- Шорткоды в WooCommerce
- Ещё по теме WooCommerce
- Комментарии — 37
- Как вывести атрибуты товара Woocommerce ?
- Навигация по статье:
- Как добавить атрибуты к товару Woocommerce?
- Вывод атрибутов товаров Woocommerce при помощи плагина
- Вывод атрибутов товаров Woocommerce без плагина
- Вывод атрибутов товара WooCommerce
- Вывод имени заданного атрибута и его значений на странице товара
- Вывод атрибутов в HTML таблице
- Вывод кликабельных атрибутов в таблице на странице товара
- Выбор места для вывода атрибутов
Шорткоды в WooCommerce
В комплекте с WooCommerce идет немалый набор шорткодов, у этом уроке давайте разберемся, что с ними можно делать . Но прежде всего два момента:
- Если вы попали на этот пост случайно и пока что не до конца представляете, что такое шорткоды, то вам сначала читать этот пост.
- В самой документации WooCommerce упоминается — если вдруг вы используете шорткод и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег
Выводим товары с атрибутом цвета равным красному или синему.
Ещё по теме WooCommerce
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Комментарии — 37
Спасибо вам большое, очень помог.
Я хочу вывести похожие товары но без заголовок «Похожие товары».
Попробовал это но не помог:
[related_products per_page=»5″ columns=»5″ orderby=»rand» title=»»]
Не хочу вас разочаровывать, но возможно вам лучше попробовать подкорректировать шаблон single-product/related.php . Ну или фильтр gettext .
Да сработало. Спасибо вам. Удалил этот с шаблона и всё:
При добавлении в запись шорткода [product_page ] продукт появляется, но есть проблема, что в отображаемом товаре имя продукта в обернуто, и сама запись (заголовок поста) тоже в , в каком то файле можно имя продукта хотя бы в h2 завернуть?
При добавлении в запись шорткода [product_page ] продукт появляется, но есть проблема, что в отображаемом товаре имя продукта в h1 обернуто, и сама запись (заголовок поста) тоже в h1, в каком то файле можно имя продукта хотя бы в h2 завернуть?
Вероятно, что в файле content-single-product.php , но там одни хуки, поэтому можно попробовать хукнуть woocommerce_template_single_title . Сам не пробовал, это мои предположения.
Привет [best_selling_products] выводится как попало. Продаж не было, а шорткод выводит список продуктов. Если не заданы параметры, то выводит все продукты. Какая логика этого шорткода?
Здравствуй Миша. Сейчас под товаром выводятся последние добавленные товары в количестве 10 шт. с помощью [recent_products per_page=»10″]
Хочу вывести товары из одной категории. Как я понял из статьи необходимо вставить параметр category.
Как его правильно вставить, чтобы работало. На странице товара выводились товары из этой же категории?
Спасибо за ответ!
Добрый день, Максим.
А [recent_products category=»mycategory» per_page=»10″] не пробовали?
Вставил. Вовсе перестали показываться товары ((
Может «mycategory» как то по другому у меня называется или выводится
Вот скрин http://joxi.ru/D2PBGnhqEjeMr3
Значит ярлык вашей категории «mycategory»? 🤔
Ага, понял )
Смотрите, Михаил. Если я поставлю какую-то один ярлык категории, то на всех страница товара будет отображаться одно и тоже.
Хочет, что бы «recent_products category» подтягивал ту категорию в которой находится товар.
Товар в фунгицидах — подтянулись товары из категории фунгициды, товар из гербицидов — подтянулись товары из категории фунгицид, из той же категории что и товар. Вот как.
Ну вот и разобрались 🙃
В таком случае вам можно попробовать задействовать обычные похожие товары [related_products] , они как раз собираются по меткам и категориям.
Да, это шорткод [related_products] более подходящий, большое спасибо!
Только вот в категории Фунгициды он мне подтягивает продукты из инсектицидов, гербицидов и тд. http://joxi.ru/LmG3GWswjRlEml
Как его ограничить только на категории Фунгициды. И может добавить какие то еще параметры например одинаковые метки?
