- Как сделать HTML карту сайта на WordPress для посетителей: подробный разбор 3 способов
- Плагин WP Sitemap Page
- Без плагинов через HTML шаблоны
- Карта сайта для людей с шорткодом
- Плагин WP Realtime Sitemap.
- Для чего он нужен?
- Для чего нужна карта сайта?
- Установка
- Инструкция по установке с помощью загрузки:
- Инструкция по установке внутри свой собственный блог:
- Отображение карты сайта на странице или записи:
- Как создать sitemap в WordPress в формате XML: с помощью плагина и онлайн генератора
- Что такое XML карта сайта
- Где находится sitemap в WordPress
- Создаем автоматический sitemap для Яндекса и Google плагином
- Как создать Sitemap с помощью YoastSEO и All in one SEO pack
- Yoast SEO
- All in one SEO pack
- Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
- Как настроить карту WordPress использую онлайн генератор
- Сервис my sitemap generator
- Три плагина карта сайта WordPress: карты сайта для посетителей и поисковиков
- От автора
- Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
- Установка плагина WP Realtime Sitemap
- Отображение карты сайта на сайте WordPress
- Настройки плагина WP Realtime Sitemap
- Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
- Настройка плагина Google XML Sitemaps
- Определитесь с содержанием карты сайта
- Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
Как сделать HTML карту сайта на WordPress для посетителей: подробный разбор 3 способов
По другому это оглавление или список, есть разделы, они же рубрики вордпресс, в них находятся записи, и отдельным разделом идут страницы. Вещь удобная и полезная, разберем как реализовать.
Плагин WP Sitemap Page
Разработка таких инструментов как карта сайта для людей не слишком популярное дело, поэтому большинство WordPress дополнений давно перестали обновляться и поддерживаться. Нашел одно решение – это WP Sitemap Page .
Устанавливается стандартно из панели или прямой загрузкой, обходится без api ключа активации. В меню WordPress появится новый пункт идем Настройки > WP Sitemap, откроется окно, отмечу три раздела:
- Ставить ссылки в nofollow, ставим чекбокс. Если сайт большой, то такое обилие ссылок вызовет негативное влияние на поисковое продвижение
- Примеры использования значений. По умолчанию выводится название статьи, а в нем ссылка (можете посмотреть на пункт 3).
- Что будет содержаться в карте сайта: как будут выглядеть пункты, с какими значениями, по умолчанию как на скриншоте
- Есть настройка для исключения ненужных элементов, нужно узнать и ввести ID
Для примера я захочу вывести когда была написана статья, с помощью параметров, добавлю такую комбинацию к стандартной записи, было так:
Вставил значения, получилось:
Принцип понятен, теперь создаем запись и прописываем шорткод [wp_sitemap_page] .
Публикуем, либо через предварительный просмотр смотрим, что получилось.
Все выводятся: название рубрик WordPress, посты и дата публикации. Внешний вид в этом дополнении для создания HTML карты настраивается вручную через CSS, потому что подобрать стиль трудно изначально. Все элементы размечены классами, изменить оформление просто.
Как альтернативу могу предложить Simple Site Map Page, не имеет настроек, указываем где выводить HTML map и он автоматом делает. Не удобно, потому что теряете возможность оперировать и изменять текст.
Не рекомендую устанавливать устаревший dagon design sitemap generator, он не обновлялся 5 лет.
Без плагинов через HTML шаблоны
Метод направлен для людей с более продвинутыми знаниями, и позволяет обойтись без плагинов. Находим файл, который отвечает за вывод страниц на сайте, по умолчанию это page.php откроем его в активной теме. Дам сразу два кода:
Теперь открываем для редактирования файл page.php (в моем случае), и в верх заношу первый HTML код, а перед выводом контента второй.
Не помещайте теги php друг в друга. Чтобы избежать поломок WordPress и отказа ресурса в работе делаем работу через FTP.
Не обновляем, а сохраняем его как новый с названием sitemap. Закачиваем обратно на сервер, там же где лежит page.
Создаем новую страницу, в правой колонке находим раздел Шаблоны, из выпадающего списка выбираем Sitemap.
Перейдя на сайт с картой можно увидеть такую картину. Аналогичным методом можно сделать форму обратной связи.
Разделим процесс на этапы:
- Находим документ отвечающий за вывод
- Записываем один HTML код на самый верх, второй длинный в то место, где нужен вывод карты
- Сохраняем как новый с названием sitemap
- Загружаем на сервер в папку к родительскому файлу
- Создаем в WordPress новую страницу и задаем шаблон из списка
Карта сайта для людей с шорткодом
Чтобы сделать HTML карту для людей можно воспользоваться шорткодами, выведем не через шаблоны, а с помощью функции. Даю универсальную конфигурацию, копируем и прописываем в файл function.php активной темы.
Теперь в любой записи WordPress вставляем данный shortcode, по аналогии как делали в начале статьи.
