- Вывод атрибутов товара WooCommerce
- Вывод имени заданного атрибута и его значений на странице товара
- Вывод атрибутов в HTML таблице
- Вывод кликабельных атрибутов в таблице на странице товара
- Выбор места для вывода атрибутов
- Как вывести атрибуты товара Woocommerce ?
- Навигация по статье:
- Как добавить атрибуты к товару Woocommerce?
- Вывод атрибутов товаров Woocommerce при помощи плагина
- Вывод атрибутов товаров Woocommerce без плагина
- Атрибуты товаров WooCommerce: что такое атрибуты, как создать, для чего нужны
- Вводная часть
- Что такое атрибуты товаров WooCommerce
- Пример создания атрибутов
- Правила атрибутов
- Атрибуты в карточке товара
- Виджет атрибутов
- Выводы
- Атрибуты WooCommerce: лучшие плагины для быстрых и удобных покупок
- Атрибуты WooCommerce – Лучшая платформа и премиум решения
- Атрибуты WooCommerce – Почему WooCommerce?
- Атрибуты WooCommerce: лучшие плагины для быстрых и удобных покупок
- Improved Variable Product Attributes for WooCommerce – плагин атрибутов для вариативных товаров
- Возможности плагина Improved Variable Product Attributes for WooCommerce:
- WooCommerce Attribute Swatches – плагин для переключения атрибутов
- Возможности плагина WooCommerce Attribute Swatches:
- WooCommerce Group Attributes – плагин для группирования атрибутов WooCommerce
- Вместе с плагином WooCommerce Group Attributes вы получите:
- WooCommerce Product Attribute Label Editor – плагин редактора атрибутов товаров
- WooCommerce Product Filter – лучший WooCommerce фильтр товаров по атрибутам
- Основные преимущества плагина WooCommerce Product Filter:
Вывод атрибутов товара WooCommerce
Описанные здесь примеры позволяют вывести атрибуты товара WooCommerce в произвольном месте и при необходимости сделать их кликабельными.
Начнем с простого вывода на странице товаров, но важно понять, как вывести их именно там, где этого требует поставленная задача. Будь то, страница товара или страница магазина.
Вывод имени заданного атрибута и его значений на странице товара
Этот сниппет выведет под кнопкой «Добавить в корзину» имя атрибута shoes и его значения.
Вывод атрибутов в HTML таблице
Отлично, атрибуты выведены, но выглядит не очень красиво, было бы неплохо заключить их в таблицу.
При должном оформлении стилями это будет выглядеть достаточно хорошо.
Вывод кликабельных атрибутов в таблице на странице товара
Теперь, можно добавить функциональности сделав значения атрибутов кликабельными и таким образом посетитель получит возможность переходить на страницу с отфильтрованными по выбранному атрибуту товарами.
Внимание! В этом примере необходимо обратить внимание на следующую строку:
а именно на значение в url /shop/?pa_shoes=, его необходимо будет заменить на свое.
Сейчас выводятся значения только одного атрибута, но чаще всего товар имеет их несколько, например те же шлепанцы можно охарактеризовать по цвету, материалу стране производителю, бренду и т.п. И в случае необходимости вывода нескольких атрибутов, нужно просто скопипастить функцию вывода атрибута, переименовать ее и подставить другие значения атрибутов. В итоге, результат будет как на изображении ниже:
Выбор места для вывода атрибутов
Осталось понять, что нужно знать для вывода атрибутов в произвольном месте. Разумеется, всегда есть возможность вывести функцию с помощью echo шаблоне:
Но, правильней будет использовать средства WooCommerce. Смотрим на строку:
woocommerce_single_product_summary хук WooCommerce определяющий вывод заголовка, рейтинга, цены, описания, кнопки «Добавить в корзину, мета данных и кнопок для расшаривания в соц. сетях.
productShoes функция выводящая заданные атрибуты.
62 приоритет определяющий расположение вывода.
Хук woocommerce_single_product_summary находится в шаблоне:
/wp-content/plugins/woocommerce/templates/content-single-product.php
или, если вы копировали содержимое папки
/wp-content/plugins/woocommerce/templates/
в свою тему, то здесь:
/wp-content/themes/ВАША_ТЕМА/woocommerce/content-single-product.php
Имеет следующий вид:
Как видно, приоритет последнего значения 60. В вышеописанных примерах атрибуты выводятся под ним, но вы можете выбрать любое другое место.