Может потому, что у меня у товара 3 категории. И только 3 уровень является основной для него http://joxi.ru/nAyXo1sgRXal2Z
Можете попробовать метками.
А как сделать, чтобы подтягивалась не определенная одна метка, а метки которые содержаться в товаре.
[метки содержащиеся в товаре = «2» или хотя бы «1»] — тут будут выводиться товары которые содержать 2 схожие метки или хотя бы одну.
Такие вот нужны параметры ))
Понятно то понятно ))
Как это реализовать не понятно?!
Ладно, спасибо Миш большое!
Да пожалуйста, взаимно!
По крайней мере мы раскрыли в комментариях тему шорткода похожих записей, если кто-то столкнётся с трудностями, как это всё работает, сможет найти ответ в комментах.
Если бы я это делал, я бы сначала прочекал функцию вывода стандартного шорткода, возможно её можно было бы как-то захукать, чтобы она брала по нужному тегу/категории. Если бы это было сделать невозможно или бессмысленно, то создал бы свой собственный шорткод, который выводил бы как мне надо 🤷♂️
Миша, вывел в общем все категориями с лимитом 3-2 шт и с рандомный.
Получилось норм. Пока данного решения хватит ) спасибо! Мозги чуть прокачал.
Здравствуйте! Подскажите пж как вывести на странице товара (шаблон) вариации товара (цвет, размер). Дело в том что в теме woodmart есть режим каталога, в этом режиме убираться все корзины. Все норм но с корзиной так же пропадают и варианты цвета и размера на странице просмотра товара. Может как то шорткодом вывести ?
шорткодом вряд ли получится
Может кодом подскажите?
У меня его нет, если бы был, конечно поделился бы
Здравствуйте. Подскажите, пожалуйста, а как можно вывести все новинки за месяц? То есть, не ограниченное количество последних загруженных товаров, а все товары, которые были загружены в последние 30 дней.
Как вывести товары на странице например с ценой до 3000р, есть ли такой шорткод? Именно чтобы можно было вывести на странице, чтобы сделать посадочную страницу
Здравствуйте! Что-то не могу понять, как в шорткоде убрать родительскую категорию, причем, только в одной категории есть дочерние. И нужно дочерние показать. Перечислять id как-то неправильно, хочу одну исключить. Подскажете, если нетрудно? Часто бываю Ваши статьи, всегда помогали, спасибо Вам! А здесь тупик.
Добрый день всем!
Хочу соединить корзину и страницу оформления заказа на одной странице — штатной на странице /checkout. Именно на ней. В админке WP добавила на эту страницу шорткод корзины [woocommerce_cart].
Возникла проблема: вместе эти шорткоды не работают. А именно: у корзины пропадает блок cart_totals, а у оформления заказа все поля «вываливаются» из , соответствено кнопка «Подтвердить заказ» не работает. По отдельности, на разных страницах все прекрасно работает.
С корзиной я еще могу понять, в чем проблема: почему-то не срабатывает woocommerce_cart_totals();, не выводит содержимое cart-totals.php.
Проблема с корзиной меня беспокоит меньше, в крайнем случае стоимость корзины я выведу прямо в cart.php (хотя это топорное решение, конечно). А вот проблема с тем, что поля не попадают в в оформлении заказа — это большая проблема и я не представляю как ее решить.
Если у кого есть идеи, почему так и как это лечится, поделитесь, пожалуйста. Очень бы хотелось разобраться.
[product_category category=»some-category»]
показывает как товары категории так и дочерние
есть вариант отключить вложенные дочерние и показать только товары данной категории?
Как думаете зачем отключили возможность в Woo Blocks вывести featured products через звёздочки в админке?
Было удобно клиентам объяснять и редактировать. Теперь только в ручную через редактирование страницы.
А вообще хотел сказать что у Blocks и Woocommerce самой по себе разные стили. выводить на одной странице блоки и шорткод придётся возиться с подгонкой стилей.
Источник
Как вывести атрибуты товара Woocommerce ?
