- the_content() WP 0.71
- Возвращает
- Использование
- Примеры
- #1 Изменение текста ссылки «читать дальше. «
- #2 Вставка заголовка статьи в текст ссылки «читать дальше. «
- #3 Изменение поведения функции, относительно обрезки текста по тегу
- #4 Игнорируем тег «more» для прилепленных записей (sticky)
- #5 Альтернативное использование
- the_tags() WP 2.3.0
- Возвращает
- Использование
- Примеры
- #1. Ссылки на метки поста
- #2. Изменим начальный текст и разделитель между метками:
- #3. Выведем метки в списке :
- Список изменений
- Код the_tags() the tags WP 5.8.1
- Cвязанные функции
- loop (Цикл WP)
- Для записей
- Записи: посты, страницы, .
- Урок 356 WordPress метки: как использовать в SEO теги Вордпресс
- Метки в WordPress: практическое применение
- SEO оптимизация страниц с метками в WordPress
- Как вывести текст на страницах с метками
- Индексация страниц с метками
- Вывод
- wp_list_pages() WP 1.5
- Возвращает
- Шаблон использования
- Использование
- Аргументы параметра $args
- Примеры
- Удаление/изменение списка
- #1.1 Удалим заголовок списка, отменив параметр title_li .
the_content() WP 0.71
Выводит контент текущего поста (записи).
Тег шаблона, должен использоваться внутри Цикла WordPress или на странице записи (page.php, single.php), в начале которой вызвана функция the_post().
Когда функция используется на страницах архивов (не отдельная страница записи) и если в контенте используется тег-разделитель , то эта функция выведет не весь контент, а только текст до тега с последующей ссылкой «читать дальше» (текст ссылки можно изменить через параметр $more_link_text ).
Смотрите также функцию the_excerpt() — получает отрывок контента поста.
Хуки из функции
Возвращает
null . Выводит на экран отформатированный контент записи.
Использование
Под словом «teaser» понимается привлекающий текст до тега . strip_teaser — значит удалить этот текст. Если установить параметр в true, то контент до тега на странице is_single() будет удален.
Аналогично можно удалить контент до тега more, указав в любом месте кода статьи тег . Обычно его принято указывать сразу после тега .
По умолчанию: false
Примеры
#1 Изменение текста ссылки «читать дальше. «
Если нужно изменить стандартный текст ссылки, который выводится функций, когда контент обрезается по тегу , то укажите необходимый текст в первом параметре функции:
#2 Вставка заголовка статьи в текст ссылки «читать дальше. «
Можно использовать Тег шаблона the_title() , чтобы вставить в текст ссылки «читать дальше. » заголовок записи:
#3 Изменение поведения функции, относительно обрезки текста по тегу
Если функция не режет текст по тегу или наоборот, режет, где нам это не нужно, то можно изменить переменную $more, тем самым указав функции резать (0) или не резать (1) текст.
если нужно оставить контент как есть:
#4 Игнорируем тег «more» для прилепленных записей (sticky)
Этот пример будет выводить весь контент для прилепленных записей (даже если в них есть тег «more»), но остальных записей текст будет обрезаться:
#5 Альтернативное использование
Если нужно получить контент записи для обработки, а не выводить его на экран, то можно использовать функцию get_the_content() :
Однако надо иметь ввиду, что полученный контент (который сейчас в переменной $content) не будет отфильтрован. Чтобы его отфильтровать его нужно «прогнать» через фильтр ‘the_content’:
Источник
the_tags() WP 2.3.0
Выводит ссылки на метки, которые относятся к посту.
Нужно использовать внутри Цикла WordPress.
Возвращает
null . Выводит HTML код на экран.
Использование
Примеры
#1. Ссылки на метки поста
Выведем, через запятую, ссылки на метки, которые есть у поста. Перед ссылками будет текст по умолчанию «Метки: «:
#2. Изменим начальный текст и разделитель между метками:
#3. Выведем метки в списке :
Список изменений
Код the_tags() the tags WP 5.8.1
Cвязанные функции
loop (Цикл WP)
Для записей
Записи: посты, страницы, .
Здравствуйте, а как можно сделать так, чтобы слово «Метки» в первом » не размещалось, а то оно по умолчанию стоит? Спасибо.
Просто нужно поставить две одинарные кавычки, вот так the_tags(»). В статье есть переменная $before — она за это и отвечает.
Необходимо, в теле читаемого поста, вывести заголовки двух других постов — связанных с читаемым — метками.
Есть варианты ?
Привет. Как то делал урок про шорткоды и там подобный пример был.