Этот же принцип работает и для других хуков. Выбираем нужный хук в шаблонах WooCommerce и задаем вывод там где это нужно. Пример вывода в цикле:
Хук woocommerce_after_shop_loop_item_title находится в шаблоне /wp-content/themes/ВАША_ТЕМА/woocommerce/content-product.php
Так, атрибут будет выведен под заголовком товара.
Надеюсь, суть ясна. Если, остались вопросы по существу, пишите в комментариях и по возможности, постараюсь на них ответить.
Источник
Как вывести атрибуты товара Woocommerce ?
Здравствуйте, дорогие друзья!
При разработке интернет-магазина часто приходится сталкиваться с необходимостью добавления и вывода атрибутов товара Woocommerce.
Навигация по статье:
Как добавить атрибуты к товару Woocommerce?
Атрибуты используются в Woocommerce для фильтрации и для более наглядного отображения характеристик товара.
Для их добавления нам нужно:
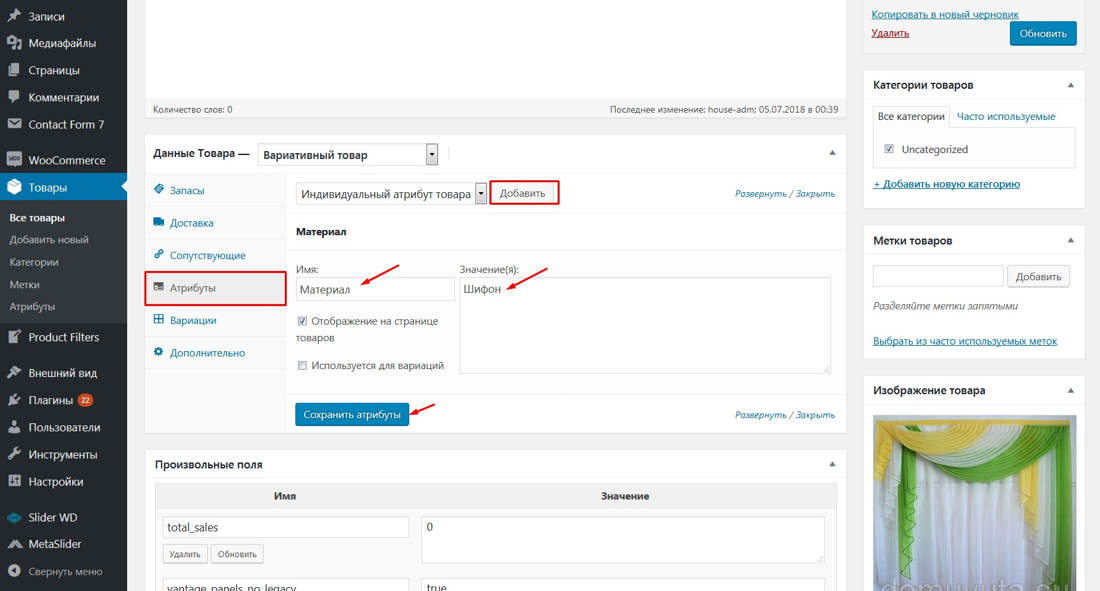
- 1 Открываем товар для редактирования или добавляем новый.
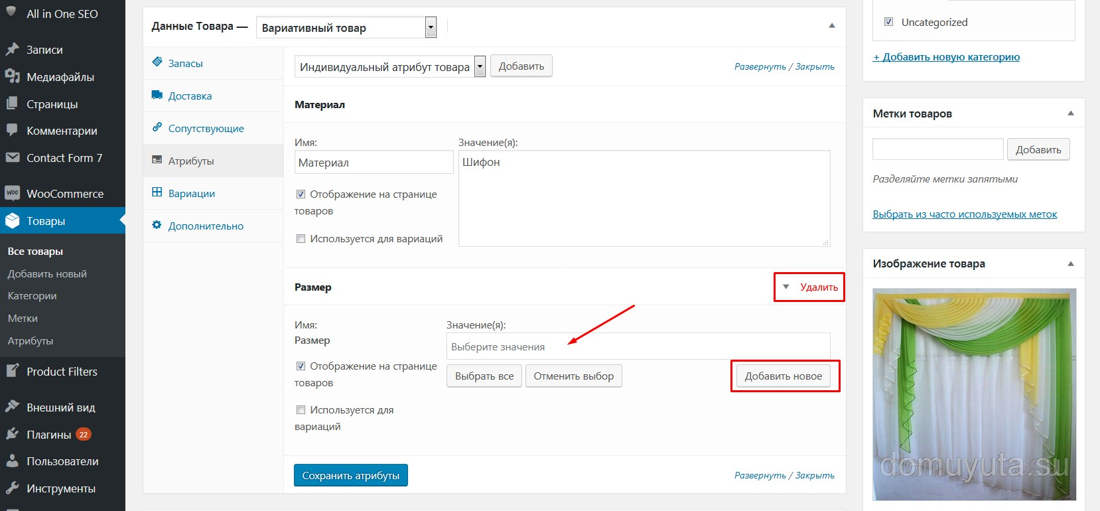
- 2 Переходим на вкладку «Атрибуты» внизу страницы и нажимаем на кнопку «Добавить».