Здравствуйте, дорогие друзья!
При разработке интернет-магазина часто приходится сталкиваться с необходимостью добавления и вывода атрибутов товара Woocommerce.
Навигация по статье:
Как добавить атрибуты к товару Woocommerce?
Атрибуты используются в Woocommerce для фильтрации и для более наглядного отображения характеристик товара.
Для их добавления нам нужно:
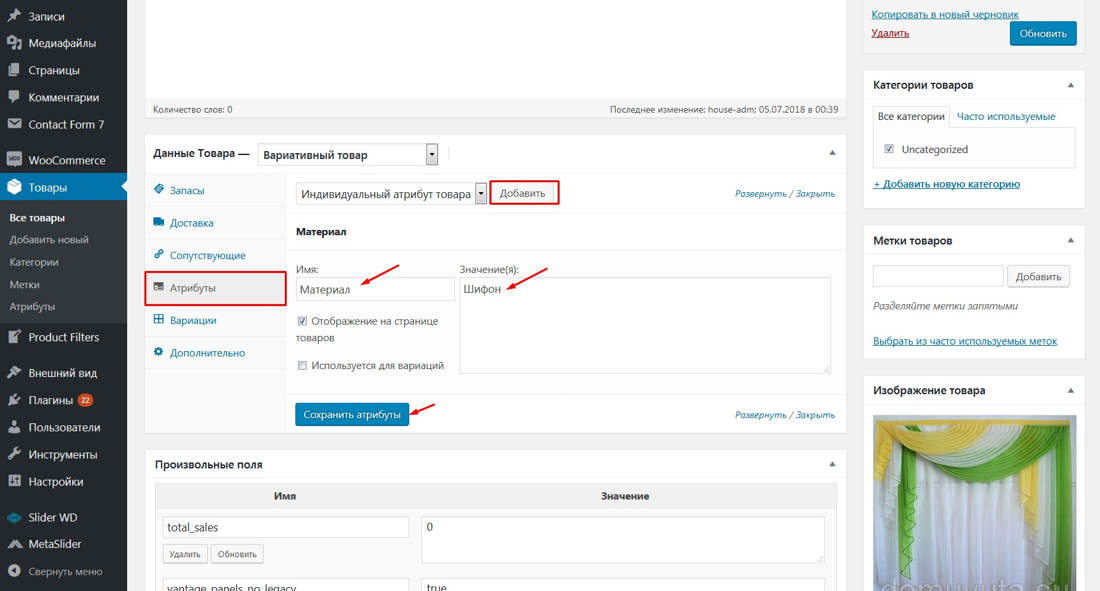
- 1 Открываем товар для редактирования или добавляем новый.
- 2 Переходим на вкладку «Атрибуты» внизу страницы и нажимаем на кнопку «Добавить».
- 3 Задаём имя и значение, а затем нажимаем на кнопку «Сохранить атрибуты»
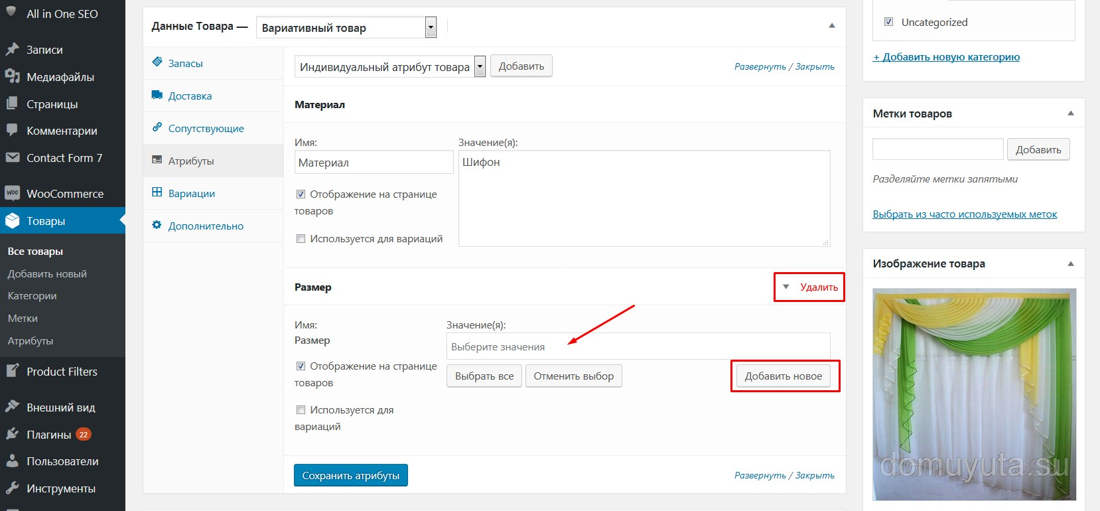
Для удаления атрибута используем ссылку «Уладить», которая появляется при наведении на строку с его названием.