Спасибо Юрию Белотицкому (blog.portal.kharkov.ua) за помощь.
Вот код, если кому будет нужен:
Добрый день, подскажите пожалуйста, можно ли вывести метку обычным текстом, не ссылой? Или же данным тэгом только ссылка выводится?
Подскажите пожалуйста как сделать вывод тегов (метки) термы произвольного типа записи?
, где ‘services’ — таксономия в виде категорий
, где ‘mylabel’ — таксономия в виде тегов (метки)
, где ‘uslugi’ — созданный тип записи.
Создал новый тип записи, затем файл таксономии (taxonomy-services.php) в котором выводится списком (тут весь код с описанием и вопросом) все наименования относящиеся к конкретной терме.
Однако, если сделать файл таксономии в виде taxonomy-mylabel.php, то при переходе на любую созданную терму содержащейся в ‘mylabel’ (как тег(метки)) выводит все записи относящиеся к конкретной терме (при коде в этом файле равнозначном для архивной страницы).
Вообщем бьюсь уже давно и ни как не получается сделать вывод с учётом тегов (метки) этой термы.
Источник
Урок 356 WordPress метки: как использовать в SEO теги Вордпресс
Привет! Многие, кто используют в своей работе WordPress, практически не работают с метками и мало представляют себе для чего они нужны. Чаще всего многие вообще закрывают от индексации эти страницы. Сегодня я бы хотел показать, как с пользой в SEO использовать подобные метки в Вордпресс (или как по-другому называют – “теги WordPress”).
Метки в WordPress: практическое применение
Недавно у моего друга был День рождения. Он начал вливаться в наши ряды, начал вести свою деятельность через интернет. Продает парфюмерию в нашем же регионе (Чувашия). Обладает пабликом в Вконтакте. Только начинает. Я думаю, несложно было додуматься, какой классный подарок можно было сделать человеку на День рождения. Я решил создать ему собственный сайт, небольшой интернет-магазин на WordPress. Да-да, я знаю, что на Вордпрессе интернет-магазины не очень, но здесь нужно было все с минимальным функционалом: онлайн-оплата не требуется, форма заказа и в принципе все.
Ребята, запомните, пожалуйста (те, кто до сих пор не знает): при создании ЛЮБОГО сайта самое главное – это составление его структуры. От этого зависит будущее вашего сайта. Я уже писал урок про то, как нужно составлять структуру сайта. Поверьте, это действительно очень важно.
Так вот, у меня получилась вполне логичная структура: это разделение парфюмерии на мужскую и женскую, и дальнейшее их разделение по брендам + отдельно вывел подарочные наборы “для него” и “для нее”:
Нет, это конечно все реализовано не через метки, а через обычные рубрики в WordPress. Как SEO оптимизировать рубрики я уже писал. И получаются очень хорошо оптимизированные не только страницы под запрос “купить CK Reveal”, но и “купить духи calvin klein в Чебоксарах”, “купить женскую туалетную воду” и прочее.
Но помимо бренда, у каждой туалетной воды есть свой аромат. То есть могут быть: хвойные, свежие, сладкие, фруктовые и т.д. Например, человек ищет определенный аромат, ему нужны “женские сладкие духи”. Но на сайте это тяжело найти, так как у нас существуют только разделение по брендам. Причем, каждые духи могут иметь несколько ароматов.
Тут я как раз вспомнил про метки, отлично реализованные в WordPress. Теперь каждому товару присваивались теги “сладкий”, “свежий” и прочее. Но при таком разделении возникает проблема: как отделить мужскую парфюмерию от женской? Конечно, можно придумать разные фильтра и прочее, но мне нужно было простое решение. Я тупо создавал теги в стиле “мужской сладкий” или “женский свежий” и т.д. А потом ссылки на эти метки вывел в меню сайта:
Теперь, надеюсь, прорисывавается более ясная картина того, для чего нужны метки в WordPress. И снова тут видится улучшение поведенческих факторов: люди с легкостью находят то, что ищут.
SEO оптимизация страниц с метками в WordPress
Для SEO оптимизации страниц с метками, как вы догадались, наверное, я использую свой любимый плагин – WordPress SEO by Yoast. Вообще немного отвлекаясь, хочу сказать: что с помощью данного плагина я:
Теперь очередь дошла и до меток.