- 3 Задаём имя и значение, а затем нажимаем на кнопку «Сохранить атрибуты»
Для удаления атрибута используем ссылку «Уладить», которая появляется при наведении на строку с его названием.
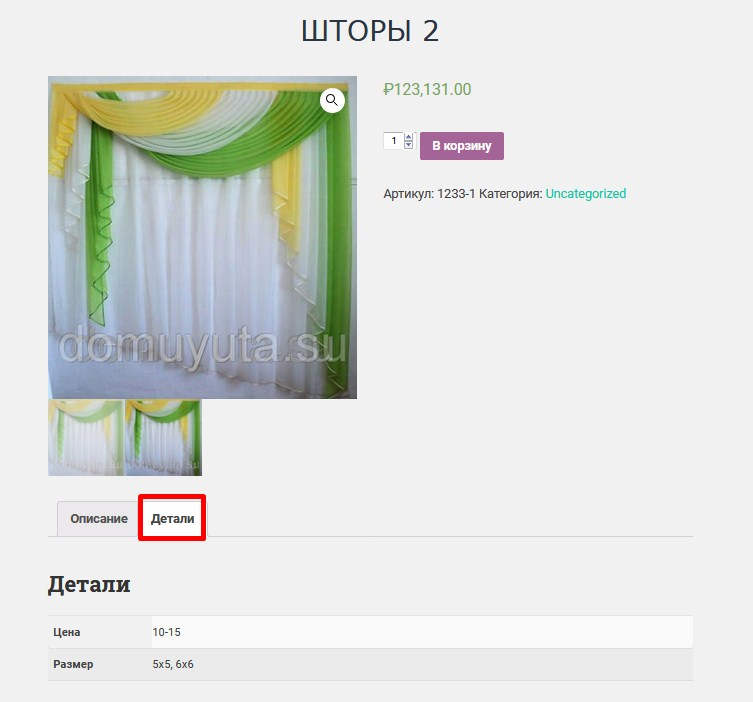
По умолчанию Woocommerce все добавленные значения выводит на вкладке «Детали» или «Характеристики»
Если их не много, то это не всегда удобно. Было бы лучше вывести их справа от основного изображения или прямо на странице категории.