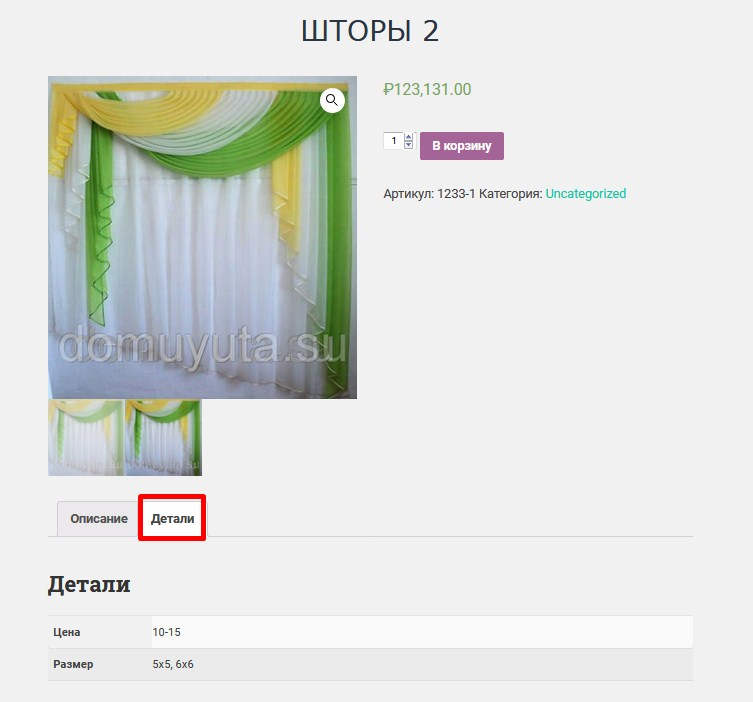
По умолчанию Woocommerce все добавленные значения выводит на вкладке «Детали» или «Характеристики»
Если их не много, то это не всегда удобно. Было бы лучше вывести их справа от основного изображения или прямо на странице категории.
Вывод атрибутов товаров Woocommerce при помощи плагина
- 1 Переходим в раздел «Плпагины» — «Добавить новый» в адмистративной части WordPress и в строку поиска вставляем «WooCommerce Show Attributes», а затем устанавливаем его и активируем.