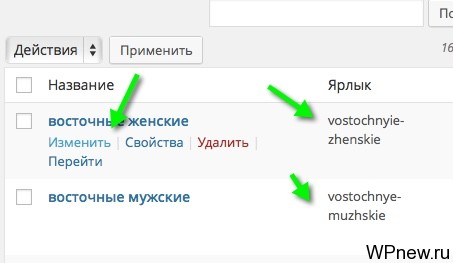
- Заходим в админку WordPress -> Записи -> Метки:
- Создаем сначала метки для сайта, не забываем грамотно прописывать URL для меток, используя ЧПУ:
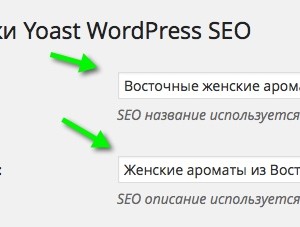
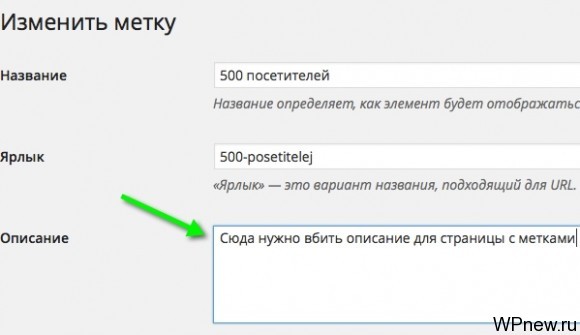
- Нажимаем на кнопку “Изменить”. И там находим поля, которые выводит плагин WordPress SEO by Yoast, и уже там заполняем Title и Description для данных страниц:
- Вот и все, уникальные метатеги на этих страницах уже могут помочь вам захватить ТОП по данным запросы в выдаче. Но если все-таки конкуренция более-менее серьезная, то я обязательно рекомендую выводить уникальные тексты на подобных страницах.
Как вывести текст на страницах с метками
- Открываем файл archive.php Вашей темы.
- Ищем похожий код на этот
То есть ту функцию, которая выводит список постов.


Все это позволит собирать трафик по запросам “купить женские духи фруктового аромата” и пр. в моем случае. То есть нам не нужно будет создавать отдельные посадочные страницы. Уже есть готовые логичные странички для этого.
Как уже говорил, в некоторых случаях, когда конкуренции по подобным запросам в регионе слабенькая, достаточно просто заполнение уникальных метатегов. Их даже можно генерировать автоматически, если какой-то огромный сайт.
Индексация страниц с метками
Если Вы сделали все вышесказанное, не забываем включить в индекс данные страницы (а то обычно мы их сразу закрываем от индексации).
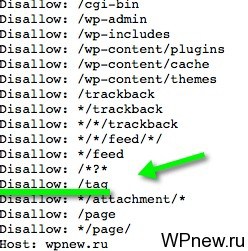
То есть в robots.txt у вас НЕ должно быть похожей строчки:
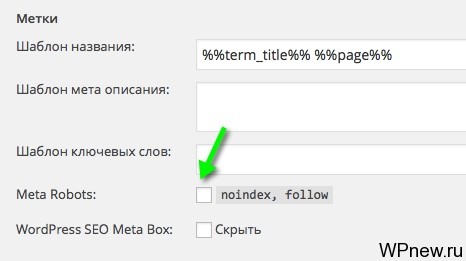
А также обязательно проверьте, чтобы НЕ было галочки в настройках плагина WordPress SEO by Yoast -> Заголовки и метаданные -> Таксономии -> Метки:
Для полной уверенности можете зайти в Яндекс Вебмастер -> Проверить URL:
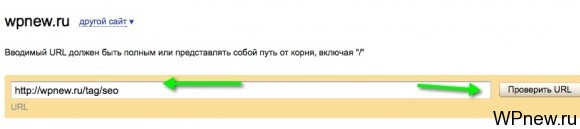
Вбить полный адрес до любой метки на сайте и нажать на кнопку “Проверить URL”:
Через пару минут Вы увидите кнопку “Готово”, кликаете по ней:
Там можно увидеть сообщение, что страница проиндексирована или, что еще не проиндексирована, но будет добавлена в ближайшее время в индекс.
Если меток еще нет в индексе, можно ускорить процесс за счет простановок внутренними ссылками. Ну, если совсем никак не лезут страницы в индекс, то читаем урок про то, как ускорить индексацию сайта.
Вывод
Метки в WordPress позволяют:
- группировать записи еще по одному признаку (первый – это рубрики);
- создавать определенные страницы на сайте для привлечения дополнительного трафика с поиска;
- улучшить поведенческие факторы сайта засчет удобства.
Как еще можно использовать грамотно метки? Например, если ваш сайт посвящен шаблонам WordPress, то можно присваивать метки в стиле “синие”, “двухколочные”, “резиновые” и прочее. А уже потом двигать данные страницы по запросам “синие шаблоны для WordPress”.