Вывод атрибутов товаров Woocommerce при помощи плагина
- 1 Переходим в раздел «Плпагины» — «Добавить новый» в адмистративной части WordPress и в строку поиска вставляем «WooCommerce Show Attributes», а затем устанавливаем его и активируем.
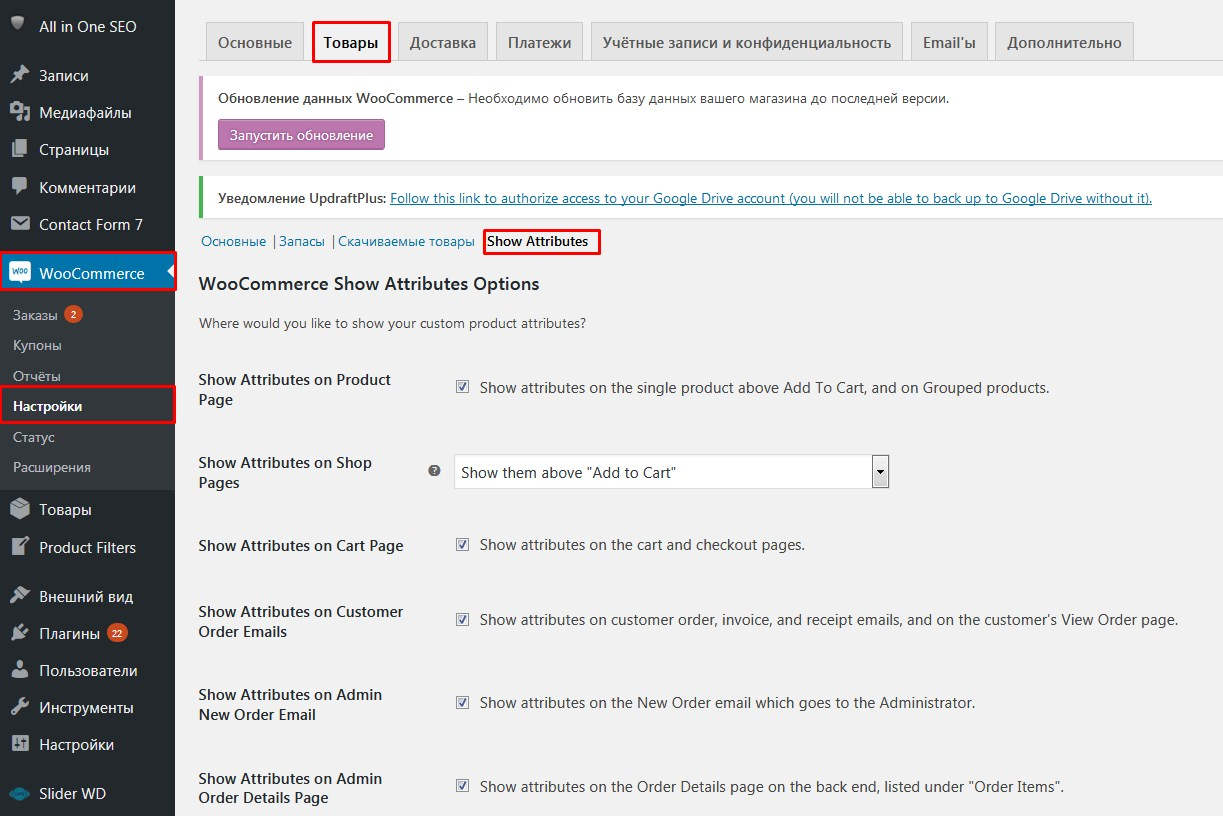
- 2 После активации открываем раздел «Woocommerce» – «Настройки» и здесь переходим на вкладку «Товар».
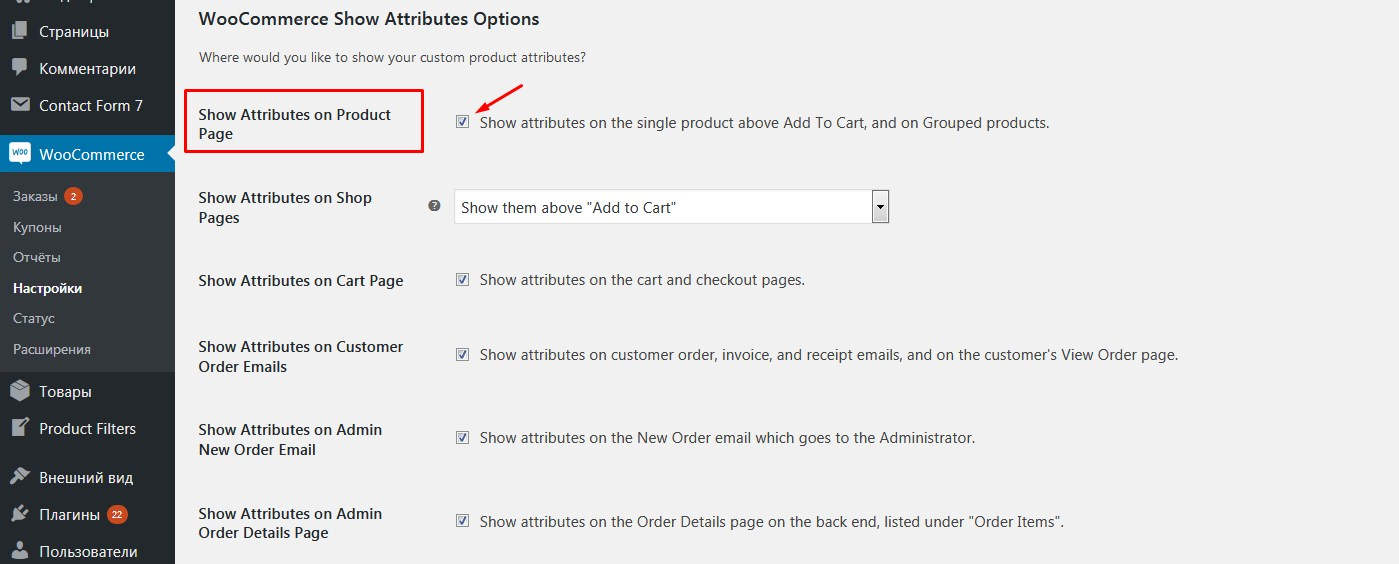
- 3 На этой вкладке кликаем на ссылку «Show Attributes».