Смотрим что получилось, эффект аналогичный, так же требует редактирования файлов темы WordPress. Советую к прочтению статью создание sitemap xml для поисковиков полезная для SEO продвижения. Для лучшего понимания материала выведу собственное видео.
Чтобы не мучиться с данной задачей, советую плагин для HTML карты сайта в WordPress. Если думаете, что блог начнет тормозить, то ошибаетесь, действие инструмента будет направлено только на один документ, на других он себя никак не проявит.
Источник
Плагин WP Realtime Sitemap.
Добрый день! Ну и перерыв чик я себе устроил, не писал аж целых два дня. Отдохнул, набрался сил и готов к работе. Точнее это будет своего рода хобби. Все думал в последние время, может еще один блог создать? Но из за отсутствия большого количества свободного времени решил, что лучше заниматься и раскручивать один свой проект нежели кучу, результат будет гораздо лучше.
Давайте перейдем сразу к теме поста, а именно поговорим о плагине WP Realtime Sitemap.
Для чего он нужен?
Данная доработка предназначена для создания карты сайта на вашем блоге.
Для чего нужна карта сайта?
Постараюсь объяснить коротко и ясно. Карта сайта необходима для улучшения индексации вашего блога поисковыми системами и упрощению навигации пользователей.
Установка
Инструкция по установке с помощью загрузки:
- Скачайте и распакуйте файл плагина.
- Загрузить файлы в / wp-content/plugins/wp-realtime-sitemap каталога.
- Активировать плагин через меню ‘Плагины’ в WordPress.
Инструкция по установке внутри свой собственный блог:
- Войти в админ-панель.
- Перейти в раздел «Плагины«.
- Нажать кнопку «Добавить».
- В поисковой форме введите «WP Realtime Sitemap» (без кавычек) и нажмите кнопку «Поиск плагинов».
- В списке соответствующих плагинов найдите «WP Realtime Sitemap» и нажмите кнопку «install».
- На появившейся новой странице нажмите кнопку «Установить сейчас».
- Нажмите кнопку «Активировать плагин», чтобы закончить установку.
Для увеличения кликните по картинке.
Отображение карты сайта на странице или записи:
- Создаем отдельную страницу или запись через админ панель.
- Переходим на созданную страницу.
- Вставляем следующий код wp-realtime-sitemap show=’all’ (он должен быть заключен в квадрытных скобочках [ ] ).
- Придумываем название заголовка к примеру «Карта сайта» и сохраняем.
Итак, плагин установлен, страница с картой сайта создана.
WP Realtime Sitemap имеет очень много настроек. Для внесения изменений карты сайта перейдите в Админ панель->Параметры-> WP Realtime Sitemap. Здесь можно координально все изменить по своему вкусу, создать свою иерархию отображения списка, показывать или скрывать некоторые страницы и записи, изменить сортировку списка и т.д.. Вообщем каждый блогер сможет настроить все по своему вкусу.
Источник
Как создать sitemap в WordPress в формате XML: с помощью плагина и онлайн генератора
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
Это список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml . Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
Устанавливаем и активируем, переходим в раздел настроек.
В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
На этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение “обнаружены ошибки в файлах sitemap”. Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
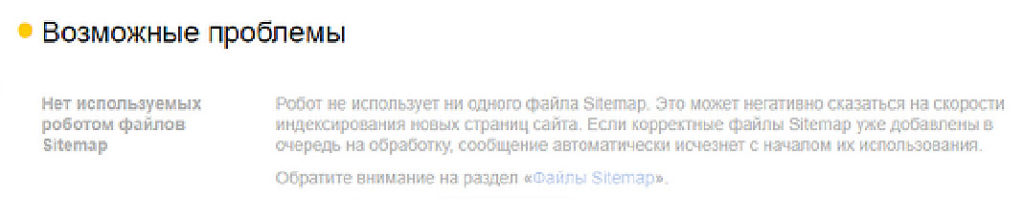
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку “нет используемых роботом файлов sitemap”, так она выглядит в панели.
Покажем поисковику Яндекса где взять документ.
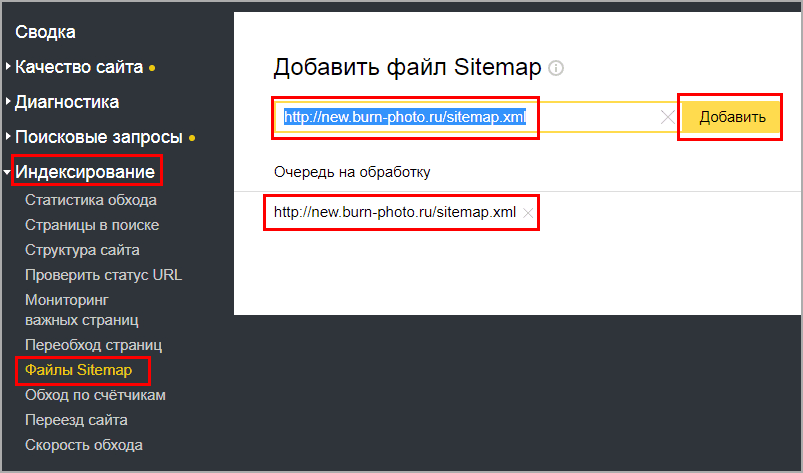
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator , заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
Придет документ с непонятным названием, переименовываем его в надлежащий вид.