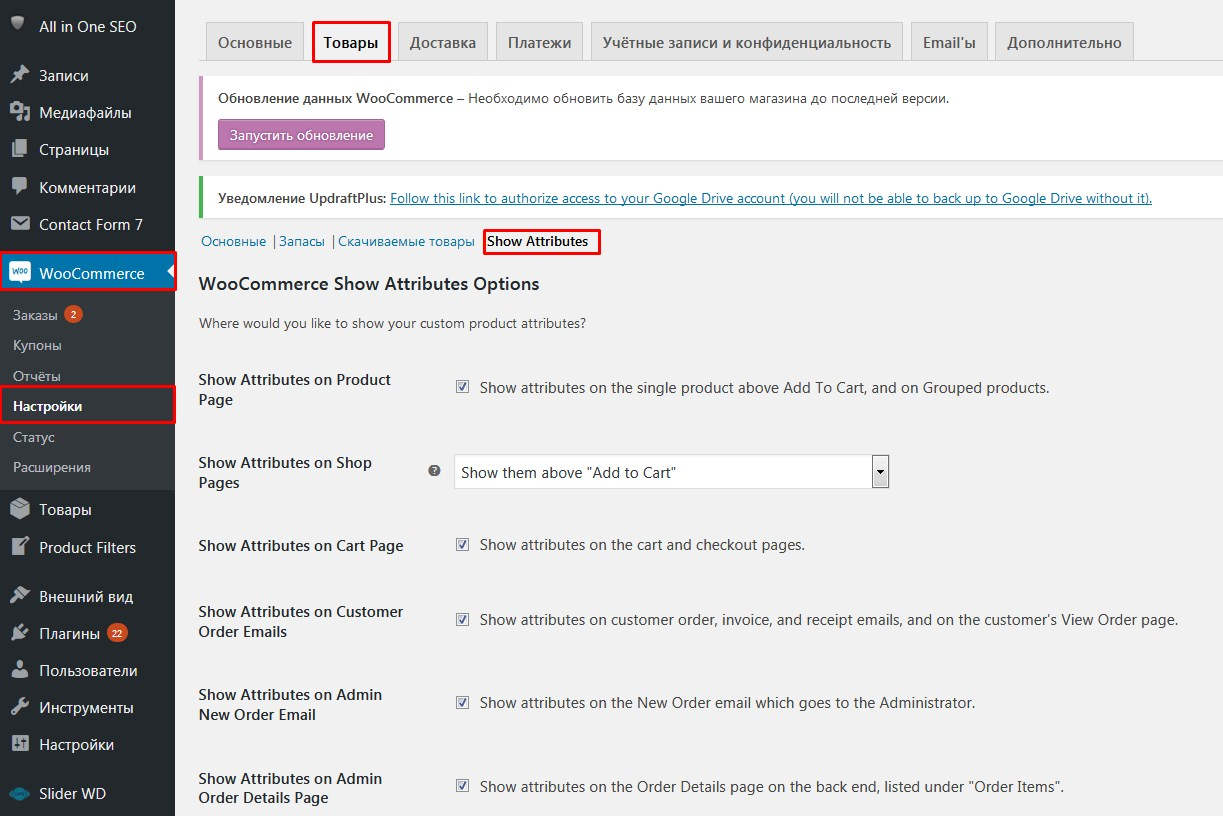
- 2 После активации открываем раздел «Woocommerce» – «Настройки» и здесь переходим на вкладку «Товар».
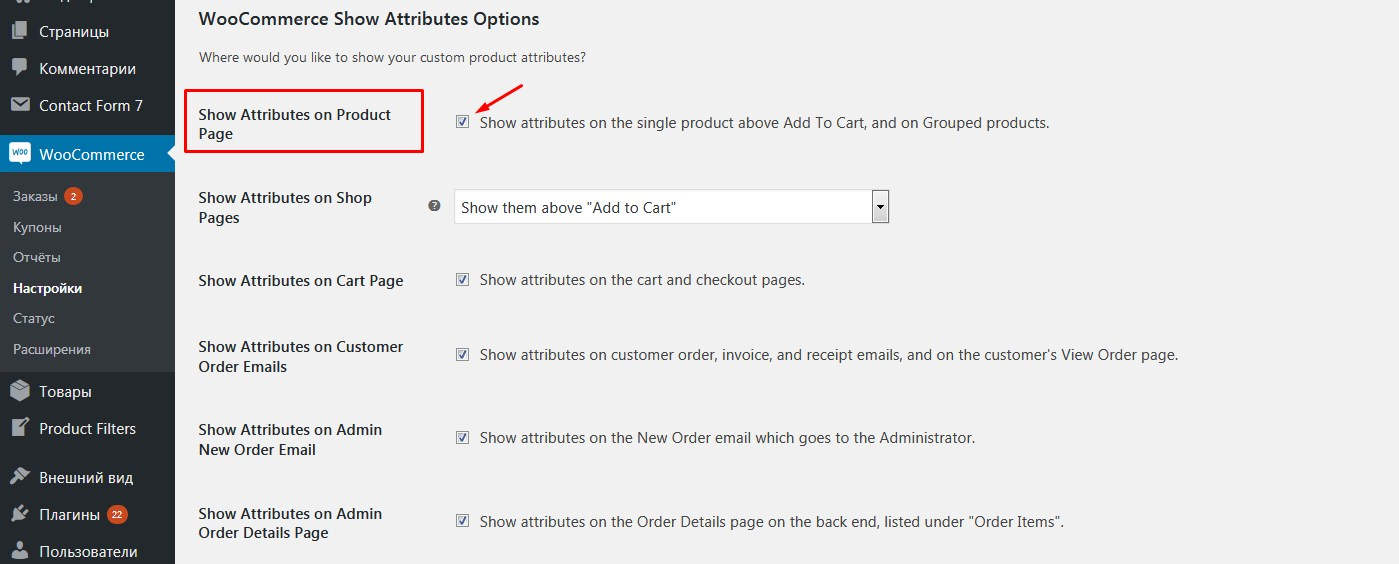
- 3 На этой вкладке кликаем на ссылку «Show Attributes».