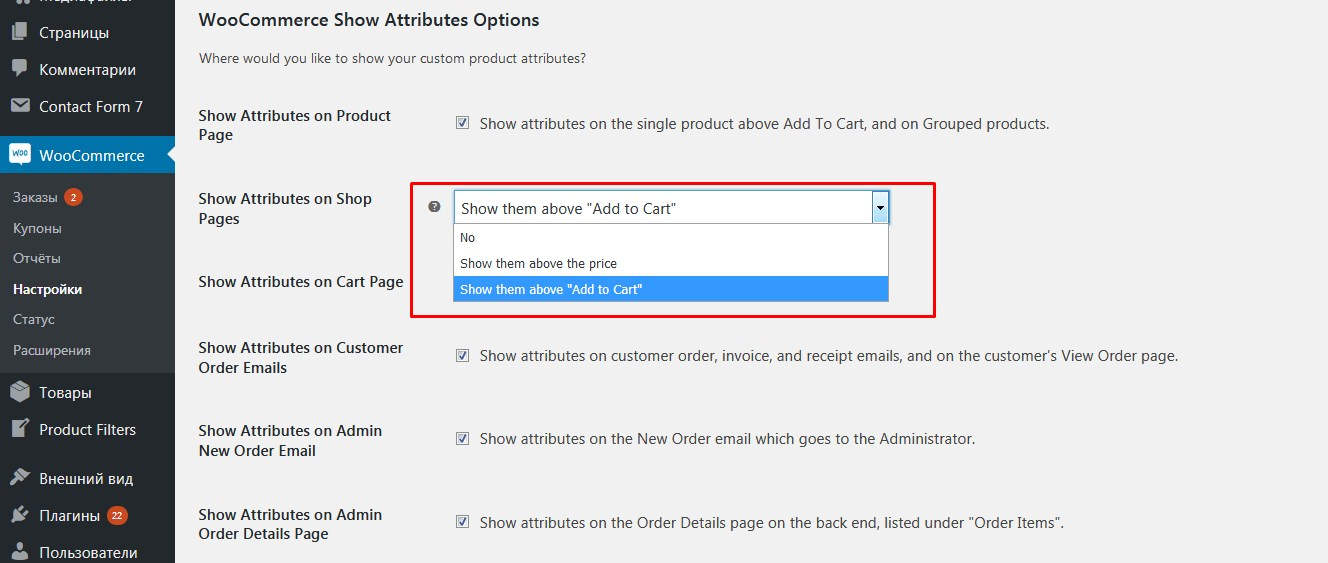
No – не отображать.
Show them above the price – вывести атрибуты товара над ценой.
Show them above «Add to Cart» — вывести над кнопкой «Купить».
6 Другие настройки плагина:
Show Attributes on Cart Page – позволяет отображать их на странице корзины.
Show Attributes on Customer Order Emails – показать атрибуты в письме покупателю, в счетах и квитанциях.
Show Attributes on Admin New Order Email — показать в письме администратору, в счетах и квитанциях.
Show Attributes on Admin Order Details Page – вывести атрибуты товара в административной части в деталях заказа.
Так же плагин имеет ряд дополнительных настроек. Я рассмотрела только основные.
Вывод атрибутов товаров Woocommerce без плагина
Если данный плагин вас, по каким то причинам, не устраивает или вы не хотите устанавливать дополнительные плагины на ваш сайт, то можно внести правки в файлы Woocommerce и вывести атрибуты товаров на странице категории без плагина.
Для этого делаем следующее:
- 1 Подключаемся к сайту через FTP клиент или используя веб-интерфейс в панели управления хостингом.
- 2 Открываем файл
Источник
Атрибуты товаров WooCommerce: что такое атрибуты, как создать, для чего нужны
Вводная часть
Продолжаем подробно разбирать элементы используемые в оформлении карточки товара интернет-магазина WooCommerce. Уже разобраны:
Что такое атрибуты товаров WooCommerce
Атрибуты товаров WooCommerce не имеют отношения ни к учету, ни к доставке, ни к бухгалтерии магазина. Атрибут это дополнительный элемент улучшающий навигацию сайта, расширяющий наглядный поиск покупателю. Вот что говорит об атрибутах сама система:
Атрибуты товара позволяют определять дополнительные данные продукта, такие как размер или цвет. Эти атрибуты можно использовать на боковой панели магазина с помощью виджетов «WooCommerce Навигация».
Кроме размера и цвета, вы можете самостоятельно подумать об общих характеристиках товара, которые могут объединить товары разных категорий и создать атрибуты.