Далее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
После отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps , принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Источник
Три плагина карта сайта WordPress: карты сайта для посетителей и поисковиков
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
Поместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.
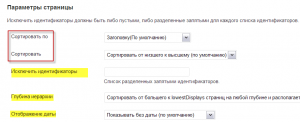
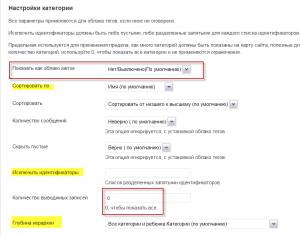
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.
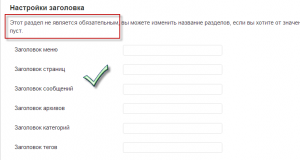
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
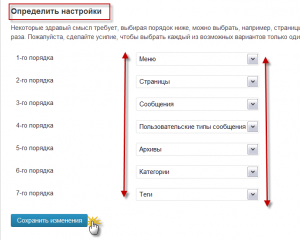
Также можно поменять все пункты меню местами.
По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
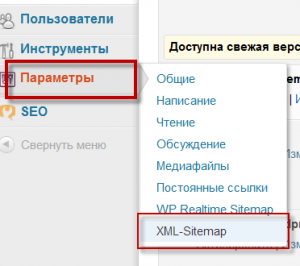
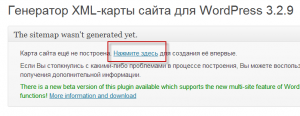
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
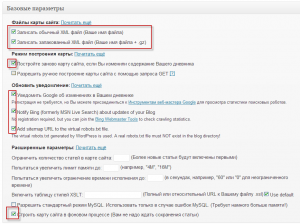
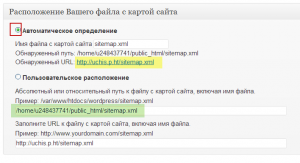
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».

В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
1. Первый вариант. Если у вас еще нет карты сайта в корневом каталоге сайта, то в этом пункте настройки указываете «Автоматическое определение» и плагин сам создаст две карты сайта и сам поместит ее в корневом каталоге сайта.
2. Второй вариант. Вы создали карту сайта сторонним генератором, отличным от Google XML Sitemaps и «залили» ее в каталог сайта. Если такое произошло, то в пункте настройки «Расположение Вашего файла с картой сайта» укажите, где в каталоге сайта находится карта сайта Sitemap. При этом сторонний файл карты сайта XML должен иметь права доступа CHMOD 666. При указании пути к сторонней карте сайта плагин Google XML Sitemaps перепишет ее и сообщит о ней поисковикам и будет постоянно ее обновлять.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
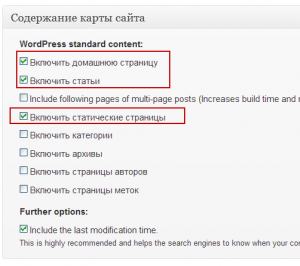
Определитесь с содержанием карты сайта
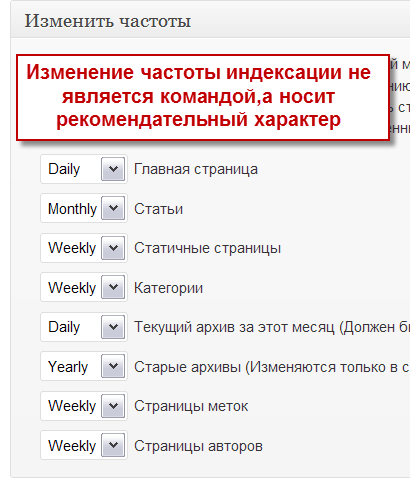
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.
После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
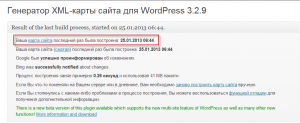
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
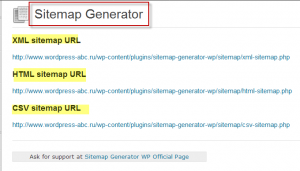
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
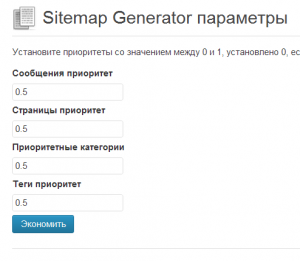
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.
Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате xml и xml.gz .
- При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную, лучше установить плагин с автоматическим обновлением карты сайта Google XML Sitemaps.
- Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
Источник