product->get_variation_sale_price( ‘max’, true ); // 2. New $price, unless all variations have exact same prices if ( ! ( $min_var_reg_price == $max_var_reg_price && $min_var_sale_price == $max_var_sale_price ) ) < if ( $min_var_sale_price %1$s ', 'woocommerce' ), wc_price( $min_var_reg_price ), wc_price( $min_var_sale_price ) ); >else < $price = sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $min_var_reg_price ) ); >> // 3. Return $price return $price; >
Отображение цены вариации по умолчанию
Есть еще один способ вывода одной цены вместо диапазона на страницах категорий. Вы можете показывать для вариаций WooCommerce стоимость товара, выбранного по умолчанию. Соответствующая настройка задается в закладке «Вариации»:
Я, в принципе, стараюсь всегда указывать этот параметр дабы не возникало никаких «случайных несостыковок» на странице описания продукции магазина. Чтобы выводить данное значение в разделах добавьте в functions.php следующие строки:
add_filter(‘woocommerce_variable_price_html’, ‘custom_variation_price_default’, 10, 2); add_filter(‘woocommerce_variable_sale_price_html’, ‘custom_variation_price_default’, 10, 2 ); function custom_variation_price_default( $price, $product ) < foreach($product->get_available_variations() as $pav)< $def=true; foreach($product->get_variation_default_attributes() as $defkey=>$defval) < if($pav['attributes']['attribute_'.$defkey]!=$defval)< $def=false; >> if($def) < $price = $pav['display_price']; >> return woocommerce_price($price); >
Решение найдено тут. По сравнению с предыдущим методом здесь чуть больше кода, но, к сожалению, «неточности» возникают такие же: с фильтрами, отображением товара «не в наличии», показом стоимости в админке. Единственное преимущество, делающее такой подход гибче — возможность выбора вручную какую цену выводить.
Вариации товара с одинаковыми ценами
Не знаю как в новых Woocommerce 3.x, но в предыдущей ветке точно закрался странный глюк. Если у вас имеется товар с несколькими вариациями, для которых установлена одинаковая стоимость, то на странице с его описанием поле цены будет скрыто.
Чтобы это исправить в файл функций добавляем:
add_filter(‘woocommerce_available_variation’, function ($value, $object = null, $variation = null) < if ($value['price_html'] == '') < $value['price_html'] = ' ' . $variation->get_price_html() . ‘ ‘; > return $value; >, 10, 3);
Повторюсь, у меня этот косяк появляется в Woocommerce 2.6.x, возможно, в следующей версии он уже исправлен. Дополнительно советую глянуть плагин скидок и оптовых цен в WooCommerce.
Если первый вариант не сработает, вот похожий прием:
add_filter( ‘woocommerce_show_variation_price’, ‘filter_show_variation_price’, 10, 3 ); function filter_show_variation_price( $condition, $product, $variation )< if( $variation->get_price() === «» ) return false; else return true; >
Вариации товара в WooCommerce без выпадающего списка
Я думаю, выпадающий список — не лучший способ выбора вариаций на странице магазина WooCommerce. Как минимум, пользователю приходится делать дополнительное действие для просмотра доступных значений атрибутов, плюс не все смогут сходу сообразить куда нужно кликать и т.п. Поэтому решение с чекбоксами (Radio Buttons) выглядит куда более юзерфрендли.
В сети найдете разные хаки по данной задаче. Однако мне больше всего нравится реализация с помощью модуля — внедряется она максимально просто и быстро. Наибольшее доверие из имеющихся плагинов вызывает WC Variations Radio Buttons.
На момент написания статьи последняя версия модуля имела чуть более 3 тысяч загрузок и хорошую оценку. В некоторых шаблонах решение может работать сразу после установки и активации. Если же разработчики внесли свои правки в файл WooCommerce магазина single-product/add-to-cart/variable.php, то вам нужно будет:
- Создать дочернюю тему (если ее нет).
- Скопировать файл из директории модуля plugins/wc-variations-radio-buttons/templates/single-product/add-to-cart/variable.php в ваш шаблон сюда — themes/ИМЯ_ТЕМЫ/woocommerce/single-product/add-to-cart/variable.php. Если там уже есть такой файл, замените его.
Как правило, в шаблонах магазинов WooCommerce все реализуется через дочерние темы, поэтому с первым пунктом сложностей возникнуть не должно. В дальнейшем я постараюсь этот момент рассмотреть более детально.
Если у вас имеются вопросы по теме поста как вывести вариации товара в WooCommerce, пишите ниже.
Источник








