- Качественный вывод изображений на WordPress
- Инструкция вывода изображений в шаблоне сайта на WordPress
- img scrset для the_post_thumbnail
- Читайте также
- wp_get_attachment_image() WP 2.5.0
- Возвращает
- Использование
- Примеры
- #1. Выведем готовую для HTML картинку
- #2. Пример с указанием произвольного размера
- get_the_post_thumbnail() WP 2.9.0
- Стилизация миниатюр
- Возвращает
- Использование
- Примеры
- #1 Что вернет функция
- #2 Базовый пример использования
- #3 Размеры миниатюр
- Список изменений
- Media screen. * * When using the_post_thumbnail() or related functions, the ‘post-thumbnail’ image * size is used by default, though a different size can be specified instead as needed. * * @since 2.9.0 * @since 4.4.0 `$post` can be a post ID or WP_Post object. * * @param int|WP_Post $post Optional. Post ID or WP_Post object. Default is global `$post`. * @param string|int[] $size Optional. Image size. Accepts any registered image size name, or an array of * width and height values in pixels (in that order). Default ‘post-thumbnail’. * @param string|array $attr Optional. Query string or array of attributes. Default empty. * @return string The post thumbnail image tag. */» data-tooltip-type=»pre»>Код get_the_post_thumbnail() get the post thumbnail WP 5.8.1
- Cвязанные функции
- thumbnail (image картинки-миниатюры)
- Миниатюры
- Миниатюры Вложения
- Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?
- Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
- Можно ли назначить миниатюру таксономии WordPress?
- Шаг 2. Как установить миниатюру для поста?
- Способ 1. Метабокс «Миниатюра записи»
- Способ 2. Кнопка «Добавить медиафайл»
- Шаг 3. Выводим миниатюры постов на страницах сайта
- the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
- Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
- Как выбрать область обрезки миниатюры?
- Смотрите также
Качественный вывод изображений на WordPress
В специфики того, что я придирчиво отношусь к захламлению и имею свойство избавляться от лишнего, вывод изображений в WordPress я изучил вдоль и поперек. Представляю один из наилучших способов вывода изображений.
Не обязательно, но можно ознакомиться с предыдущей статьёй о миниатюрах на WordPress.
WordPress генерирует кучу дополнительных размеров изображений. Для начала надо убрать их.
Инструкция вывода изображений в шаблоне сайта на WordPress
1. В разделе Настройки -> Медиатека везде ставим ноль.
Это нужно для того, чтобы нигде не дублировались значения. А если появляются новые изображения, то можно было бы легко вычислить, что они не ваших рук дело, а кого-нибудь плагина.
2. Заходим в файле functions.php и добавляем следующие размеры.
// Миниатюра в админ панели
add_image_size( ‘thumbnail’, 100, 100, true );
// Архивы
add_image_size( ‘post-thumbnail’, 270, 200 );
// Обычный формат записи
// Архивы при разрешении Retina
add_image_size( ‘medium’, 600, 400 );
// Записи при разрешении Retina
add_image_size( ‘large’, 1200, 800 );
В результате WordPress будет генерировать 4 размера изображений.
Почему не нужно вставлять никуда кроме миниатюр значение «crop»? Об этом можно почитать по уже ранее приведенной ссылке.
Важно указать в functions.php названия, которые уже зарезервированы WordPress-ом для изображений. Если назвать их иначе, то могут возникнуть какие-нибудь нестыковки. Например, не должным образом может работать функция srcset. О ней чуть ниже.
Первое изображение 100 на 100 (thumbnail) необходимо для различных внутренних административных функций, чтобы мы быстро смогли увидеть и работать со своими загруженными картинками.
Второе изображение (post-thumbnail) будет выводиться в списке разделов. Его размер не будет виден в списке доступных для загрузки в запись изображений. А следовательно не будет мешать и мозолить глаза.
Изображение с названием medium будем вставлять в свою запись. Другие размеры, относящиеся к данному примеру, вставлять не нужно.