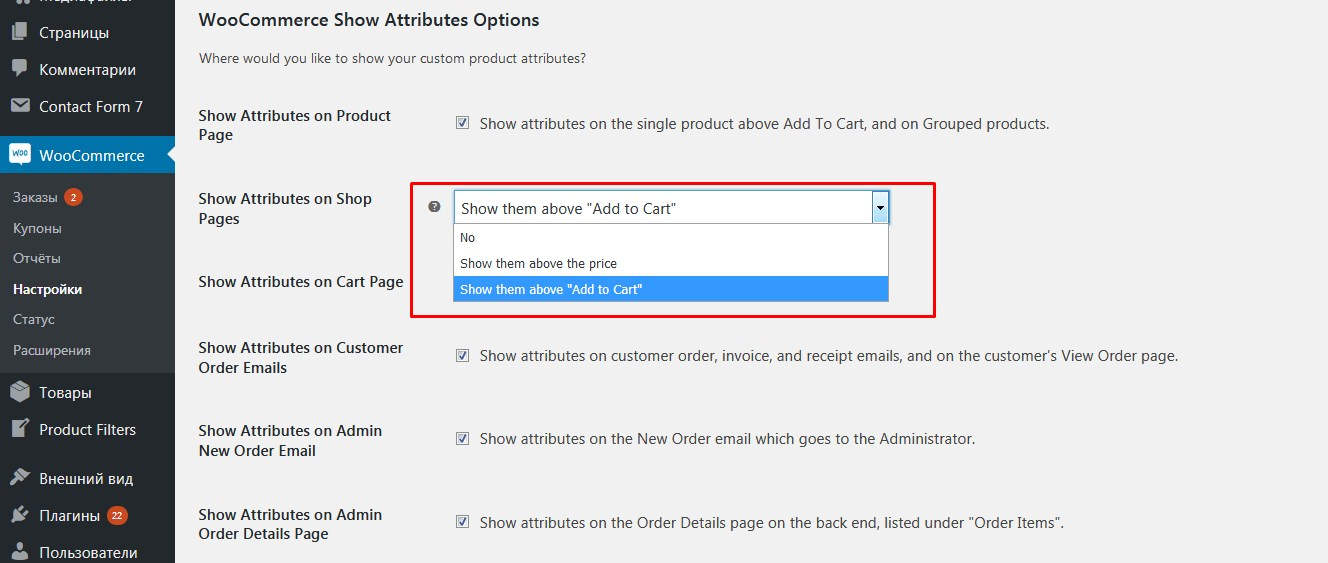
No – не отображать.
Show them above the price – вывести атрибуты товара над ценой.
Show them above «Add to Cart» — вывести над кнопкой «Купить».