Или же, например, у вас сайт на кулинарную тематику. Можно метками присваивать ингридиенты: “шампиньоны”, “курица” и т.д., а потом уже продвигать страницы по запросам “рецепты приготовления второго с шампиньонами” и прочее. Я думаю, вы мысль уловили.
А как вы используете метки? Может быть есть какие-то интересные идеи касающейся Вашей тематики?
Источник
wp_list_pages() WP 1.5
Выводит список постоянных страниц в виде ссылок.
Обычно используется в файлах header.php (шапка сайта) или sidebar.php (боковая панель) для создания меню.
Смотрите также очень похожую функцию wp_page_menu();
Альтернативой для создания меню является функция wp_nav_menu(), добавлена с версии 3.0. Мануал читайте здесь.
Хуки из функции
Возвращает
Шаблон использования
Использование
Аргументы параметра $args
Кроме параметров ниже, функция может принимать все те же параметры что и get_pages(), потому что она работает на её основе.
Этот параметр контролирует уровень вложенности дочерних страниц, которые будут включены в список. По умолчанию 0 (показать все дочерние страницы, включая двойную и более вложенность).
- 0 (по умолчанию) Включать в список все уровни вложенных страницы и показывать их в древовидном виде.
- -1 Включить в список все уровни вложенных страниц, но не показывать вложенность (древовидное отображение списка отключается, список будет показан как общий).
- 1 Показать только первые вложенные страницы, т.е. дочерние страницы первого уровня.
- 2, 3 и т.д. Включить в список дочерние страницы 2, 3 и т.д. уровня…
Показывает дату создания или изменения страницы, рядом со ссылкой. По умолчанию показ дат отключен.
- » — не показывать даты (по умолчанию).
- modified — показывать дату изменения.
- created — показывать дату создания страницы.
По умолчанию: null
date_format(строка) Контролирует в каком виде будет показана дата, если включен параметр show_date , например, d/m/Y выведет: 10/11/2011
По умолчанию: настройки даты в WordPress child_of(число) Показывать только дочерние страницы отдельной страницы, указанной в этом параметре. Указывать нужно ID страницы, подстраницы которой мы хотим вывести. По умолчанию 0 — показывать все страницы.
По умолчанию: 0 exclude(строка) В этом параметре указываем через запятую ID тех страниц, которые мы не хотим, чтобы попали в список, например: exclude=3,7,31 .
По умолчанию: » exclude_tree(строка) Укажите через запятую ID родительский страниц, которые вы хотите исключить из списка. Так же будут исключены все вложенные (дочерние страницы) указанных ID. Т.е. этот параметр исключает из списка все дерево страниц.
Добавлен в версии 2.7.
По умолчанию: » include(строка/массив)
Показать в списке только указанные страницы. ID можно указать через запятую или пробел в виде строки: include=45 63 78 94 128 140 .
Этот параметр отменяет параметры относящиеся к формированию списка, так как он создает список только из тех страниц которые указаны. Отменяются параметры: exclude , child_of , depth , meta_key , meta_value , authors .
По умолчанию: »
title_li(строка) Заголовок списка. По умолчанию: __(‘Pages’) __(») нужно для локализации. Если обнулить этот параметр (»), то заголовок списка не будет показываться, так же будут удалены HTML теги обрамляющие список (
- ,
).
По умолчанию: __(‘Pages’) echo(логический) Выводить результат на экран (true) или возвращать для обработки (false).
По умолчанию: true authors(строка) Показать страницы принадлежащие только указанным в этом параметре авторам. Указывать нужно ID авторов, через запятую.
По умолчанию: » sort_column(строка)
Сортировать список по указанным полям. По умолчанию список сортируется по заголовкам (post_title), в алфавитном порядке. Можно указывать несколько параметров через запятую, в соответствии с которыми потом будет отсортирован список.
- post_title — сортировать по заголовку (в алфавитном порядке);
- menu_order — сортировать по порядку, который указывается на админ-панели на странице редактирования «постоянной страницы»;
- post_date — сортировать по дате создания «постоянной страницы»;
- post_modified — сортировать по дате изменения страницы;
- ID — сортировать по идентификатору записи в Базе Данных (по ID);
- post_author — сортировать по ID авторов;
- post_name — сортировать в алфавитом порядке по альтернативному имени поста (обычно транслитерация заголовка).
По умолчанию: ‘menu_order, post_title’
Примеры
Удаление/изменение списка
#1.1 Удалим заголовок списка, отменив параметр title_li .
Имейте ввиду, что теги ul так же будет удалены и их нужно указывать отдельно:
Источник