Последний размер, который будет генерироваться это large. Он должен быть в 2 раза больше medium. И вот почему.
img scrset для the_post_thumbnail
В WordPress начиная с версии 4.4 был введен для изображений параметр srcset. Если посмотреть на изображения в коде сайта на WordPress, то оно будет выглядеть следующим образом:
Для чего это нужно. При разных разрешениях экрана монитора будет отдаваться разные размеры картинок. Работает функция в WordPress автоматически, нужно лишь создать для неё соответствующие условия.
Что мы и сделали. Мы загружаем картинку минимального размера (нами утвержденного) в свою статью. И для неё же генерируется изображение с разрешением в 2 раза выше. Такая картинка загрузится на сайт, если он будет просматриваться с дисплеев повышенной плотности пикселей (Retina и т.д).
В то же самое время надо, чтобы scrset работал и для разделов сайта, когда выводятся миниатюры. Для них мы выводим картинки с помощью следующего php кода:
$arr = array(‘title’ => esc_attr( $title_attribute ), ‘alt’ => esc_attr( $title_attribute ) );
echo get_the_post_thumbnail( $post->ID, ‘post-thumbnail’, $arr );
Из кода можно увидеть, что изображение будет выводить в пост размеры указанные в названии post-thumbnail. Именно для этого он был записан в файл functions.php.
Для записей нам такой маленький размер не нужен (в контексте данного примера). Возможно у вас будут другие размеры для других задач. Важно понять, что изображения должны генерироваться в двух разрешениях: одно меньше — другое в два раза больше. И первое изображение мы выводим на сайте, а второе подключится автоматически. Также следует придерживаться название закрепленных за WordPress.
При вставке в статью будут следующие размеры:
Можно заметить, что есть ещё размер полный. Этот размер оригинального изображения. С помощью плагина Resize Image After Upload можно утвердить его границы. Например, обрезать до 1920 пикселей или меньше. Это же изображение будет выводиться, если кликнуть на картинку.
Дополнительно картинки можно сжать или растянуть с помощью стилей CSS на всю читаемую область, но в данной статье об этом касаться не будем.
Читайте также
Кстати, на сайте нет рекламы. У сайта нет цели самоокупаться, но если вам пригодилась информация можете задонатить мне на чашечку кофе в макдаке. Лайкнуть страницу или просто поблагодарить. Карма вам зачтется.
Источник
wp_get_attachment_image() WP 2.5.0
Получает тег картинки указанного вложения (прикрепленного к посту файла).
Если вложение не удалось найти, то будет возвращена пустая строка.
Если вложение является картинкой, то для нее будет возвращен код, соответствующий указанному размеру (см. параметр $size).
Для прикрепленных файлов типа отличного от картинок (.zip, .xls, .flv) будет возвращена соответствующая этому типу иконка (автоматически определяется WordPress). По умолчанию такая иконка не выводится, чтобы она выводилась нужно выставить 3-й параметр ($icon) в true.
Хуки из функции
Возвращает
Строку . HTML код картинки в тега.
Использование
Размер картинки. Можно указать в виде:
- Строки thumbnail , medium , large , full или название имеющегося размера
- В виде массива из 2-х элементов, определяющих размеры сторон выводимой картинки: array(32,32) .
Указание размеров через массив не уменьшает картинку физически, она уменьшается только визуально из наиболее подходящей готовой миниатюры (uploads).
Указание размеров не влияет на размеры выводимых иконок для файлов, они всегда выводятся в оригинальном размере (32х32).
Вместо использования массива, иногда логично зарегистрировать новый размер картинок (add_image_size()) и использовать его наряду с уже установленными ( thumbnail , medium , large или full ). Такой подход более эффективен, так как нет нужды постоянно проверять какой размер из имеющихся подходил лучше.
По умолчанию: «thumbnail»
$icon(логический) Использовать ли медиа иконки, для представления вложения. По умолчанию, для вложений типа файл (не картинок), иконка выводится не будет, если нужно выводить иконки для таких типов вложений выставите этот параметр в true.
По умолчанию: false $attr(массив)
Любые атрибуты для тега в массиве. Например:
Примеры
#1. Выведем готовую для HTML картинку
Выведем картинку среднего размера прикрепленного файла-картинки 651:
Выведет примерно такой HTML:
alt текст будет заполнен, только если он указан для вложения в специальном поле (alt text). В alt не попадает текст из заголовка (title), описания (description) или подписи (caption) картинки.