6 Другие настройки плагина:
Show Attributes on Cart Page – позволяет отображать их на странице корзины.
Show Attributes on Customer Order Emails – показать атрибуты в письме покупателю, в счетах и квитанциях.
Show Attributes on Admin New Order Email — показать в письме администратору, в счетах и квитанциях.
Show Attributes on Admin Order Details Page – вывести атрибуты товара в административной части в деталях заказа.
Так же плагин имеет ряд дополнительных настроек. Я рассмотрела только основные.
Вывод атрибутов товаров Woocommerce без плагина
Если данный плагин вас, по каким то причинам, не устраивает или вы не хотите устанавливать дополнительные плагины на ваш сайт, то можно внести правки в файлы Woocommerce и вывести атрибуты товаров на странице категории без плагина.
Для этого делаем следующее:
- 1 Подключаемся к сайту через FTP клиент или используя веб-интерфейс в панели управления хостингом.
- 2 Открываем файл
Источник
Вывод атрибутов товара WooCommerce
Описанные здесь примеры позволяют вывести атрибуты товара WooCommerce в произвольном месте и при необходимости сделать их кликабельными.
Начнем с простого вывода на странице товаров, но важно понять, как вывести их именно там, где этого требует поставленная задача. Будь то, страница товара или страница магазина.
Вывод имени заданного атрибута и его значений на странице товара
Этот сниппет выведет под кнопкой «Добавить в корзину» имя атрибута shoes и его значения.
Вывод атрибутов в HTML таблице
Отлично, атрибуты выведены, но выглядит не очень красиво, было бы неплохо заключить их в таблицу.
При должном оформлении стилями это будет выглядеть достаточно хорошо.
Вывод кликабельных атрибутов в таблице на странице товара
Теперь, можно добавить функциональности сделав значения атрибутов кликабельными и таким образом посетитель получит возможность переходить на страницу с отфильтрованными по выбранному атрибуту товарами.
Внимание! В этом примере необходимо обратить внимание на следующую строку:
а именно на значение в url /shop/?pa_shoes=, его необходимо будет заменить на свое.
Сейчас выводятся значения только одного атрибута, но чаще всего товар имеет их несколько, например те же шлепанцы можно охарактеризовать по цвету, материалу стране производителю, бренду и т.п. И в случае необходимости вывода нескольких атрибутов, нужно просто скопипастить функцию вывода атрибута, переименовать ее и подставить другие значения атрибутов. В итоге, результат будет как на изображении ниже:
Выбор места для вывода атрибутов
Осталось понять, что нужно знать для вывода атрибутов в произвольном месте. Разумеется, всегда есть возможность вывести функцию с помощью echo шаблоне:
Но, правильней будет использовать средства WooCommerce. Смотрим на строку:
woocommerce_single_product_summary хук WooCommerce определяющий вывод заголовка, рейтинга, цены, описания, кнопки «Добавить в корзину, мета данных и кнопок для расшаривания в соц. сетях.
productShoes функция выводящая заданные атрибуты.
62 приоритет определяющий расположение вывода.
Хук woocommerce_single_product_summary находится в шаблоне:
/wp-content/plugins/woocommerce/templates/content-single-product.php
или, если вы копировали содержимое папки
/wp-content/plugins/woocommerce/templates/
в свою тему, то здесь:
/wp-content/themes/ВАША_ТЕМА/woocommerce/content-single-product.php
Имеет следующий вид:
Как видно, приоритет последнего значения 60. В вышеописанных примерах атрибуты выводятся под ним, но вы можете выбрать любое другое место.
Этот же принцип работает и для других хуков. Выбираем нужный хук в шаблонах WooCommerce и задаем вывод там где это нужно. Пример вывода в цикле:
Хук woocommerce_after_shop_loop_item_title находится в шаблоне /wp-content/themes/ВАША_ТЕМА/woocommerce/content-product.php
Так, атрибут будет выведен под заголовком товара.
Надеюсь, суть ясна. Если, остались вопросы по существу, пишите в комментариях и по возможности, постараюсь на них ответить.
Источник