Важно! Атрибут создается раз и навсегда, и переименовываться не может. Может только удаляться.
Пример создания атрибутов
Для примера создадим атрибуты размера и цвета футболки с V-вырезом. Напомню, для демонстрации статей использую «родной» шаблон WooCommerce «Storefront».
Работаем по шагам:
Придумываем и пишем на бумажке атрибуты своих товаров.
Идем на вкладку Товары >>>Атрибуты. Последовательно добавляем созданные атрибуты.
- Атрибут должен быть проименован (1) и это имя будет видно в карточке товара покупателю.
- Обращаем внимание на поле «Слаг» (2), это ссылка атрибута. Она должна быть уникальна в пределах магазина и не должна превышать 28 символов.
- В поле «Тип» (3) выбираем, как атрибуты будут показываться при оформлении карточки товаров, выпадающим списком (Выбор) или нужно их вводит руками (Текст). Выпадающий список удобен, но если у вас 100+ атрибутов, то список будет неудобно большой.
- Порядок сортировки, выберите сами. Важно понимать, что именно в этом порядке атрибуты будут показываться на страницах магазина. Кстати, произвольный порядок позволит сортировать атрибуты перетаскиванием.
Правила атрибутов
Каждый атрибут может иметь несколько правил (значений). Например,
- Атрибут: Размер, Значения правил: S, M, L, XL, XXL.
- Атрибут: Цвет, Значения правил: белый, красный, синий, и т.п.
- Для атрибута размер создам ещё правила: 40, 42, 44, 46,48, 50 (размеры в цифрах).
Атрибуты в карточке товара
Само по себе атрибуты никому не нужны. Их нужно прикрепить к товарам. Вы уже поняли, что атрибут товара можно прикрепить к товару любой категории и, например, «красный» может быть цвет не только футболки, но и обуви, очков, шапки.
Стоит добавить, что атрибуты можно присваивать всем типам товаров. Читать о типах товаров.
Добавляются атрибуты в модуле: Данные товара. Для примера: Товар простой, Футболка с V -вырезом. Задаем данному товару все созданные атрибуты:
- Размер — Все. Обращаем внимание, что типы атрибутов «Вид» гораздо удобнее задавать для товара.
- Цвет — красный, белый. Обращаем внимание на фото, как задаются значения текстовых атрибутов, через слеш.
Обратите внимание на чекбокс «Отображать на странице товаров «. Пояснение ниже.

Смотрим результат на карточке товаров. Видим, что атрибуты и их значения видим в поле «Дополнительная информация» карточки товаров.
Виджет атрибутов
Что создать виджет с атрибутами используем один или оба виджетов «WooCommerce Навигация».
- Один виджет называется «Активные фильтры» без настроек. Будет работать при большом количестве товаров;
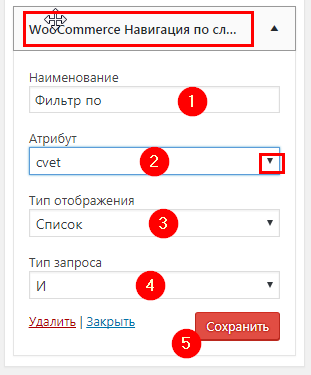
- Второй виджет, покажет фильтр товаров по одному атрибуту. Например, я создаю фильтр по цвету (размеру) в виде списка (выпадающего меню). Тип запроса «И».


Смотрим результат созданных виджетов.


Выводы
Как видим атрибуты удобный, а самое главное готовый, инструмент интернет магазина WooCommerce. В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
Кстати, если вы не хотите показывать атрибуты в карточке товаров, но при этом они вам нужны для фильтрации, при задании товару атрибутов не выделяйте чекбокс «Показывать в карточке».
Источник
Атрибуты WooCommerce: лучшие плагины для быстрых и удобных покупок
Атрибуты в интернет-торговле – один из самых ключевых компонентов. Без него представить себе работу большого интернет-магазина очень сложно. Атрибуты повышают уровень комфорта при покупках и позволяют привлечь больше новых клиентов, для которых покупки в Интернете раньше казались чем-то очень сложным, неудобным и небезопасным. Сегодня я расскажу вам про атрибуты WooCommerce, о том, почему так важно использовать надежные решения, и почему WooCommerce – одна из лучших платформ для создания интернет-магазина в целом и для добавления функционала атрибутов в частности.
Современный покупатель постепенно привыкает к покупкам в интернет-магазинах, хотя покупки в классическом формате до сих пор остаются для многих хорошей и приятной привычкой.