#2. Пример с указанием произвольного размера
Выведем картинку указанного размера 20х20 пикселей, для вложений типа «картинка» и соответствующую иконку для остальных типов вложений (3-й параметр):
$post->ID — динамическая передача ID внутри цикла. Создать такой цикл можно, использовав функцию get_posts() ( get_posts(‘post_type=attachment’) ).
Источник
get_the_post_thumbnail() WP 2.9.0
Получает IMG тег миниатюры поста, если она существует.
Получает миниатюру поста, которая установлена на странице редактирования записи и формирует html код картинки на основе полученной ссылки на миниатюру. Если миниатюру получить не удалось (она не установлена), то будет возвращен пустой результат » .
Заметка! Чтобы для поста можно было определить картинку миниатюру, нужно активировать такую возможность функцией add_theme_support( ‘post-thumbnails’ ); в файле шаблона funсtions.php .
Когда нужно получить только URL картинки, используйте get_the_post_thumbnail_url().
Когда в теме добавляется поддержка post-thumbnail , регистрируется специальный размер изображения post-thumbnail , который отличается от размера thumbnail , управляемого через Настройки > Медиа . При использовании этой или связанных функций, используется этот размер post-thumbnail .
Стилизация миниатюр
Миниатюры создаваемые этой функцией получают класс wp-post-image (class=»wp-post-image»). Также, устанавливается класс в зависимости от размера миниатюры. В CSS миниатюры стилизуются через следующие селекторы:
Также можно задать свой класс:
Хуки из функции
Возвращает
- HTML код картинки .
- Пустую строку, если не удалось найти картинку миниатюру записи.
Использование
Размер необходимой миниатюры:
- Можно указать строку: thumbnail , medium , large или full .
- Или массив из двух элементов, обозначающих размер миниатюры (ширину и высоту): array(32, 32) .
По умолчанию: ‘post-thumbnail’
Строка в виде запроса или массив аргументов, которые определят атрибуты тега img.
Примеры
#1 Что вернет функция
#2 Базовый пример использования
#3 Размеры миниатюр
Размеры для картинок в WordPress обозначаются условно:
- thumbnail — маленькая миниатюра;
- medium — средняя;
- large — большая;
- full — оригинал, картинка которую мы загружали.
Указать конкретные размеры в пикселях для каждого типа можно в настройках (Параметры > мадиафайлы).
Эти примеры показывают, как можно получить картинку нужного размера:
Список изменений
| С версии 2.9.0 | Введена. |
| С версии 4.4.0 | $post can be a post ID or WP_Post object. |
Media screen. * * When using the_post_thumbnail() or related functions, the ‘post-thumbnail’ image * size is used by default, though a different size can be specified instead as needed. * * @since 2.9.0 * @since 4.4.0 `$post` can be a post ID or WP_Post object. * * @param int|WP_Post $post Optional. Post ID or WP_Post object. Default is global `$post`. * @param string|int[] $size Optional. Image size. Accepts any registered image size name, or an array of * width and height values in pixels (in that order). Default ‘post-thumbnail’. * @param string|array $attr Optional. Query string or array of attributes. Default empty. * @return string The post thumbnail image tag. */» data-tooltip-type=»pre»>Код get_the_post_thumbnail() get the post thumbnail WP 5.8.1
Cвязанные функции
thumbnail (image картинки-миниатюры)
Миниатюры
Миниатюры Вложения
Здравствуйте!
Не подскажите, как вывести картинку в начале поста, которая установлена в качестве миниатюры, но в самой теме разработчиком не предусмотрен ее вывод в начале поста. Не судите строго, если сформулировал свой вопрос не достаточно правильно, я только учусь работать с вордпресс.
Источник
Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?
Чуть больше практики по работе с миниатюрами WordPress в моём видеоуроке.
Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
Если вы не хотите использовать миниатюры во всех типах постов сразу, вы можете подключить их например только для записей ( post ):
или только для страниц ( page ):
или только для записей и только для страниц:
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих произвольные поля для таксономий (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Имейте ввиду, что даже если метабокс у вас подключен, он может не отображаться на странице редактирования поста. Как включить его отображение?