Вот лишь некоторые из причин, удерживающие покупателей от покупок онлайн:
— недостаточная безопасность;
— отсутствие возможности померить и «пощупать» товар;
— необходимость ждать доставку;
— сложности при возврате.
Несмотря на все это, сфера интернет-покупок постепенно набирает обороты. Так в России доля интернет-продаж уже достигла 4% от общей по стране, а по объему рынка мы занимаем 9-е место. У США, которая является вторым в мире лидером рынка eCommerce после Китая, этот показатель в два раза выше, а значит нам есть куда стремиться. Рост рынка постоянно повышается и, судя по всему, не собирается сбавлять обороты.
Атрибуты WooCommerce – Лучшая платформа и премиум решения
Интернет-предприниматели прекрасно понимают, что удобство покупателей должно быть на высшем уровне, если они хотят переманить или найти новых клиентов. Особенно это касается тех из них, которые только начинают покупать онлайн. Поэтому тем, кто ориентируется на реальное развитие коммерческого бизнеса в Интернете, все нужно делать так, чтобы онлайн-покупки были такими же простыми и удобными, как и в обычном магазине. Атрибуты WooCommerce частично призваны добиться этой цели, предоставляя пользователю возможность выбора модели, цвета, размера и многих других параметров товара при покупке.
Атрибуты позволяют покупателю воочию увидеть, как будет выглядеть товар с теми или иными характеристиками без перезагрузки страницы. Кроме того, у них также будут возможности для поиска товаров по атрибутам. Многие такие и похожие решения я представлю сегодня в этом обзоре. Так что, если вам интересно, продолжайте читать.
Атрибуты WooCommerce – Почему WooCommerce?
WooCommerce по праву считается одной их лучших платформ для создания интернет-магазинов. И уж точно она самая популярная. На ней работает больше 28 миллионов коммерческих площадок, а это >40% всего рынка eCommerce. Среди значимых преимуществ этого решения стоит выделить WordPress, CMS-систему, на базе которой оно работает. Благодаря ей магазин на WooCommerce создается очень быстро и просто. Для этого не нужно иметь специальных навыков и знаний программирования и веб-разработки. Используя шаблоны и плагины, вы сможете за несколько минут получить готовое оформление и расширить свой функционал так, как нужно именно вам. Именно плагины позволяют добавить на сайт WooCommerce атрибуты товара, чтобы ваши покупатели смогли легко выбрать нужный им товар.
Кстати, как и обещали ранее, в блоге мы уже вложили обзор «Вариативный товар WooCommerce» для аналогичных решений.
Атрибуты WooCommerce: лучшие плагины для быстрых и удобных покупок
В этом обзоре я постарался собрать различные варианты плагинов, чтобы у вас был выбор и возможность полноценно прокачать свой магазин с помощью дополнительного функционала. Выбрав любой из них, вы сделаете большой вклад в свое будущее, поскольку покупки станут проще и удобнее. А это именно то, о чем вы должны беспокоиться!
В качестве площадки я выбрал CodeCanyon от известной австралийской компании Envato, создавшей целых семь площадок для шаблонов, плагинов, видеоэффектов, видео- и аудиозаписей, шрифтов, иконок, фотографий и многих других виртуальных товаров.
Improved Variable Product Attributes for WooCommerce – плагин атрибутов для вариативных товаров
Без преувеличения это один из самых крутых плагинов на CodeCanyon, который позволит значительно расширить возможности выбора атрибутов товаров в стандартном магазине WooCommerce. С ним у вас будет возможность настроить стиль атрибутов, повысив эстетическое удовольствие от покупок, и в целом улучшить пользовательский опыт от покупок в вашем магазине. В качестве вариантов для вариаций товаров вы сможете выбрать текст, тег HTML, изображение или цвет.
Возможности плагина Improved Variable Product Attributes for WooCommerce:
— простая установка плагина;
— простая настройка: наименования и описание атрибутов WooCommerce;
— неограниченное количество опций для атрибутов в админ-панели, в том числе границы, задний фон и миниатюрные изображения;
— возможность настройки оперативных подсказок для каждого атрибута;
— настройка порядка атрибутов с помощью интерфейса drag-and-drop;
— возможность вывести атрибуты товара WooCommerce на странице товара и странице архива (каталога) товаров;
— поддержка атрибутов в шорткодах;
— возможность добавить товары из каталога в корзину AJAX (без перехода на отдельную страницу);
— возможность отображать атрибуты в каталоге без возможности их выбора;
— скрытие товаров с атрибутами, которых нет в наличии;
— поддержка последних версий WooCommerce (повышение безопасности).
Плагин поддерживает работу с любыми темами WooCommerce. Его легко можно перевести на русский благодаря файлам перевода .mo/.po и поддержке плагина WPML. Если вам нужно достойное решение для удобных покупок в вашем магазине, этот плагин станет отличным вариантом.
WooCommerce Attribute Swatches – плагин для переключения атрибутов
Если вы не хотите, чтобы ваши покупатели при выборе характеристик товара использовали скучные поля с выпадающим списком, вам обязательно стоит выбрать этот плагин. С ним WooCommerce вывод атрибутов будет выглядеть гораздо лучше и приятней для всех покупателей. Эстетическая привлекательность играет немаловажную роль при выборе подходящего магазина, поэтому ей стоит уделять особое внимание. К счастью, с плагином Attribute Swatches у вас с этим не будет никаких проблем.
Возможности плагина WooCommerce Attribute Swatches:
— невероятно красивый дизайн с точностью до пикселя для неповторимого опыта ваших пользователей;
— классный интерфейс админ-панели;
— поддержка красивых переключателей цвета, изображения и текста;
— возможность привязки переключателей и их оформления ко всем атрибутам в магазине или к каждому отдельному товару;
— поддержка радиокнопок и оперативных подсказок с высоким юзабилити.
Перед вами отличный инструмент, который позволит вашим покупателям получить незабываемый опыт от посещения вашего магазина. Выбирайте качественное решение!
WooCommerce Group Attributes – плагин для группирования атрибутов WooCommerce
В вашем магазине много атрибутов, и вы хотите их удобно сгруппировать? Тогда вам поможет плагин WooCommerce Group Attributes. С ним вы сможете создавать группы атрибутов, добавляя к ним нужные изображения. Все происходит очень просто и понятно без лишней траты времени на настройку атрибутов вручную.
Вместе с плагином WooCommerce Group Attributes вы получите:
— три макета атрибутов для простой настройки без использования программного кода;
— разделители значений атрибутов;
— возможность настройки заднего фона и цвета текста;
— расширенные настройки;
— простая админка для настройки с плагином Redux Framework.
Это довольно простой, но полезный плагин для организации ваших атрибутов. Выбирайте его и жмите на кнопку под описанием!
WooCommerce Product Attribute Label Editor – плагин редактора атрибутов товаров
С этим плагином вы без проблем сможете изменять локальные атрибуты для конкретных групп вариативных товаров. К примеру, если есть общее название атрибута для товара «Размер», то для обуви можно использовать специальный атрибут «Размер обуви». При этом при редактировании «глобальный» атрибут остается нетронутым. Изменения отображаются не только на странице товара, но и на странице корзины и оплаты.
С плагином WooCommerce Product Attribute Label Editor вы получите очень полезную функцию, которая позволит устранить мелкие недочеты в каталоге вашего магазина. Так почему бы не воспользоваться его преимуществами? Жмите на кнопку ниже, если согласны со мной и хотите узнать больше об этом решении.
В качестве бонуса мы решили представить плагин, с которым ваши покупатели смогут быстро найти нужный им товар, осуществляя при этом кроме всего прочего поиск по атрибутам. Это классный WooCommerce атрибуты плагин с премиум поддержкой, в котором доступна сортировка атрибутов WooCommerce и WooCommerce фильтры по атрибутам.
WooCommerce Product Filter – лучший WooCommerce фильтр товаров по атрибутам
Вы сможете с помощью этого плагина WordPress WooCommerce вывести все атрибуты товаров непосредственно в фильтр поиска. Это позволит вашим покупателям быстро и удобно находить именно то, что им нужно, используя не только ценовые фильтры, но и фильтры по размеру, цвету и другим атрибутам.
Основные преимущества плагина WooCommerce Product Filter:
— самый быстрый фильтр товаров на WooCommerce;
— полная поддержка технологии AJAX;
— красивое оформление с использованием виджетов и шорткодов;
— доступные макеты фильтров;
— встроенные возможности аналитики для повышения продаж.
Плагин фильтра – незаменимая составляющая любого магазина WooCommerce, особенно если вам нужно учитывать атрибуты WooCommerce. С таким плагином покупатели получат незабываемый опыт от покупок в вашем магазине, что в разы повысит вероятность повторной покупки и увеличит шансы найти постоянных клиентов.
Для вас сегодня наши эксперты подготовили самые лучшие плагины атрибуты WooCommerce. Они сделают ваш магазин лучше!
Источник