Для начала посмотрите в правую верхнюю часть страницы (возможно ее потребуется проскроллить к началу). Там должна быть вот такая вкладка Настройки экрана:
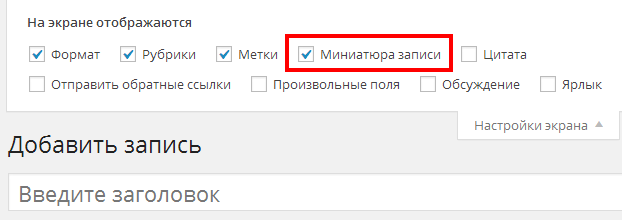
Открыв её, нам нужно убедиться, что напротив Миниатюра записи стоит галочка:
После этого, уже в самом метабоксе нажимаем ссылку Задать миниатюру, затем, в открывшемся окне мы можем установить в качестве миниатюры одно из уже загруженных изображений либо загрузить новое.
Способ 2. Кнопка «Добавить медиафайл»
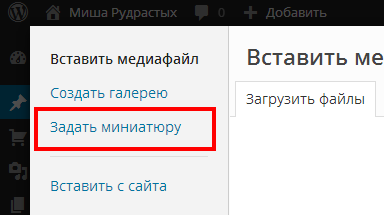
Итак, переходим на страницу редактирования поста и нажимаем кнопку Добавить медиафайл:
В появившемся окне кликаем по ссылке Задать миниатюру:
Вот и всё, дальше загружаем свою превьюшку либо выбираем из уже загруженных файлов.
Шаг 3. Выводим миниатюры постов на страницах сайта
То, как мы будем выводить миниатюры в данном случае может во многом зависеть от вашего шаблона WordPress. Чаще всего, во многих темах WordPress миниатюры в основном выводятся вместе с тегом сразу. Но что, если нам надо получить URL миниатюры?
Рассмотрим оба случая.
the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
| get_the_post_thumbnail() | the_post_thumbnail() |
|---|---|
| Возвращает миниатюру поста в виде HTML-тега , возвращаемый HTML-код можно использовать в других функциях или записать в переменную. | Выводит миниатюру поста, является эквивалентом для: |
| Позволяет в качестве первого параметра указать ID поста, миниатюру которого нужно получить. | При помощи этой функции можно вывести только миниатюру текущего поста из цикла. |
| В качестве второго параметра можно указать размер получаемой миниатюры, по умолчанию — размер, заданный в Параметры > Медиафайлы. | В качестве первого параметра можно указать размер выводимой миниатюры. |
Особо заморачиваться не будем, рассмотрим один и тот же пример для каждой из функций. Итак, сначала пример для get_the_post_thumbnail():
Этот пример выводит заголовки (функция the_title()) и миниатюры постов со ссылками (функция the_permalink()) на сам пост.
Тот же самый пример для функции the_post_thumbnail():
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Функция wp_get_attachment_image_src() нужна для получения параметров изображения — его URL, ширины и высоты (в данном случае нам будет интересен именно URL). Она не работает в цикле и её обязательным параметром является ID вложения (ID миниатюры в данном случае).
В то же время ID миниатюры мы можем получить, используя функцию get_post_thumbnail_id(), указав в качестве параметра ID поста, иначе будет возвращаться ID миниатюры текущего поста из цикла.
Посмотрим, как это будет выглядеть на примере:
Как видите, в качестве второго параметра мы также можем указать размер получаемого изображения в виде строки ( один из зарегистрированных размеров, например thumbnail , medium , large , full и т.д.) или в виде массива array( 100, 100 ) . Чтобы миниатюры на сайте получались качественными, задавайте соответствующие размеры.
Как выбрать область обрезки миниатюры?
Уверен, что у вас уже бывали случаи, когда WordPress выбирал область обрезки изображения не так, как хотелось бы, например, у человека могла отрезаться половина головы, или бы мы могли потерять часть логотипа компании при обрезке и другие важные детали.
Для того, чтобы вы смогли сами выбирать область картинки для отображения на сайте, установите себе плагин Manual Image Crop. Этот плагин позволяет для каждого загруженного изображения для его каждого размера вручную установить область, отображаемую на сайте. Потрясающий инструмент!
Смотрите также
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник